The outline-width property defines the width of an outline. An outline is a line which is drawn around an element. But it is different from the border property.
The width and height properties of an element do not include the outline width because the outline is not considered a part of the element’s dimensions.
This property has the following values: medium, thick, thin.
Before setting the outline-width, you should set the outline-style property.
| Initial Value | medium |
| Applies to | All elements. |
| Inherited | No. |
| Animatable | Yes. The width of the outline is animatable. |
| Version | CSS2 |
| DOM Syntax | Object.style.outlineWidth = "thick"; |
Syntax
outline-width: medium | thin | thick | length | initial | inherit;Example of the outline-width property with several values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.p1 {
outline-style: solid;
outline-width: 5px;
}
.p2 {
outline-style: solid;
outline-width: 0.4em;
}
.p3 {
outline-style: solid;
outline-width: thin;
}
.p4 {
outline-style: solid;
outline-width: medium;
}
.p5 {
outline-style: solid;
outline-width: thick;
}
.p6 {
outline-style: solid;
outline-width: 0.1cm;
}
.p7 {
outline-style: solid;
outline-width: 1mm;
}
</style>
</head>
<body>
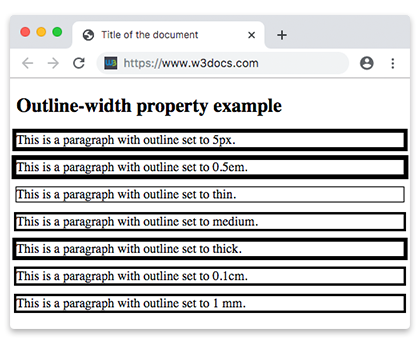
<h2>Outline-width property example</h2>
<p class="p1">This is a paragraph with outline set to 5px.</p>
<p class="p2">This is a paragraph with outline set to 0.5em.</p>
<p class="p3">This is a paragraph with outline set to thin.</p>
<p class="p4">This is a paragraph with outline set to medium.</p>
<p class="p5">This is a paragraph with outline set to thick.</p>
<p class="p6">This is a paragraph with outline set to 0.1cm.</p>
<p class="p7">This is a paragraph with outline set to 1 mm.</p>
</body>
</html>Result

In the following example, the first element does not have a border, the second one has. Notice that the outline of the second element is outside of its border.
Example of the outline-width property with an element having a border:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div.ex1 {
outline-style: solid;
outline-width: thick;
}
div.ex2 {
border: 2px solid #1c87c9;
outline-style: solid;
outline-width: thick;
}
</style>
</head>
<body>
<h2>Outline property example</h2>
<div class="ex1">Lorem Ipsum is simply dummy text of the printing...</div>
<br>
<div class="ex2">Lorem Ipsum is simply dummy text of the printing...</div>
</body>
</html>Example of the outline-width property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
border: 2px solid #1c87c9;
outline-style: dotted;
outline-width: 3px;
}
</style>
</head>
<body>
<h2>Outline property example</h2>
<div>Lorem Ipsum is simply dummy text of the printing...</div>
</body>
</html>Example of the outline-width property used with outline-style:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
border: 2px solid #1c87c9;
outline-style: dashed;
outline-width: thick;
}
</style>
</head>
<body>
<h2>Outline property example</h2>
<div>Lorem Ipsum is simply dummy text of the printing...</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| medium | Defines a medium outline. This is the default value of this property. | Play it » |
| thin | Defines a thin outline. | Play it » |
| thick | Defines a thick outline. | Play it » |
| length | Defines the thickness of outline. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.5+ | 1.2+ | 7.0+ |
Practice Your Knowledge
What are the possible values for the 'outline-width' property in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.