The text-combine-upright property specifies the combination of characters into the space of a single character.
If the combined text is wider than 1em, the user agent should fit the contents within 1em.
The text-combine-upright property only has an effect in vertical writing modes.
| Initial Value | none |
| Applies to | Non-replaced inline elements. |
| Inherited | Yes. |
| Animatable | No. |
| Version | CSS1 |
| DOM Syntax | object.style.textCombineUpright = "all"; |
Syntax
text-combine-upright: none | all | digits <integer>?;Example of the text-combine-upright property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example {
writing-mode: vertical-lr;
text-combine-upright: digits 2;
font: 32px "Roboro", Helvetica, Sans serif;
}
</style>
</head>
<body>
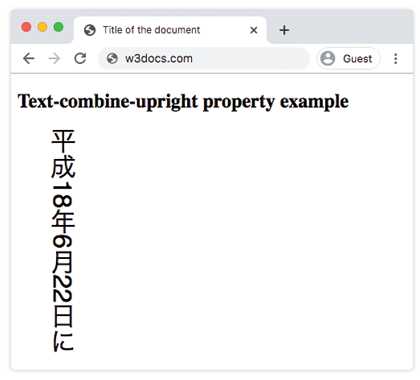
<h2>Text-combine-upright property example</h2>
<p lang="ja" class="example">
平成18年6月22日に
</p>
</body>
</html>Result

Values
| Value | Description |
|---|---|
| none | No special processing. |
| all | Arranges horizontally all consecutive typographic character units within the box such that they take up the space of a single typographic character unit within the vertical line box. |
| digits <integer>? | Displays a sequence of consecutive ASCII digits (U+0030–U+0039) that has as many or fewer characters than the specified integer, such that it takes up the space of a single character within the vertical line box. |
| initial | Sets the property to its default value. |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 48.0+ | 15.0+ | 48.0+ | partial | ✓ |
Practice Your Knowledge
What does the CSS 'text-combine-upright' property do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.