An HTML form is a section of a document containing form elements. Form elements are various types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, labels and so on.
The HTML <form> tag is used for declaring a form. This tag comes in pairs. The special elements which are called controls are written between opening (<form>) and closing (</form>) tags.
The following form elements are used to create a form:
Here you can find a collection of various kinds of forms which are created using only HTML and CSS. The forms are classified and you can choose the type you would like to use.
The below-mentioned forms are free to copy and use. You just need to click on the form name or image, then you will see the editor's page with the code and the result.
Registration forms | Contact forms | Feedback forms | Evaluation forms | Application forms | Booking forms | Career forms | Complaint forms | Surveys
Registration Forms
<!DOCTYPE html>
<html>
<head>
<title>Simple registration form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous">
<style>
html, body {
display: flex;
justify-content: center;
height: 100%;
}
body, div, h1, form, input, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 16px;
color: #666;
}
h1 {
padding: 10px 0;
font-size: 32px;
font-weight: 300;
text-align: center;
}
p {
font-size: 12px;
}
hr {
color: #a9a9a9;
opacity: 0.3;
}
.main-block {
max-width: 340px;
min-height: 460px;
padding: 10px 0;
margin: auto;
border-radius: 5px;
border: solid 1px #ccc;
box-shadow: 1px 2px 5px rgba(0,0,0,.31);
background: #ebebeb;
}
form {
margin: 0 30px;
}
.account-type, .gender {
margin: 15px 0;
}
input[type=radio] {
display: none;
}
label#icon {
margin: 0;
border-radius: 5px 0 0 5px;
}
label.radio {
position: relative;
display: inline-block;
padding-top: 4px;
margin-right: 20px;
text-indent: 30px;
overflow: visible;
cursor: pointer;
}
label.radio:before {
content: "";
position: absolute;
top: 2px;
left: 0;
width: 20px;
height: 20px;
border-radius: 50%;
background: #1c87c9;
}
label.radio:after {
content: "";
position: absolute;
width: 9px;
height: 4px;
top: 8px;
left: 4px;
border: 3px solid #fff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
input[type=text], input[type=password] {
width: calc(100% - 57px);
height: 36px;
margin: 13px 0 0 -5px;
padding-left: 10px;
border-radius: 0 5px 5px 0;
border: solid 1px #cbc9c9;
box-shadow: 1px 2px 5px rgba(0,0,0,.09);
background: #fff;
}
input[type=password] {
margin-bottom: 15px;
}
#icon {
display: inline-block;
padding: 9.3px 15px;
box-shadow: 1px 2px 5px rgba(0,0,0,.09);
background: #1c87c9;
color: #fff;
text-align: center;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 100%;
padding: 10px 0;
margin: 10px auto;
border-radius: 5px;
border: none;
background: #1c87c9;
font-size: 14px;
font-weight: 600;
color: #fff;
}
button:hover {
background: #26a9e0;
}
</style>
</head>
<body>
<div class="main-block">
<h1>Registration</h1>
<form action="/">
<hr>
<div class="account-type">
<input type="radio" value="none" id="radioOne" name="account" checked/>
<label for="radioOne" class="radio">Personal</label>
<input type="radio" value="none" id="radioTwo" name="account" />
<label for="radioTwo" class="radio">Company</label>
</div>
<hr>
<label id="icon" for="name"><i class="fas fa-envelope"></i></label>
<input type="text" name="name" id="name" placeholder="Email" required/>
<label id="icon" for="name"><i class="fas fa-user"></i></label>
<input type="text" name="name" id="name" placeholder="Name" required/>
<label id="icon" for="name"><i class="fas fa-unlock-alt"></i></label>
<input type="password" name="name" id="name" placeholder="Password" required/>
<hr>
<div class="gender">
<input type="radio" value="none" id="male" name="gender" checked/>
<label for="male" class="radio">Male</label>
<input type="radio" value="none" id="female" name="gender" />
<label for="female" class="radio">Female</label>
</div>
<hr>
<div class="btn-block">
<p>By clicking Register, you agree on our <a href="https://www.w3docs.com/privacy-policy">Privacy Policy for W3Docs</a>.</p>
<button type="submit" href="/">Submit</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Simple login form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
display: flex;
justify-content: center;
font-family: Roboto, Arial, sans-serif;
font-size: 15px;
}
form {
border: 5px solid #f1f1f1;
}
input[type=text], input[type=password] {
width: 100%;
padding: 16px 8px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button {
background-color: #8ebf42;
color: white;
padding: 14px 0;
margin: 10px 0;
border: none;
cursor: grabbing;
width: 100%;
}
h1 {
text-align:center;
fone-size:18;
}
button:hover {
opacity: 0.8;
}
.formcontainer {
text-align: left;
margin: 24px 50px 12px;
}
.container {
padding: 16px 0;
text-align:left;
}
span.psw {
float: right;
padding-top: 0;
padding-right: 15px;
}
/* Change styles for span on extra small screens */
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
</style>
</head>
<body>
<form action="/action_page.php">
<h1>Login Form</h1>
<div class="formcontainer">
<hr/>
<div class="container">
<label for="uname"><strong>Username</strong></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label for="psw"><strong>Password</strong></label>
<input type="password" placeholder="Enter Password" name="psw" required>
</div>
<button type="submit">Login</button>
<div class="container" style="background-color: #eee">
<label style="padding-left: 15px">
