The grid-row property is used to specify on which row-line to start the item, and which row-line to end. It is a shorthand for the following properties:
| Initial Value | auto auto |
| Applies to | Grid items. |
| Inherited | No. |
| Animatable | Yes. Items are animatable. |
| Version | CSS Grid Layout Module Level 1 |
| DOM Syntax | object.style.gridRow = "1 / span 2"; |
Syntax
grid-row: grid-row-start / grid-row-end;Example of the grid-row property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: #666;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.box {
grid-row: 2 / 3;
}
</style>
</head>
<body>
<h2>Grid-row property example</h2>
<div class="grid-container">
<div class="box">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
</body>
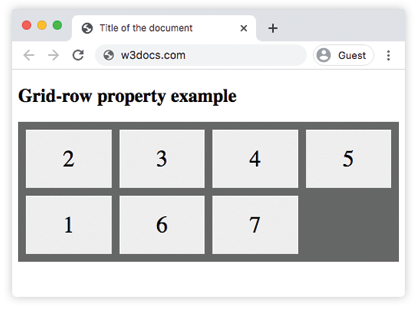
</html>Result

Example of the grid-row property specified as span 2:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: #666;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.box {
grid-row: span 2;
}
</style>
</head>
<body>
<h2>Grid-row property example</h2>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div class="box">4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
</body>
</html>Values
| Value | Description |
|---|---|
| grid-row-start | Specifies the start position of the item. |
| grid-row-end | Specifies the end position of the item and the number of rows to span. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 57.0+ | 16.0+ | 52.0+ | 10.1+ | 44.0+ |
Practice Your Knowledge
In CSS, what does the 'grid-row' property specify?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.