The grid-auto-columns property specifies the size for the columns in a grid container.
| Initial Value | auto |
| Applies to | Grid containers. |
| Inherited | No. |
| Animatable | Yes. Size of the columns are animatable. |
| Version | CSS Grid Layout Module Level 1 |
| DOM Syntax | object.style.gridAutoColumns = "100px"; |
Syntax
grid-auto-columns: auto | max-content | min-content | length | initial | inherit;Example of the grid-auto-columns:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.box1 {
grid-area: 1 / 1 / 2 / 2;
}
.box2 {
grid-area: 1 / 2 / 2 / 3;
}
.box3 {
grid-area: 1 / 3 / 2 / 4;
}
.box4 {
grid-area: 2 / 1 / 3 / 2;
}
.box5 {
grid-area: 2 / 2 / 3 / 3;
}
.box6 {
grid-area: 2 / 3 / 3 / 4;
}
.black-box1 {
grid-area: 1 / 1 / 2 / 2;
}
.black-box2 {
grid-area: 1 / 2 / 2 / 3;
}
.black-box3 {
grid-area: 1 / 3 / 2 / 4;
}
.black-box4 {
grid-area: 2 / 1 / 3 / 2;
}
.black-box5 {
grid-area: 2 / 2 / 3 / 3;
}
.black-box6 {
grid-area: 2 / 3 / 3 / 4;
}
.auto-box1 {
grid-area: 1 / 1 / 2 / 2;
}
.auto-box2 {
grid-area: 1 / 2 / 2 / 3;
}
.auto-box3 {
grid-area: 1 / 3 / 2 / 4;
}
.auto-box4 {
grid-area: 2 / 1 / 3 / 2;
}
.auto-box5 {
grid-area: 2 / 2 / 3 / 3;
}
.auto-box6 {
grid-area: 2 / 3 / 3 / 4;
}
.grid-container {
display: grid;
grid-auto-columns: 50px;
grid-gap: 10px;
background-color: #555;
padding: 10px;
}
.grid-container > div {
background-color: #ccc;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.black-container {
display: grid;
grid-auto-columns: 100px;
grid-gap: 10px;
background-color: #000;
padding: 10px;
}
.black-container > div {
background-color: #ccc;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.auto-container {
display: grid;
grid-auto-columns: auto;
grid-gap: 10px;
background-color: #ccc;
padding: 10px;
}
.auto-container > div {
background-color: #999;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
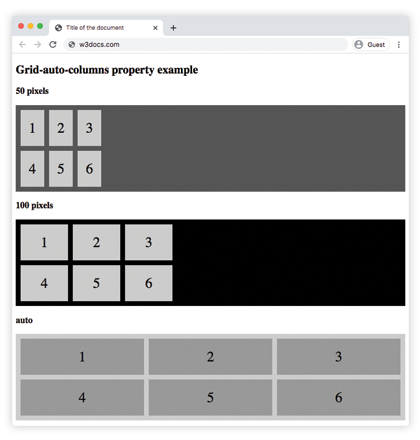
<h2>Grid-auto-columns property example</h2>
<h3>50 pixels</h3>
<div class="grid-container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
<div class="box6">6</div>
</div>
<h3>100 pixels</h3>
<div class="black-container">
<div class="black-box1">1</div>
<div class="black-box2">2</div>
<div class="black-box3">3</div>
<div class="black-box4">4</div>
<div class="black-box5">5</div>
<div class="black-box6">6</div>
</div>
<h3>auto</h3>
<div class="auto-container">
<div class="auto-box1">1</div>
<div class="auto-box2">2</div>
<div class="auto-box3">3</div>
<div class="auto-box4">4</div>
<div class="auto-box5">5</div>
<div class="auto-box6">6</div>
</div>
</body>
</html>Result

In the following example, the grid-auto-columns property is used to set a default size (width) for all columns.
