The <output> tag is one of the HTML5 elements. It defines a place for representing the result of a calculation performed by a script or user’s interaction with a form element (<form> tag). The <output> tag is designed for complex calculations, like the results of an exchange rate conversion.
Calculating with the <output> tag
In order to use the <output>, some basic knowledge of JavaScript is required. Define an <input> type of number to inform the form that the user is entering integers. If the user enters another information, the <output> form returns NaN , that means not a number. Nowadays, <output> is not supported internationally.
Syntax
The <output> tag comes in pairs. The content is written between the opening (<output>) and closing (</output>) tags.
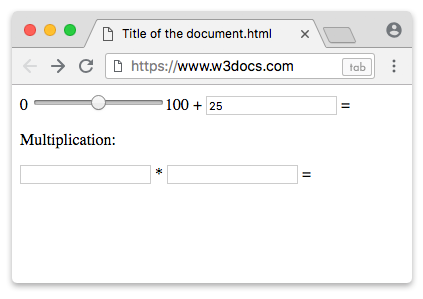
Example of the HTML <output> tag with two <form> elements:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100 +
<input type="number" id="b" value="25"> =
<output name="x" for="a b"></output>
</form>
<p>Multiplication:</p>
<form oninput="d.value = e.valueAsNumber * f.valueAsNumber">
<input type="number" id="e"> *
<input type="number" id="f"> =
<output name="d" for="e f"> </output>
</form>
</body>
</html>Result

Example of the HTML <output> tag with one <form> element:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
display: flex;
align-items: center;
margin-bottom: 20px;
}
</style>
</head>
<body>
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)+parseInt(c.value)">
<div>
<input type="number" name="a" value="30" /> +
<input type="range" name="b" value="0" /> +
<input type="number" name="c" value="25" />
</div>
The result is:
<output name="result"></output>
</form>
</body>
</html>Attributes
| Attribute | Value | Description |
|---|---|---|
| for | element_id | Defines the id of an element/elements, specifying the connection between the calculation result and elements, which are used in the calculation. |
| form | form_id | Defines one or more forms, which the output element belongs to. |
| name | name | Defines the name of the element. |
The <output> tag supports the Global Attributes and the Event Attributes.
Browser support
|
|
|
|
|
|---|---|---|---|
| 10+ | 4+ | 5.1+ | 11+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.