<input type="checkbox" checked="checked" name="remember"> Remember me
</label>
<span class="psw"><a href="#"> Forgot password?</a></span>
</div>
</form>
</body>
</html><!DOCTYPE html>
<html>
<title>Simple Sign up from</title>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous">
<style>
html, body {
display: flex;
justify-content: center;
font-family: Roboto, Arial, sans-serif;
font-size: 15px;
}
form {
border: 5px solid #f1f1f1;
}
input[type=text], input[type=password] {
width: 100%;
padding: 16px 8px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
.icon {
font-size: 110px;
display: flex;
justify-content: center;
color: #4286f4;
}
button {
background-color: #4286f4;
color: white;
padding: 14px 0;
margin: 10px 0;
border: none;
cursor: grab;
width: 48%;
}
h1 {
text-align:center;
fone-size:18;
}
button:hover {
opacity: 0.8;
}
.formcontainer {
text-align: center;
margin: 24px 50px 12px;
}
.container {
padding: 16px 0;
text-align:left;
}
span.psw {
float: right;
padding-top: 0;
padding-right: 15px;
}
/* Change styles for span on extra small screens */
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
</style>
</head>
<body>
<form action="/action_page.php">
<h1>SIGN UP</h1>
<div class="icon">
<i class="fas fa-user-circle"></i>
</div>
<div class="formcontainer">
<div class="container">
<label for="uname"><strong>Username</strong></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label for="mail"><strong>E-mail</strong></label>
<input type="text" placeholder="Enter E-mail" name="mail" required>
<label for="psw"><strong>Password</strong></label>
<input type="password" placeholder="Enter Password" name="psw" required>
</div>
<button type="submit"><strong>SIGN UP</strong></button>
<div class="container" style="background-color: #eee">
<label style="padding-left: 15px">
<input type="checkbox" checked="checked" name="remember"> Remember me
</label>
<span class="psw"><a href="#">Forgot password?</a></span>
</div>
</form>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Account registration form</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
}
h1 {
margin: 0;
font-weight: 400;
}
h3 {
margin: 12px 0;
color: #8ebf42;
}
.main-block {
display: flex;
justify-content: center;
align-items: center;
background: #fff;
}
form {
width: 100%;
padding: 20px;
}
fieldset {
border: none;
border-top: 1px solid #8ebf42;
}
.account-details, .personal-details {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.account-details >div, .personal-details >div >div {
display: flex;
align-items: center;
margin-bottom: 10px;
}
.account-details >div, .personal-details >div, input, label {
width: 100%;
}
label {
padding: 0 5px;
text-align: right;
vertical-align: middle;
}
input {
padding: 5px;
vertical-align: middle;
}
.checkbox {
margin-bottom: 10px;
}
select, .children, .gender, .bdate-block {
width: calc(100% + 26px);
padding: 5px 0;
}
select {
background: transparent;
}
.gender input {
width: auto;
}
.gender label {
padding: 0 5px 0 0;
}
.bdate-block {
display: flex;
justify-content: space-between;
}
.birthdate select.day {
width: 35px;
}
.birthdate select.mounth {
width: calc(100% - 94px);
}
.birthdate input {
width: 38px;
vertical-align: unset;
}
.checkbox input, .children input {
width: auto;
margin: -2px 10px 0 0;
}
.checkbox a {
color: #8ebf42;
}
.checkbox a:hover {
color: #82b534;
}
button {
width: 100%;
padding: 10px 0;
margin: 10px auto;
border-radius: 5px;
border: none;
background: #8ebf42;
font-size: 14px;
font-weight: 600;
color: #fff;
}
button:hover {
background: #82b534;
}
@media (min-width: 568px) {
.account-details >div, .personal-details >div {
width: 50%;
}
label {
width: 40%;
}
input {
width: 60%;
}
select, .children, .gender, .bdate-block {
width: calc(60% + 16px);
}
}
</style>
</head>
<body>
<div class="main-block">
<form action="/">
<h1>Create a free account</h1>
<fieldset>
<legend>
<h3>Account Details</h3>
</legend>
<div class="account-details">
<div><label>Email*</label><input type="text" name="name" required></div>
<div><label>Password*</label><input type="password" name="name" required></div>
<div><label>Repeat email*</label><input type="text" name="name" required></div>
<div><label>Repeat password*</label><input type="password" name="name" required></div>
</div>
</fieldset>
<fieldset>
<legend>
<h3>Personal Details</h3>
</legend>
<div class="personal-details">
<div>
<div><label>Name*</label><input type="text" name="name" required></div>
<div><label>Phone*</label><input type="text" name="name" required></div>
<div><label>Street</label><input type="text" name="name"></div>
<div><label>City*</label><input type="text" name="name" required></div>
<div>
<label>Country*</label>
<select>
<option value=""></option>
<option value="Armenia">Armenia</option>
<option value="Russia">Russia</option>
<option value="Germany">Germany</option>
<option value="France">France</option>
<option value="USA">USA</option>
<option value="UK">UK</option>
</select>
</div>
<div><label>Website</label><input type="text" name="name"></div>
</div>
<div>
<div>
<label>Gender*</label>
<div class="gender">
<input type="radio" value="none" id="male" name="gender" required/>
<label for="male" class="radio">Male</label>
<input type="radio" value="none" id="female" name="gender" required/>
<label for="female" class="radio">Female</label>
</div>
</div>
<div class="birthdate">
<label>Birthdate*</label>
<div class="bdate-block">
<select class="day" required>
<option value=""></option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
