The flex-grow property specifies how much the item will grow relative to the rest of items of the flex container. If all items of the container are specified by the flex-grow factor, then all items share the available space. A flexible item’s main size is either its height or width which depends on the value of flex-direction.
This property is one of the CSS3 properties. It is used with the flex-shrink and flex-basis properties.
If there are no flexible items, flex-grow property won't have any effect.
| Initial Value | 0 |
| Applies to | Flex items, including in-flow pseudo-elements. |
| Inherited | No. |
| Animatable | Yes. Items are animatable. |
| Version | CSS3 |
| DOM Syntax | object.style.flexGrow = "3"; |
Syntax
flex-grow: number | initial | inherit;Example of the flex-grow property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.box {
width: 320px;
height: 120px;
border: 2px solid #cccccc;
display: -webkit-flex; /* Safari */
display: flex;
}
/* Safari 6.1+ */
.box div:nth-of-type(1) {
-webkit-flex-grow: 1;
}
.box div:nth-of-type(2) {
-webkit-flex-grow: 2;
}
.box div:nth-of-type(3) {
-webkit-flex-grow: 1;
}
.box div:nth-of-type(4) {
-webkit-flex-grow: 1;
}
.box div:nth-of-type(5) {
-webkit-flex-grow: 1;
}
/* Standard syntax */
.box div:nth-of-type(1) {
flex-grow: 1;
}
.box div:nth-of-type(2) {
flex-grow: 2;
}
.box div:nth-of-type(3) {
flex-grow: 1;
}
.box div:nth-of-type(4) {
flex-grow: 1;
}
.box div:nth-of-type(5) {
flex-grow: 1;
}
</style>
</head>
<body>
<h2>Flex-grow property example</h2>
<div class="box">
<div style="background-color: #eeeeee;"></div>
<div style="background-color: #1c87c9;"></div>
<div style="background-color: #8ebf42;"></div>
<div style="background-color: #cccccc;"></div>
<div style="background-color: #666666;"></div>
</div>
</body>
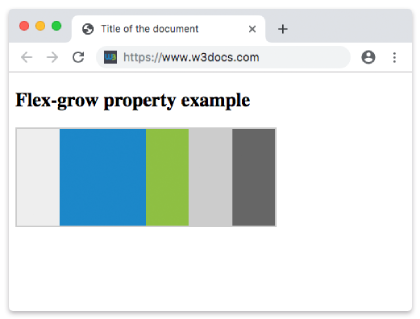
</html>Result

Example of the flex-grow property with an item growing by 6 px:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
.box {
width: 320px;
height: 120px;
border: 2px solid #cccccc;
display: -webkit-flex; /* Safari */
display: flex;
}
/* Safari 6.1+ */
.box div:nth-of-type(1) {
-webkit-flex-grow: 1;
}
.box div:nth-of-type(2) {
-webkit-flex-grow: 6;
}
.box div:nth-of-type(3) {
-webkit-flex-grow: 1;
}
.box div:nth-of-type(4) {
-webkit-flex-grow: 1;
}
.box div:nth-of-type(5) {
-webkit-flex-grow: 1;
}
/* Standard syntax */
.box div:nth-of-type(1) {
flex-grow: 1;
}
.box div:nth-of-type(2) {
flex-grow: 6;
}
.box div:nth-of-type(3) {
flex-grow: 1;
}
.box div:nth-of-type(4) {
flex-grow: 1;
}
.box div:nth-of-type(5) {
flex-grow: 1;
}
</style>
</head>
<body>
<h2>Flex-grow property example</h2>
<div class="box">
<div style="background-color: #eeeeee;"></div>
<div style="background-color: #1c87c9;"></div>
<div style="background-color: #8ebf42;"></div>
<div style="background-color: #cccccc;"></div>
<div style="background-color: #666666;"></div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| number | Specifies how much the item will grow relative to the rest of flexible items of the same container. Default value is 0. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits this property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
|
29.0+ 21-28 -webkit- |
28.0+ |
9.0+ 6.1-8.0 -webkit- |
12.1+ |
Practice Your Knowledge
What is the function of the 'flex-grow' property in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.