CSS border-style property sets the style of all four sides of an element’s borders. It is a shorthand property for defining the border-top-style, border-bottom-style, border-left-style, border-right-style.
This property takes from one to four values. So each side can have its own value.
The default value of border-style is none. Borders are put on top of the element’s background.
You also need to know that some browsers do not support some styles. Usually, when a style is not supported, the browser draws the border as a solid one.
The border-style property is defined using one, two, three, or four values. When one value is defined, it applies the same style to all four sides. When two values are defined, the first style applies to the top and bottom sides, the second to the left and right sides. When three values are specified, the first style applies to the top, the second to the left and right, the third to the bottom side. When four values are specified, the styles apply to the top, right, bottom, and left, like a clockwise order.
| Initial Value | none |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS1 |
| DOM Syntax | object.style.borderStyle = "dotted double"; |
Syntax
border-style: none |hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial |inherit;Example of the border-style property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
border-style: dotted;
padding: 5px;
}
</style>
</head>
<body>
<p> Example of dotted border-style.</p>
</body>
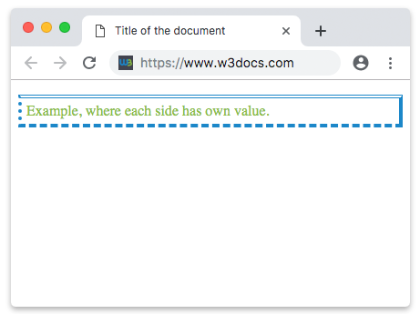
</html>Example of the border-style property where each side has its own value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
border-width: 4px;
border-style: double solid dashed dotted;
border-color: #1c87c9;
color: #8ebf42;
padding: 5px;
}
</style>
</head>
<body>
<p>Example, where each side has own value.</p>
</body>
</html>Result

Example of the border-style property with all the values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background: #eee;
font-size: 20px;
text-align: center;
}
main div {
display: flex;
align-items: center;
justify-content: center;
color: black;
padding-top: 30px;
padding-bottom: 30px;
width: 200px;
height: 100px;
margin: 15px;
font-weight: bold;
background-color: #c9c5c5;
border: 8px solid #1c87c9;
}
.flex-center {
display: flex;
justify-content: center;
}
/* border-style example classes */
.b1 {
border-style: hidden;
}
.b2 {
border-style: dotted;
}
.b3 {
border-style: dashed;
}
.b4 {
border-style: solid;
}
.b5 {
border-style: double;
}
.b6 {
border-style: groove;
}
.b7 {
border-style: ridge;
}
.b8 {
border-style: inset;
}
.b9 {
border-style: outset;
}
</style>
</head>
<body>
<h1>Border-style value examples</h1>
<main class="flex-center">
<div class="b1">
hidden
</div>
<div class="b2">
dotted
</div>
<div class="b3">
dashed
</div>
</main>
<main class="flex-center">
<div class="b4">
solid
</div>
<div class="b5">
double
</div>
<div class="b6">
groove
</div>
</main>
<main class="flex-center">
<div class="b7">
ridge
</div>
<div class="b8">
inset
</div>
<div class="b9">
outset
</div>
</main>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| none | Will show no border. Default value. | Play it » |
| hidden | The same as "none", except in border conflict resolution for table elements. | Play it » |
| dotted | The border is specified as a series of dots. | Play it » |
| dashed | The border is specified as a series of dashes. | Play it » |
| solid | The border is specified as a solid lines. | Play it » |
| double | The border is specified as a double solid lines. | Play it » |
| groove | It’s a 3D grooved border and gives the impression that the border is carved. Opposite of ridge. | Play it » |
| ridge | Specifies a 3D ridged border and gives the impression of extruded appearance. Opposite of groove. | Play it » |
| inset | It’s a 3D effect that make impression that the element appear embedded. Opposite of outset. | Play it » |
| outset | It’s a 3D effect that make impression that the element appear embossed. Opposite of inset. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.