<select class="mounth" required>
<option value=""></option>
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">November</option>
<option value="December">December</option>
</select>
<input type="text" name="name" required>
</div>
</div>
<div>
<label>Nationality*</label>
<select required>
<option value=""></option>
<option value="Armenian">Armenian</option>
<option value="Russian">Russian</option>
<option value="German">German</option>
<option value="French">French</option>
<option value="American">American</option>
<option value="English">English</option>
</select>
</div>
<div>
<label>Children*</label>
<div class="children"><input type="checkbox" name="name" required></div>
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend>
<h3>Terms and Mailing</h3>
</legend>
<div class="terms-mailing">
<div class="checkbox">
<input type="checkbox" name="checkbox"><span>I accept the <a href="https://www.w3docs.com/privacy-policy">Privacy Policy for W3Docs.</a></span>
</div>
<div class="checkbox">
<input type="checkbox" name="checkbox"><span>I want to recelve personallzed offers by your site</span>
</div>
</fieldset>
<button type="submit" href="/">Submit</button>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Registration with facebook, twitter and google</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous">
<style>
html, body {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
body, div, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 16px;
color: #666;
}
body {
background: url("/uploads/media/default/0001/01/49bff73f282c2c21f3341f1fe457fe35337b1792.jpeg") no-repeat center;
background-size:cover;
}
h1 {
margin: 0 0 10px 0;
font-weight: 400;
}
.main-block {
display: flex;
width: 90%;
padding: 10px 0;
border-radius: 5px;
box-shadow: 1px 1px 8px 0px #666;
background: #fff;
}
.block-item {
width: 50%;
padding: 20px;
}
.block-item.right {
border-left: 1px solid #aaa;
}
i {
width: 50px;
font-size: 24px;
}
.btn {
display: flex;
align-items: center;
width: 100%;
height: 40px;
margin: 10px 0;
outline: none;
border: 0;
border-radius: 5px;
box-shadow: 2px 2px 2px #666;
background: #e8e8e8;
color: #fff;
cursor: pointer;
}
.btn:hover {
transform: scale(1.03);
}
.btn span {
font-size: 16px;
}
.facebook {
background: #3a589e;
}
.twitter {
background: #429cd6;
}
.google{
background: #d34836;
}
</style>
</head>
<body>
<div class="main-block">
<div class="block-item left">
<h1>Sign up with:</h1>
<p><small>W3docs provides free learning materials for programming languages like HTML, CSS, Java Script, PHP etc.</small>
</p>
</div>
<div class="block-item right">
<button class="btn facebook" data-provider="facebook"><i class="fab fa-facebook-f"></i><span>Facebook</span></button>
<button class="btn twitter" data-provider="twitter"><i class="fab fa-twitter"></i><span>Twitter</span></button>
<button class="btn google" data-provider="google"><i class="fab fa-google"></i><span>Google</span></button>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Educational registration form</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 16px;
color: #eee;
}
body {
background: url("/uploads/media/default/0001/01/b5edc1bad4dc8c20291c8394527cb2c5b43ee13c.jpeg") no-repeat center;
background-size: cover;
}
h1, h2 {
text-transform: uppercase;
font-weight: 400;
}
h2 {
margin: 0 0 0 8px;
}
.main-block {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
padding: 25px;
background: rgba(0, 0, 0, 0.5);
}
.left-part, form {
padding: 25px;
}
.left-part {
text-align: center;
}
.fa-graduation-cap {
font-size: 72px;
}
form {
background: rgba(0, 0, 0, 0.7);
}
.title {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.info {
display: flex;
flex-direction: column;
}
input, select {
padding: 5px;
margin-bottom: 30px;
background: transparent;
border: none;
border-bottom: 1px solid #eee;
}
input::placeholder {
color: #eee;
}
option:focus {
border: none;
}
option {
background: black;
border: none;
}
.checkbox input {
margin: 0 10px 0 0;
vertical-align: middle;
}
.checkbox a {
color: #26a9e0;
}
.checkbox a:hover {
color: #85d6de;
}
.btn-item, button {
padding: 10px 5px;
margin-top: 20px;
border-radius: 5px;
border: none;
background: #26a9e0;
text-decoration: none;
font-size: 15px;
font-weight: 400;
color: #fff;
}
.btn-item {
display: inline-block;
margin: 20px 5px 0;
}
button {
width: 100%;
}
button:hover, .btn-item:hover {
background: #85d6de;
}
@media (min-width: 568px) {
html, body {
height: 100%;
}
.main-block {
flex-direction: row;
height: calc(100% - 50px);
}
.left-part, form {
flex: 1;
height: auto;
}
}
</style>
</head>
<body>
<div class="main-block">
<div class="left-part">
<i class="fas fa-graduation-cap"></i>
<h1>Register to our courses</h1>
<p>W3docs provides free learning materials for programming languages like HTML, CSS, Java Script, PHP etc.</p>
<div class="btn-group">
<a class="btn-item" href="https://www.w3docs.com/learn-html.html">Learn HTML</a>
<a class="btn-item" href="https://www.w3docs.com/quiz/#">Select Quiz</a>
</div>
</div>
<form action="/">
<div class="title">
<i class="fas fa-pencil-alt"></i>
<h2>Register here</h2>
</div>
<div class="info">
<input class="fname" type="text" name="name" placeholder="Full name">
<input type="text" name="name" placeholder="Email">
<input type="text" name="name" placeholder="Phone number">
<input type="password" name="name" placeholder="Password">
<select>
<option value="course-type" selected>Course type*</option>
