The <h1> to <h6> elements are used to define six levels of HTML Headings, with <h1> being the highest (or most important) level and <h6> the least important one.
User agents may use heading information for automatically creating a content table for a document.
If you want to resize a text, it’s better not to use heading tags. You can use the CSS font-size property instead. It’s recommended not to skip heading levels ( <h1>, <h2>, <h3>, <h4>, <h5>, <h6>) and to use <h1> only once on a page.
Headline tags have SEO value as well. A search engine tries to find out two things about your page: what the page is about, and how good it is. One of the main things that search engines look at for determining a page content is the words inside heading tags.
When a page has a single piece of content, its main title must be in <h1> tag, the larger sections must be included in <h2> and so on. In this way, you can make your content more organized. You should remember that no one reads every word of content.
There are two types of pages with content: single content pages and index pages. On single content pages, the title of that piece of content must be in <h1> near the top of <body>. On an index page, the site title or the index name is usually put in <h1>. Then the titles of all the listed individual parts must have <h2>.
As the <h1> to <h6> tags are block-level elements, they always start on a new line and take up the full width available.
By default, <h1>-<h6> tags have the following properties: margin-left, margin-right, font-weight, display.
margin-left: 0;
margin-right: 0;
font-weight: bold;
display: block;Syntax
The <h1>-<h6> tags come in pairs, so the closing tag is required.
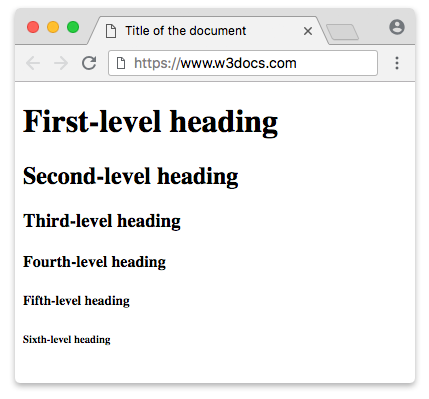
Example of the HTML <h1>-<h6> tags:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h1>First-level heading</h1>
<h2>Second-level heading</h2>
<h3>Third-level heading</h3>
<h4>Fourth-level heading</h4>
<h5>Fifth-level heading</h5>
<h6>Sixth-level heading</h6>
</body>
</html>Result

Example of the HTML <h1> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h1 {
color: #224cc5;
text-align: center;
}
</style>
</head>
<body>
<h1>First-level heading</h1>
<p>Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book.</p>
</body>
</html>Example of the HTML <h2> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h2 {
color: #22c599;
text-align: right;
}
</style>
</head>
<body>
<h2>Second-level heading</h2>
<p>
Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book.
</p>
</body>
</html>Example of the HTML <h3> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h3 {
color: #bc22c5;
font-size: 20px;
padding: 10px 0;
}
</style>
</head>
<body>
<h3>Third-level heading</h3>
<p>
Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book.
</p>
</body>
</html>Example of the HTML <h4> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h4 {
color: #1c87c9;
margin: 10px 0;
letter-spacing: 4px;
text-indent: 50px;
}
</style>
</head>
<body>
<h4>Fourth-level heading</h4>
<p>
Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book.
</p>
</body>
</html>Example of the HTML <h5> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h5 {
background-color: #1c87c9;
color: #ffffff;
text-transform: uppercase;
padding: 15px 20px;
}
</style>
</head>
<body>
<h5>Fifth-level heading</h5>
<p>
Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book.
</p>
</body>
</html>Example of the HTML <h6> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h6 {
font-style: italic;
font-family: sans-serif;
color: #401cc9;
font-size: 16px;
line-height: 1.625;
margin: 0;
}
</style>
</head>
<body>
<h6>Sixth-level heading</h6>
<p>
Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book.
</p>
</body>
</html>Attributes
| Attribute | Value | Description |
|---|---|---|
| align | left right center justify |
Defines the vertical alignment of the tag content.
Not supported in HTML 5. |
The <h1> to <h6> tags support the Global Attributes and the Event Attributes.
How to style <h1>-<h6> tag?
Common properties to alter the visual weight/emphasis/size of text in <h1>-<h6> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <h1>-<h6> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <h1>-<h6> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <h1>-<h6> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.