The flex-direction property specifies the main axis of a flex container and sets the order of flex items. It is one of the CSS3 properties. This property is a part of the Flexible Box Layout module.
Flex items can be displayed:
- horizontally from left to right (flex-direction:row) or right to left (flex-direction:row-reverse)
- vertically from top to bottom (flex-direction:column) or from bottom to top (flex-direction)
If there are no flexible items, the flex-direction property has no effect.
| Initial Value | row |
| Applies to | Flex containers. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.flexDirection = "row-reverse"; |
Syntax
flex-direction: row | row-reverse | column | column-reverse | initial | inherit;Example of the flex-direction property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example {
width: 350px;
height: 350px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: column-reverse;
}
.example div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<h2>Flex-direction property example</h2>
<div class="example">
<div style="background-color: #8ebf42;">A</div>
<div style="background-color: #1c87c9;">B</div>
<div style="background-color: #eeeeee;">C</div>
<div style="background-color: #666666;">F</div>
</div>
</body>
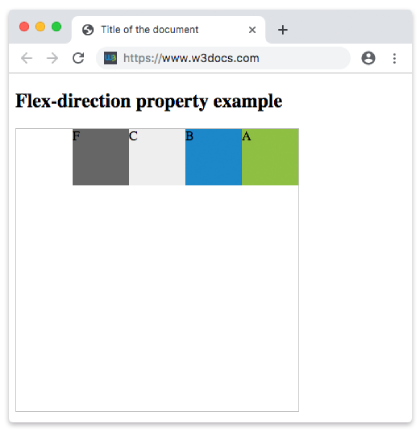
</html>In the following example, the items are displayed horizontally as a row from right to left.
Example of the flex-direction property with the "row-reverse" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example {
width: 350px;
height: 350px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: row-reverse;
}
.example div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<h2>Flex-direction property example</h2>
<div class="example">
<div style="background-color: #8ebf42;">A</div>
<div style="background-color: #1c87c9;">B</div>
<div style="background-color: #eeeeee;">C</div>
<div style="background-color: #666666;">F</div>
</div>
</body>
</html>Result

Example of the flex-direction property with the "row" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example {
width: 350px;
height: 350px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: row;
}
.example div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<h2>Flex-direction property example</h2>
<div class="example">
<div style="background-color: #8ebf42;">A</div>
<div style="background-color: #1c87c9;">B</div>
<div style="background-color: #eeeeee;">C</div>
<div style="background-color: #666666;">F</div>
</div>
</body>
</html>Example of the flex-direction property with the "column" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example {
width: 350px;
height: 350px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: column;
}
.example div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<h2>Flex-direction property example</h2>
<div class="example">
<div style="background-color: #DC143C;">A</div>
<div style="background-color: #0000CD;">B</div>
<div style="background-color: #9ACD32;">C</div>
<div style="background-color: #666666;">F</div>
</div>
</body>
</html>Example of the flex-direction property with the "column-reverse" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example {
width: 350px;
height: 340px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: column-reverse;
}
.example div {
width: 60px;
height: 60px;
}
</style>
</head>
<body>
<h2>Flex-direction property example</h2>
<div class="example">
<div style="background-color: #DC143C;">A</div>
<div style="background-color: #0000CD;">B</div>
<div style="background-color: #9ACD32;">C</div>
<div style="background-color: #666666;">F</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| row | Items are displayed horizontally as a row. This is the default value of this property. | Play it » |
| row-reverse | Items are displayed in a row in a reverse order (from right to left). | Play it » |
| column | Items are displayed vertically from top to bottom. | Play it » |
| column-reverse | Items are displayed vertically from bottom to top. | Play it » |
| initial | The property uses its default value. | Play it » |
| inherit | The property inherits value from its parents element. |
Browser support
|
|
|
|
|
|---|---|---|---|
|
29.0+ 21-28 -webkit- |
28.0+ |
9.0+ 6.1-8.0 -webkit- |
12.1+ |
Practice Your Knowledge
Which of the following are valid values for the CSS property flex-direction?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.