<option value="short-courses">Short courses</option>
<option value="featured-courses">Featured courses</option>
<option value="undergraduate">Undergraduate</option>
<option value="diploma">Diploma</option>
<option value="certificate">Certificate</option>
<option value="masters-degree">Masters degree</option>
<option value="postgraduate">Postgraduate</option>
</select>
</div>
<div class="checkbox">
<input type="checkbox" name="checkbox"><span>I agree to the <a href="https://www.w3docs.com/privacy-policy">Privacy Poalicy for W3Docs.</a></span>
</div>
<button type="submit" href="/">Submit</button>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>5K & 10K Registration Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 40px;
color: #fff;
z-index: 2;
line-height: 83px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #cc7a00;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/234656e7acbca4625305dd37e7344af8eff32383.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #cc7a00;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #cc7a00;
color: #cc7a00;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #cc7a00;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #cc7a00;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #cc7a00;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #cc7a00;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #ff9800;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>5K & 10K Registration Form</h1>
</div>
<p>Runner Information</p>
<div class="item">
<label for="name">Name<span>*</span></label>
<input id="name" type="text" name="name" required/>
</div>
<div class="item">
<label for="email">Email Address<span>*</span></label>
<input id="email" type="email" name="email" required/>
</div>
<div class="item">
<label for="address">Address<span>*</span></label>
<input id="address" type="address" name="address" required/>
</div>
<div class="item">
<label for="city">City<span>*</span></label>
<input id="city" type="text" name="city" required/>
</div>
<div class="item">
<label for="state">State<span>*</span></label>
<input id="state" type="text" name="state" required/>
</div>
<div class="item">
<label for="zip">Zip<span>*</span></label>
<input id="zip" type="text" name="zip" required/>
</div>
<div class="item">
<label for="phone">Phone<span>*</span></label>
<input id="phone" type="number" name="phone" required/>
</div>
<div class="item">
<label for="bdate">Date of Birth<span>*</span></label>
<input id="bdate" type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="question">
<label>Gender</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="gender"/>
<label for="radio_1" class="radio"><span>Male</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="gender"/>
<label for="radio_2" class="radio"><span>Female</span></label>
</div>
</div>
</div>
<div class="item">
<p>T-Shirt Size</p>
<select>
<option selected value="" disabled selected></option>
<option value="course-type" >Small</option>
<option value="short-courses">Medium</option>
<option value="featured-courses">Large</option>
<option value="undergraduate">Extra Large</option>
</select>
</div>
<div class="question">
<label>Choose Race</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_3" name="race"/>
<label for="radio_3" class="radio"><span>5k - $25</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="race"/>
<label for="radio_4" class="radio"><span>10K - $25</span></label>
</div>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">SUBMIT</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Volunteer Sign up form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 40px;
color: #fff;
z-index: 2;
line-height: 83px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #669999;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/8070c999efd1a155ad843379a5508d16f544aeaf.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.3);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #669999;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #669999;
color: #669999;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
.week {
display:flex;
justfiy-content:space-between;
}
.colums {
display:flex;
justify-content:space-between;
flex-direction:row;
flex-wrap:wrap;
}
.colums div {
width:48%;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a3c2c2;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #669999;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #669999;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.flax {
display:flex;
justify-content:space-around;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #669999;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #a3c2c2;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Volunteer Signup</h1>
</div>
<br/>
<p>The HELP Group is seeking volunteers to serve our community. Fill in the information below to indicate how you would like to become involved.</p>
<br/>
<div class="colums">
<div class="item">
<label for="name">Name<span>*</span></label>
<input id="name" type="text" name="name" required/>
</div>
<div class="item">
<label for="eaddress">Email Address<span>*</span></label>
<input id="eaddress" type="text" name="eaddress" required/>
</div>
<div class="item">
<label for="phone">Phone<span>*</span></label>
<input id="phone" type="tel" name="phone" required/>
</div>
<div class="item">
<label for="street">Street<span>*</span></label>
<input id="street" type="text" name="street" required/>
</div>
<div class="item">
