The visibility property is used to specify the element that should be visible or hidden to the user.
It has the following values: visible, hidden and collapses.
When the element is set to "hidden", the content of that tag becomes fully transparent, but it will display the place of it. But the descendant elements of the hidden element can be visible if visibility:visible is applied to them.
If the value of the visibility property is set to "collapse", it can be used in Flexbox.
Some browsers do not use "collapse" value.
| Initial Value | visible |
| Applies to | All elements. |
| Inherited | Yes. |
| Animatable | Yes. |
| Version | CSS2 |
| DOM Syntax | Object.style.visibility = "collapse"; |
Syntax
visibility: visible | hidden | collapse | initial | inherit;Example of the visibility property with the "hidden" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
visibility: hidden;
}
</style>
</head>
<body>
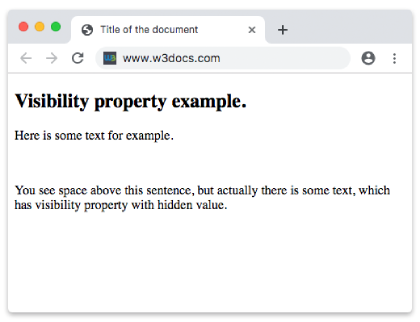
<h2>Visibility property example.</h2>
<div>Here is some text for example.</div>
<p>Text, which will not be displayed in browser.</p>
<div>
You see space above this sentence, but actually there is some text, which has visibility property with hidden value.
</div>
</body>
</html>Result

Example of the visibility property with the "visible" and "hidden" values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.test1 {
visibility: visible;
}
.test2 {
visibility: hidden;
}
</style>
</head>
<body>
<h2>Visibility property example</h2>
<p class="test1">Lorem Ipsum is simply dummy text.</p>
<p class="test2">Lorem Ipsum is simply dummy text.</p>
<p>The space above is a hidden text.</p>
</body>
</html>Example of the visibility property with the "collapse" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.collapse {
visibility: collapse;
}
table {
border: 2px solid #666;
}
td {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<h2>Visibility property example</h2>
<p>Here the "collapse" value is applied.</p>
<table>
<tr>
<td>10</td>
<td class="collapse">100</td>
<td>1000</td>
</tr>
<tr>
<td>20</td>
<td>200</td>
<td>2000</td>
</tr>
<tr class="collapse">
<td>30</td>
<td>300</td>
<td>3000</td>
</tr>
<tr>
<td>40</td>
<td>400</td>
<td>4000</td>
</tr>
</table>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| visible | In this case the tag is visible. This is the default value of this property. | Play it » |
| hidden | This value only visually hides the elements. | Play it » |
| collapse | Used with particular table elements (rows, row groups, columns, column groups) to remove entire rows or columns. This value has the same meaning as "hidden" when used with other elements. | Play it » |
| initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 4.0+ |
Practice Your Knowledge
What are the possible values of the CSS 'visibility' property?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.