The stroke-dasharray property takes control over the pattern of dashes and gaps used to form the shape of a path's stroke.
The stroke-dasharray property has two values: none and <dasharray>.
A <dasharray> is a list of comma and/or white space separated lengths or percentages. Each value specifies a length along the path for which the stroke is a dash or a gap.
The presentation attribute will be overridden: e.g. <path stroke-dasharray="4" ... />. The inline style won’t be overridden: e.g. <path style="stroke-dasharray: 4;" ... />.
The stroke-dasharray property can be used as a CSS property as a presentation attribute. It can be applied to any element but can have an effect only on the following elements: <altGlyph>, <circle>, <ellipse>, <path>, <line>, <polygon>, <polyline>, <rect>, <text>, <textPath>, <tref>, and <tspan>.
| Initial Value | none |
| Applies to | Shapes and text content elements. |
| Inherited | Yes. |
| Animatable | No. |
| Version | SVG 1.1 Specification |
| DOM Syntax | Object.strokeDasharray = "none"; |
Syntax
stroke-dasharray: none | <dasharray> | initial | inherit;Example of the stroke-dasharray property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
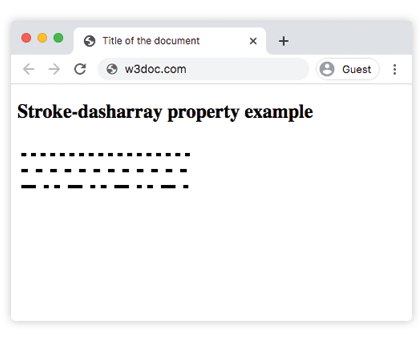
<h2>Stroke-dasharray property example</h2>
<svg height="80" width="300">
<g fill="none" stroke="black" stroke-width="4">
<path stroke-dasharray="6,6" d="M5 20 l215 0" />
<path stroke-dasharray="8,10" d="M5 40 l215 0" />
<path stroke-dasharray="18,10,6,7,7,10" d="M5 60 l215 0" />
</g>
</svg>
</body>
</html>Result

Example of the stroke-dasharray property with the <line> element:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h2>Stroke-dasharray property example</h2>
<svg viewBox="0 0 30 10" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="1" x2="30" y2="1" stroke="#1c98c9" />
<line x1="0" y1="3" x2="30" y2="3" stroke="#8ebf42"
stroke-dasharray="3" />
<line x1="0" y1="5" x2="30" y2="5" stroke="#000"
stroke-dasharray="5 1" />
<line x1="0" y1="7" x2="30" y2="7" stroke="#ccc"
stroke-dasharray="4 2 2" />
<line x1="0" y1="9" x2="30" y2="9" stroke="#666"
stroke-dasharray="4 1 3 2" />
</svg>
</body>
</html>Values
| Value | Description |
|---|---|
| none | No dash is used. |
| <dasharray> | A dashing pattern is used. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
What is the function of the 'stroke-dasharray' property in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.