<label for="city">City<span>*</span></label>
<input id="city" type="text" name="city" required/>
</div>
<div class="item">
<label for="state">State<span>*</span></label>
<input id="state" type="text" name="state" required/>
</div>
<div class="item">
<label for="zip">Zip<span>*</span></label>
<input id="zip" type="text" name="zip" required/>
</div>
</div>
<div class="question">
<label>Include my contact information on lists distributed to other attendees.</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="info"/>
<label for="radio_1" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="info"/>
<label for="radio_2" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="item">
<p>Meal Preference</p>
<select>
<option selected value="" disabled selected></option>
<option value="b" >Beef</option>
<option value="ch">Chicken</option>
<option value="v">Vegetarian</option>
<option value="n">None</option>
</select>
</div>
<div class="week">
<div class="question">
<label>Days Attending </label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_3" name="day"/>
<label for="radio_3" class="radio"><span>Sunday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="day"/>
<label for="radio_4" class="radio"><span>Monday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_5" name="day"/>
<label for="radio_5" class="radio"><span>Tuesday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="day"/>
<label for="radio_6" class="radio"><span>Wednesday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_7" name="day"/>
<label for="radio_7" class="radio"><span>Thursday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_8" name="day"/>
<label for="radio_8" class="radio"><span>Friday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_9" name="day"/>
<label for="radio_9" class="radio"><span>Saturday</span></label>
</div>
</div>
</div>
<div class="question">
<label>Activities Attending</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_10" name="activity"/>
<label for="radio_10" class="radio"><span>CEO luncheon</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_11" name="activity"/>
<label for="radio_11" class="radio"><span>Finance seminar</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_12" name="activity"/>
<label for="radio_12" class="radio"><span>Leadership seminar</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_13" name="activity"/>
<label for="radio_13" class="radio"><span>Marketing workshop</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_14" name="activity"/>
<label for="radio_14" class="radio"><span>Teamwork seminar</span></label>
</div>
</div>
</div>
</div>
<div class="item">
<label for="visit">Special Requirements</label>
<textarea id="visit" rows="3"></textarea>
</div>
<div class="question">
<label>Did you attend last years conference?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_15" name="contact"/>
<label for="radio_15" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_16" name="contact"/>
<label for="radio_16" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Submit</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Camp Registration</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 40px;
color: #fff;
z-index: 2;
line-height: 83px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #006622;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/e2502bb5e1dab7d5cc9b011c745033821aad632c.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #006622;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #006622;
color: #006622;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #00b33c;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
.week {
display:flex;
justfiy-content:space-between;
}
.colums {
display:flex;
justify-content:space-between;
flex-direction:row;
flex-wrap:wrap;
}
.colums div {
width:48%;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #006622;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #006622;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.flax {
display:flex;
justify-content:space-around;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #006622;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #00b33c;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form>
<div class="banner">
<h1>Camp Registration</h1>
</div>
<br/>
<fieldset>
<legend>Participant Information</legend>
<p>Participant 1</p>
<div class="item">
<label for="fname"> First Name<span>*</span></label>
<input id="fname" type="text" name="fname" />
</div>
<div class="item">
<label for="activity">Activity #<span>*</span></label>
<input id="activity" type="text" name="activity" />
</div>
<div class="item">
<label for="fee">Fee ($)<span>*</span></label>
<input id="fee" type="number" name="fee" />
</div>
<div class="item">
<label for="bdate">Birth Date <span>*</span></label>
<input id="bdate" type="date" name="bdate" />
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Grade</p>
<select>
<option selected value="" disabled selected></option>
<option value="1" >1st</option>
<option value="2">2nd</option>
<option value="3">3rd</option>
<option value="4">4th</option>
<option value="5">5th</option>
<option value="6">6th</option>
<option value="7">7th</option>
<option value="8">8th</option>
<option value="9">9th</option>
<option value="10">10th</option>
<option value="11">11th</option>
<option value="12">12th</option>
</select>
</div>
<p>Participant 2</p>
<div class="item">
<label for="fname"> First Name<span>*</span></label>
