The order property is used to specify the order of a flexible item inside the flex or grid container.
The order property is a part of the Flexible Box Layout module.
The order property is one of the CSS3 properties.
Accessibility Concerns
The order property creates a disconnection between the content’s visual display and DOM order. This can affect the users with low vision experience who use assistive technology (e.g., screen reader). If the visual order is essential, the correct reading order will not be available to the screen reader users.
| Initial Value | 0 |
| Applies to | Flex items and absolutely-positioned flex container children. |
| Inherited | No. |
| Animatable | Yes. Order of the elements are animatable. |
| Version | CSS3 |
| DOM Syntax | Object.style.order = "4"; |
Syntax
order: number | initial | inherit;Example of the order property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
#example {
width: 400px;
height: 200px;
border: 1px solid #000;
display: -webkit-flex;/* Safari */
display: flex;
}
#example div {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
font-size: 30px;
font-family: sans-serif;
}
/* Safari 6.1+ */
div#blue {
-webkit-order: 2;
}
div#green {
-webkit-order: 3;
}
div#grey {
-webkit-order: 1;
}
div#yellow {
-webkit-order: 4;
}
/* Standard syntax */
div#blue {
order: 2;
}
div#green {
order: 3;
}
div#grey {
order: 1;
}
div#yellow {
order: 4;
}
</style>
</head>
<body>
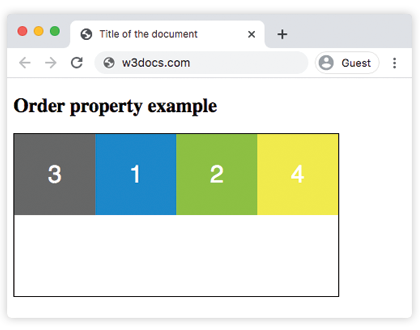
<h2>Order property example</h2>
<div id="example">
<div style="background-color: #1c87c9;" id="blue">1</div>
<div style="background-color: #8ebf42;" id="green">2</div>
<div style="background-color: #666;" id="grey">3</div>
<div style="background-color: #f4f442;" id="yellow">4</div>
</div>
</body>
</html>Result

Example of the order property applied to the container class:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
}
.box:nth-of-type(1) {
order: 4;
}
.box:nth-of-type(2) {
order: 1;
}
.box:nth-of-type(3) {
order: 3;
}
.box:nth-of-type(4) {
order: 5;
}
.box:nth-of-type(5) {
order: 2;
}
.box {
background: #1c87c9;
padding: 5px;
width: 100px;
height: 100px;
margin: 5px;
line-height: 100px;
color: #eee;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<h2>Order property</h2>
<ul class="container">
<li class="box">1</li>
<li class="box">2</li>
<li class="box">3</li>
<li class="box">4</li>
<li class="box">5</li>
</ul>
</body>
</html>In the above-mentioned examples, the order property defines the order for flexible items. According to the user requirement, each item is given a number.
Values
| Value | Description |
|---|---|
| number | Defines the order for the flexible item in the container. The default value is 0. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|---|---|---|---|
|
29.0+ 21-28 -webkit- |
28.0+ |
9.0+ 6.1-8.0 -webkit- |
12.1+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.