The border-spacing CSS property sets the distance between the borders of neighbouring table cells. This property applies only when the border-collapse is separate. This property will be ignored if the collapsing border model is used.
The border-spacing property applies to an HTML property that is performed using the separated borders model. It determines the spacing between the cells, as the distinct borders of the cells of the table rendered by the separated borders model are not shared.
The border-spacing can be defined using one or two length values. If two values are given, the first sets the horizontal spacing, and the second set the vertical spacing. If only one value is given, it sets both the horizontal and vertical spacing to the specified value. Negative values are not allowed.
| Initial Value | 0 |
| Applies to | The table and inline table elements. |
| Inherited | No |
| Animatable | Yes. The spacing amount is animatable. |
| Version | CSS2 |
| DOM Syntax | object.style.borderSpacing = "10px"; |
Syntax
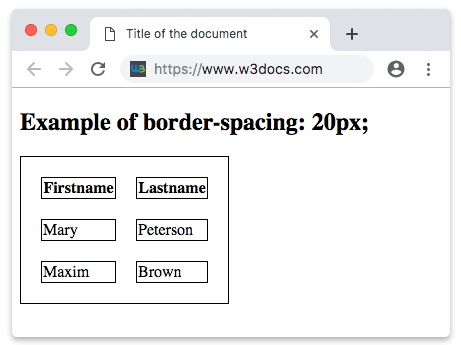
border-spacing: length | initial | inherit;Example of the border-spacing property with one value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table,
td,
th {
border: 1px solid black;
}
.table {
border-collapse: separate;
border-spacing: 20px;
}
</style>
</head>
<body>
<h2>Example of border-spacing: 20px;</h2>
<table class="table">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Mary</td>
<td>Peterson</td>
</tr>
<tr>
<td>Maxim</td>
<td>Brown</td>
</tr>
</table>
</body>
</html>Result

Here is another example that has two values. The first value sets the horizontal spacing, and the second set the vertical spacing.
Example of the border-spacing property with two values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table {
border-spacing: 20px 30px;
}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
</tr>
</thead>
<tbody>
<tr>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
</tr>
<tr>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
</tr>
</tbody>
</table>
</body>
</html>Now let’s give some styling to the table example above. For example, let’s add background-color. It sets the background color of an element.
Example of using the border-spacing property with the background-color property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table,
td,
th {
border: 1px solid black;
}
.table {
border-collapse: separate;
border-spacing: 20px;
background-color: #eee;
}
</style>
</head>
<body>
<h1>Example of border-spacing: 20px;</h1>
<table class="table">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Mary</td>
<td>Peterson</td>
</tr>
<tr>
<td>Maxim</td>
<td>Brown</td>
</tr>
</table>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| length | Specifies the distance between cells in px, em, etc. | Play it » |
| initial | Sets this property to its default value. | Play it » |
| inherit | Inherits this property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.