<input id="fname" type="text" name="fname" />
</div>
<div class="item">
<label for="activity">Activity #<span>*</span></label>
<input id="activity" type="text" name="activity" />
</div>
<div class="item">
<label for="fee1">Fee ($)<span>*</span></label>
<input id="fee1" type="number" name="fee1" />
</div>
<div class="item">
<label for="bdate">Birth Date <span>*</span></label>
<input id="bdate" type="date" name="bdate" />
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Grade</p>
<select>
<option selected value="" disabled selected></option>
<option value="1" >1st</option>
<option value="2">2nd</option>
<option value="3">3rd</option>
<option value="4">4th</option>
<option value="5">5th</option>
<option value="6">6th</option>
<option value="7">7th</option>
<option value="8">8th</option>
<option value="9">9th</option>
<option value="10">10th</option>
<option value="11">11th</option>
<option value="12">12th</option>
</select>
</div>
<p>Participant 3</p>
<div class="item">
<label for="fname"> First Name<span>*</span></label>
<input id="fname" type="text" name="fname" />
</div>
<div class="item">
<label for="activity">Activity #<span>*</span></label>
<input id="activity" type="text" name="activity" />
</div>
<div class="item">
<label for="fee2">Fee ($)<span>*</span></label>
<input id="fee2" type="number" name="fee2" />
</div>
<div class="question">
<label>City Resident?<br/>(non-city residents add $5.00 for each participant)</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="city"/>
<label for="radio_1" class="radio"><span>Yes - I am a city resident</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="city"/>
<label for="radio_2" class="radio"><span>No - I am not a city resident</span></label>
</div>
</div>
</div>
<div>
<span id="result"></span>
<button type="calc" id="calc" onclick="calcNumbers()">Calculate</button>
</div>
</fieldset>
<br/>
<fieldset>
<legend>Household / Adult Primary Contact</legend>
<div class="colums">
<div class="item">
<label for="fname"> First Name<span>*</span></label>
<input id="fname" type="text" name="fname" />
</div>
<div class="item">
<label for="lname"> Last Name<span>*</span></label>
<input id="lname" type="text" name="lname" />
</div>
<div class="item">
<label for="address1">Address 1<span>*</span></label>
<input id="address1" type="text" name="address1" />
</div>
<div class="item">
<label for="address2">Address 2<span>*</span></label>
<input id="address2" type="text" name="address2" />
</div>
<div class="item">
<label for="city">City<span>*</span></label>
<input id="city" type="text" name="city" />
</div>
<div class="item">
<label for="state">State<span>*</span></label>
<input id="state" type="text" name="state" />
</div>
<div class="item">
<label for="eaddress">Email Address<span>*</span></label>
<input id="eaddress" type="text" name="eaddress" />
</div>
<div class="item">
<label for="phone">Phone<span>*</span></label>
<input id="phone" type="tel" name="phone" />
</div>
<div class="item">
<label for="zip">Zip<span>*</span></label>
<input id="zip" type="text" name="zip" />
</div>
<div class="question">
<label>Relationship to Participants:</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_3" name="participants"/>
<label for="radio_3" class="radio"><span>Self</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="participants"/>
<label for="radio_4" class="radio"><span>Mother</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_5" name="participants"/>
<label for="radio_5" class="radio"><span>Father</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="participants"/>
<label for="radio_6" class="radio"><span>Guardian</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_7" name="participants"/>
<label for="radio_7" class="radio"><span>Other</span></label>
<input type="text"/>
</div>
</div>
</div>
</fieldset>
<div class="btn-block">
<button type="submit" href="/">Submit</button>
</div>
</form>
</div>
<script >
var a = document.getElementByID("fee").value;
var b = document.getElementByID("fee1").value;
var c = document.getElementByID("fee2").value;
var result = a+b+c;
function calcNumbers(){
document.getElementByID("result").innerHTML = result;
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>New Member Registration</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 40px;
color: #fff;
z-index: 2;
line-height: 83px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #669999;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/c1504011491c4e04e5158b63a27a4ea654b03ed1.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #669999;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #669999;
color: #669999;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
.week {
display:flex;
justfiy-content:space-between;
}
.colums {
display:flex;
justify-content:space-between;
flex-direction:row;
flex-wrap:wrap;
}
.colums div {
width:48%;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a3c2c2;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #669999;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #669999;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.flax {
display:flex;
justify-content:space-around;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #669999;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #a3c2c2;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>New Member Registration</h1>
</div>
<div class="colums">
<div class="item">
<label for="fname"> First Name<span>*</span></label>