Example of the grid-auto-columns with all the values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.box1 {
grid-area: 1 / 1 / 2 / 2;
}
.box2 {
grid-area: 1 / 2 / 2 / 3;
}
.box3 {
grid-area: 1 / 3 / 2 / 4;
}
.box4 {
grid-area: 2 / 1 / 3 / 2;
}
.box5 {
grid-area: 2 / 2 / 3 / 3;
}
.box6 {
grid-area: 2 / 3 / 3 / 4;
}
.black-box1 {
grid-area: 1 / 1 / 2 / 2;
}
.black-box2 {
grid-area: 1 / 2 / 2 / 3;
}
.black-box3 {
grid-area: 1 / 3 / 2 / 4;
}
.black-box4 {
grid-area: 2 / 1 / 3 / 2;
}
.black-box5 {
grid-area: 2 / 2 / 3 / 3;
}
.black-box6 {
grid-area: 2 / 3 / 3 / 4;
}
.grey-box1 {
grid-area: 1 / 1 / 2 / 2;
}
.grey-box2 {
grid-area: 1 / 2 / 2 / 3;
}
.grey-box3 {
grid-area: 1 / 3 / 2 / 4;
}
.grey-box4 {
grid-area: 2 / 1 / 3 / 2;
}
.grey-box5 {
grid-area: 2 / 2 / 3 / 3;
}
.grey-box6 {
grid-area: 2 / 3 / 3 / 4;
}
.white-box1 {
grid-area: 1 / 1 / 2 / 2;
}
.white-box2 {
grid-area: 1 / 2 / 2 / 3;
}
.white-box3 {
grid-area: 1 / 3 / 2 / 4;
}
.white-box4 {
grid-area: 2 / 1 / 3 / 2;
}
.white-box5 {
grid-area: 2 / 2 / 3 / 3;
}
.white-box6 {
grid-area: 2 / 3 / 3 / 4;
}
.auto-box1 {
grid-area: 1 / 1 / 2 / 2;
}
.auto-box2 {
grid-area: 1 / 2 / 2 / 3;
}
.auto-box3 {
grid-area: 1 / 3 / 2 / 4;
}
.auto-box4 {
grid-area: 2 / 1 / 3 / 2;
}
.auto-box5 {
grid-area: 2 / 2 / 3 / 3;
}
.auto-box6 {
grid-area: 2 / 3 / 3 / 4;
}
.grid-container {
display: grid;
grid-auto-columns: 50px;
grid-gap: 10px;
background-color: #555;
padding: 10px;
}
.grid-container > div {
background-color: #ccc;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.black-container {
display: grid;
grid-auto-columns: 100px;
grid-gap: 10px;
background-color: #000;
padding: 10px;
}
.black-container > div {
background-color: #ccc;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.grey-container {
display: grid;
grid-auto-columns: max-content;
grid-gap: 10px;
background-color: #ccc;
padding: 10px;
}
.grey-container > div {
background-color: #555;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.white-container {
display: grid;
grid-auto-columns: min-content;
grid-gap: 10px;
background-color: #ccc;
padding: 10px;
}
.white-container > div {
background-color: #fff;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.auto-container {
display: grid;
grid-auto-columns: auto;
grid-gap: 10px;
background-color: #ccc;
padding: 10px;
}
.auto-container > div {
background-color: #999;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h2>Grid-auto-columns property example</h2>
<p>Use the grid-auto-columns property to set a default size (width) for all columns.</p>
<h3>50 pixels</h3>
<div class="grid-container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
<div class="box6">6</div>
</div>
<h3>100 pixels</h3>
<div class="black-container">
<div class="black-box1">1</div>
<div class="black-box2">2</div>
<div class="black-box3">3</div>
<div class="black-box4">4</div>
<div class="black-box5">5</div>
<div class="black-box6">6</div>
</div>
<h3>max-content</h3>
<div class="grey-container">
<div class="grey-box1">1</div>
<div class="grey-box2">2</div>
<div class="grey-box3">3</div>
<div class="grey-box4">4</div>
<div class="grey-box5">5</div>
<div class="grey-box6">6</div>
</div>
<h3>min-content</h3>
<div class="white-container">
<div class="white-box1">1</div>
<div class="white-box2">2</div>
<div class="white-box3">3</div>
<div class="white-box4">4</div>
<div class="white-box5">5</div>
<div class="white-box6">6</div>
</div>
<h3>auto</h3>
<div class="auto-container">
<div class="auto-box1">1</div>
<div class="auto-box2">2</div>
<div class="auto-box3">3</div>
<div class="auto-box4">4</div>
<div class="auto-box5">5</div>
<div class="auto-box6">6</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| auto | The size of the columns takes up the size of the container. This is the default value of the property. | Play it » |
| max-content | The size of each column depends on the largest item in the column. | Play it » |
| min-content | The size of each column depends on the smallest item in the column. | Play it » |
| minmax(min.max) | The size range is greater than or equal to "min" and less than or equal to "max". | |
| length | The size of the columns is specified by length value. | Play it » |
| % | The size of the columns is specified by percentages. | Play it » |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 57+ | 16+ | 70+ | 10.1+ | 44+ |
Practice Your Knowledge
What does the 'grid-auto-columns' property in CSS do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.