There are 3 ways to add CSS styles to the HTML document.
- Inline style - giving a style attribute to HTML elements
- Internal style - using the <style> element in the <head> section
- External style - creating an external CSS file
Inline Style
For defining style rules, you can use a style attribute of any HTML element . You can apply these rules only to that element. The style attribute can contain any CSS property.
Example of creating an inline style for an HTML document:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h2 style="color:#1c87c9">Some heading</h2>
<p style="color:#8ebf42; font-size:15px">Some paragraph</p>
</body>
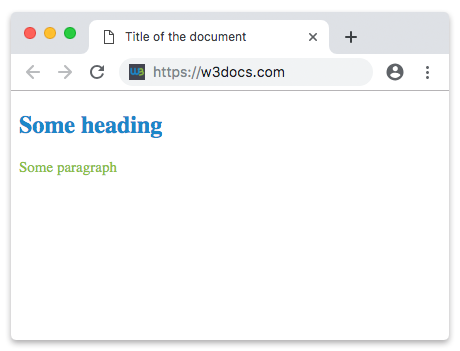
</html>Result

Now let's explain the above mentioned example where we have used the Inline style. Inside <h2> tag we have written style="color: #1c87c9", which means that our title (heading) should be #1c87c9.
The same we have done with <p> tag. We have written color: #8ebf42; font-size: 15px inside our tag, which means that information between the opened <p> and closed </p> tag will be #8ebf42, and text size will be 15px.
Internal Style
With internal style, each HTML file contains the CSS code needed for styling a page. You simply put the CSS code within the <head> </head> tags of each HTML file you want to style. The example below illustrates this.
The changes you make will affect only one page. If you need to style more pages, you should make changes to them one by one.
The example below shows that the paragraph will be in white, and the page will be #1c87c9.
Example of creating an internal style for an HTML document:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background-color: #1c87c9;
}
p {
color: white;
}
</style>
</head>
<body>
<p>Some information</p>
</body>
</html>External Style
External style is widely used to apply general styles to the entire website. It refers to creating an external CSS file that includes all style information. You can create such kind of file with any text or HTML editor such as "Notepad" or "Sublime text”.
A CSS file contains only CSS, and you just save it with the .css file extension. To link an external stylesheet to a web page you should use <link> tag inside the <head> section of HTML document. Each web page should be linked to the stylesheet.
When using an external style sheet, all HTML files are linked to one CSS file resulting in a consistent look and feel. If you want to alter the style of the web pages, you only need to make corresponding changes in one .css file.
Example of creating an external style for an HTML document:
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.