<input id="fname" type="text" name="fname" required/>
</div>
<div class="item">
<label for="lname"> Last Name<span>*</span></label>
<input id="lname" type="text" name="lname" required/>
</div>
<div class="item">
<label for="address1">Address 1<span>*</span></label>
<input id="address1" type="text" name="address1" required/>
</div>
<div class="item">
<label for="address2">Address 2<span>*</span></label>
<input id="address2" type="text" name="address2" required/>
</div>
<div class="item">
<label for="state">State<span>*</span></label>
<input id="state" type="text" name="state" required/>
</div>
<div class="item">
<label for="zip">Zip/Postal Code<span>*</span></label>
<input id="zip" type="text" name="zip" required/>
</div>
<div class="item">
<label for="city">City<span>*</span></label>
<input id="city" type="text" name="city" required/>
</div>
<div class="item">
<label for="eaddress">Email Address<span>*</span></label>
<input id="eaddress" type="text" name="eaddress" required/>
</div>
<div class="item">
<label for="phone">Phone<span>*</span></label>
<input id="phone" type="tel" name="phone" required/>
</div>
</div>
<div class="question">
<label>Membership Type</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="type"/>
<label for="radio_1" class="radio"><span>Standard</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="type"/>
<label for="radio_2" class="radio"><span>Premium</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_3" name="type"/>
<label for="radio_3" class="radio"><span>Ultimate</span></label>
</div>
</div>
</div>
<div class="question">
<label>Preferred way to contact </label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_4" name="contact"/>
<label for="radio_4" class="radio"><span>Phone</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_5" name="contact"/>
<label for="radio_5" class="radio"><span>Email</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="contact"/>
<label for="radio_6" class="radio"><span>Any</span></label>
</div>
</div>
</div>
<h2>Terms and Conditions</h2>
<input type="checkbox" name="checkbox1">
<label>You consent to receive communications from us electronically. We will communicate with you by e-mail or phone. You agree that all agreements, notices, disclosures and other communications that we provide to you electronically satisfy any legal requirement that such communications be in writing.</label>
<div class="btn-block">
<button type="submit" href="/">Submit</button>
</div>
</form>
</div>
</body>
</html>Contact Forms
<!DOCTYPE html>
<html>
<head>
<title>Contact form</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
padding: 0;
margin: 0;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
}
h1 {
margin: 0 0 20px;
font-weight: 400;
color: #1c87c9;
}
p {
margin: 0 0 5px;
}
.main-block {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #1c87c9;
}
form {
padding: 25px;
margin: 25px;
box-shadow: 0 2px 5px #f5f5f5;
background: #f5f5f5;
}
.fas {
margin: 25px 10px 0;
font-size: 72px;
color: #fff;
}
.fa-envelope {
transform: rotate(-20deg);
}
.fa-at , .fa-mail-bulk{
transform: rotate(10deg);
}
input, textarea {
width: calc(100% - 18px);
padding: 8px;
margin-bottom: 20px;
border: 1px solid #1c87c9;
outline: none;
}
input::placeholder {
color: #666;
}
button {
width: 100%;
padding: 10px;
border: none;
background: #1c87c9;
font-size: 16px;
font-weight: 400;
color: #fff;
}
button:hover {
background: #2371a0;
}
@media (min-width: 568px) {
.main-block {
flex-direction: row;
}
.left-part, form {
width: 50%;
}
.fa-envelope {
margin-top: 0;
margin-left: 20%;
}
.fa-at {
margin-top: -10%;
margin-left: 65%;
}
.fa-mail-bulk {
margin-top: 2%;
margin-left: 28%;
}
}
</style>
</head>
<body>
<div class="main-block">
<div class="left-part">
<i class="fas fa-envelope"></i>
<i class="fas fa-at"></i>
<i class="fas fa-mail-bulk"></i>
</div>
<form action="/">
<h1>Contact Us</h1>
<div class="info">
<input class="fname" type="text" name="name" placeholder="Full name">
<input type="text" name="name" placeholder="Email">
<input type="text" name="name" placeholder="Phone number">
<input type="text" name="name" placeholder="Website">
</div>
<p>Message</p>
<div>
<textarea rows="4"></textarea>
</div>
<button type="submit" href="/">Submit</button>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Contact us</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
* {
box-sizing: border-box;
}
html, body {
min-height: 100vh;
padding: 0;
margin: 0;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
}
input, textarea {
outline: none;
}
body {
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
background: #5a7233;
}
h1 {
margin-top: 0;
font-weight: 500;
}
form {
position: relative;
width: 80%;
border-radius: 30px;
background: #fff;
}
.form-left-decoration,
.form-right-decoration {
content: "";
position: absolute;
width: 50px;
height: 20px;
border-radius: 20px;
background: #5a7233;
}
.form-left-decoration {
bottom: 60px;
left: -30px;
}
.form-right-decoration {
top: 60px;
right: -30px;
}
.form-left-decoration:before,
.form-left-decoration:after,
.form-right-decoration:before,
.form-right-decoration:after {
content: "";
position: absolute;
width: 50px;
height: 20px;
border-radius: 30px;
background: #fff;
}
.form-left-decoration:before {
top: -20px;
}
.form-left-decoration:after {
top: 20px;
left: 10px;
}
.form-right-decoration:before {
top: -20px;
right: 0;
}
.form-right-decoration:after {
top: 20px;
right: 10px;
}
.circle {
position: absolute;
bottom: 80px;
