The column-span property is used to define whether the element spans across one column or all columns.
This property is one of the CSS3 properties.
It has two values: none and all. "None" is the default value of the color-span property. It spans the element across one column. The "all" value specifies that the element should span across all columns.
The column-span property can span wide images. But it does not allow to span an image across several columns. It allows choosing whether the image should be spanned across all columns or not to be spanned at all.
| Initial Value | none |
| Applies to | in-flow block-level elements |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.columnSpan = "all"; |
Syntax
column-span: none | all | initial | inherit;Example of the column-span property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
-webkit-column-count: 4; /* Chrome, Safari, Opera */
-moz-column-count: 4; /* Firefox */
column-count: 4;
}
h2 {
-webkit-column-span: none; /* Chrome, Safari, Opera */
column-span: none;
}
</style>
</head>
<body>
<div>
<h2>Lorem Ipsum is simply dummy text</h2> Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>Result

In the following example, the heading spans across all four columns.
Example of the column-span property with the "all" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
}
h2 {
-webkit-column-span: all;
column-span: all;
}
</style>
</head>
<body>
<div>
<h2>Lorem Ipsum is simply dummy text</h2>
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
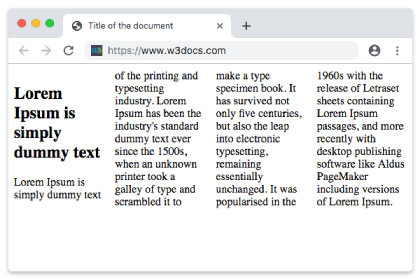
</html>Example of the column-span property with the "initial" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
-webkit-column-count: 4; /* Chrome, Safari, Opera */
-moz-column-count: 4; /* Firefox */
column-count: 4;
}
h1 {
-webkit-column-span: initial; /* Chrome, Safari, Opera */
column-span: initial;
}
</style>
</head>
<body>
<div>
<h1>Lorem Ipsum is simply dummy text</h1>
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| none | this is default value. The element does not span across all columns. It spans across one column. | Play it » |
| all | the element spans across all columns. | Play it » |
| initial | sets the property to its default value. | Play it » |
| inherit | inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
|
50.0 -webkit- |
12.0 -webkit- |
65.0+ |
3.0 -webkit- |
11.1 + 15.0 -webkit- |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.