left: -55px;
width: 20px;
height: 20px;
border-radius: 50%;
background: #fff;
}
.form-inner {
padding: 40px;
}
.form-inner input,
.form-inner textarea {
display: block;
width: 100%;
padding: 15px;
margin-bottom: 10px;
border: none;
border-radius: 20px;
background: #d0dfe8;
}
.form-inner textarea {
resize: none;
}
button {
width: 100%;
padding: 10px;
margin-top: 20px;
border-radius: 20px;
border: none;
border-bottom: 4px solid #3e4f24;
background: #5a7233;
font-size: 16px;
font-weight: 400;
color: #fff;
}
button:hover {
background: #3e4f24;
}
@media (min-width: 568px) {
form {
width: 60%;
}
}
</style>
</head>
<body>
<form action="/" class="decor">
<div class="form-left-decoration"></div>
<div class="form-right-decoration"></div>
<div class="circle"></div>
<div class="form-inner">
<h1>Contact us</h1>
<input type="text" placeholder="Username">
<input type="email" placeholder="Email">
<textarea placeholder="Message..." rows="5"></textarea>
<button type="submit" href="/">Submit</button>
</div>
</form>
</body>
</html>Feedback Forms
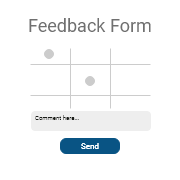
<!DOCTYPE html>
<html>
<head>
<title>Online Feedback Form</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
font-weight: 400;
}
h4 {
margin: 22px 0 4px;
color: #095484;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input {
width: calc(100% - 10px);
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
vertical-align: middle;
}
input:hover, textarea:hover {
outline: none;
border: 1px solid #095484;
}
.first-name {
margin-bottom: 22px;
}
span {
color: red;
}
th, td {
width: 21%;
padding: 15px 0;
border-bottom: 1px solid #ccc;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
}
.first-col {
width: 16%;
text-align: left;
}
table {
width: 100%;
}
textarea {
width: calc(100% - 6px);
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Online Feedback Form</h1>
<p>Thank you for taking the time to fill in our online feedback form. By providing us your feedback, you are helping us understand what we do well and what improvements we need to implement.</p>
<h4>Name</h4>
<input class="first-name" type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
<h4>Email<span>*</span></h4>
<input type="text"/>
<h4>How satisfied were you with:<span>*</span></h4>
<table>
<tr>
<th class="first-col"></th>
<th>Very Satisfied</th>
<th>Satisfied</th>
<th>Unsatisfied</th>
<th>Very Unsatisfied</th>
</tr>
<tr>
<td class="first-col">Key point #1</td>
<td><input type="radio" value="none" name="point#1" /></td>
<td><input type="radio" value="none" name="point#1” /></td>
<td><input type="radio" value="none" name="point#1" /></td>
<td><input type="radio" value="none" name="point#1" /></td>
</tr>
<tr>
<td class="first-col">Key point #2</td>
<td><input type="radio" value="none" name="point#2" /></td>
<td><input type="radio" value="none" name="point#2" /></td>
<td><input type="radio" value="none" name="point#2" /></td>
<td><input type="radio" value="none" name="point#2" /></td>
</tr>
<tr>
<td class="first-col">Key point #3</td>
<td><input type="radio" value="none" name="point#3" /></td>
<td><input type="radio" value="none" name="point#3" /></td>
<td><input type="radio" value="none" name="point#3" /></td>
<td><input type="radio" value="none" name="point#3" /></td>
</tr>
<tr>
<td class="first-col">Key point #4</td>
<td><input type="radio" value="none" name="point#4" /></td>
<td><input type="radio" value="none" name="point#4" /></td>
<td><input type="radio" value="none" name="point#4" /></td>
<td><input type="radio" value="none" name="point#4" /></td>
</tr>
<tr>
<td class="first-col">Key point #5</td>
<td><input type="radio" value="none" name="point#5" /></td>
<td><input type="radio" value="none" name="point#5" /></td>
<td><input type="radio" value="none" name="point#5" /></td>
<td><input type="radio" value="none" name="point#5" /></td>
</tr>
</table>
<h4>Feel free to add any other comments or suggestions:</h4>
<textarea rows="5"></textarea>
<small>* The information given within the Feedback Form will be used for service improvement only and are strictly confidential.</small>
<div class="btn-block">
<button type="submit" href="/">Send Feedback</button>
</div>
</form>
</div>
</body>
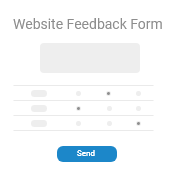
</html><!DOCTYPE html>
<html>
<head>
<title>Website Feedback Form</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
font-weight: 400;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input {
width: calc(100% - 10px);
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
vertical-align: middle;
}
input:hover, textarea:hover {
outline: none;
border: 1px solid #095484;
}
th, td {
width: 28%;
padding: 15px 0;
border-bottom: 1px solid #ccc;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
}
.first-col {
width: 16%;
text-align: left;
}
textarea:hover {
outline: none;
border: 1px solid #1c87c9;
}
table {
width: 100%;
}
textarea {
width: calc(100% - 6px);
}
.question {
padding: 15px 0 5px;
color: #095484;
}
.question-answer label {
display: block;
padding: 0 20px 10px 0;
}
.question-answer input {
width: auto;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Website Feedback Form</h1>
<p class="question">Is this the first time you have visited the website?</p>
<div class="question-answer">
<label><input type="radio" value="none" name="visited" /> yes</label>
<label><input type="radio" value="none" name="visited" /> no</label>
</div>
<p class="question">What is the PRIMARY reason you came to the site?</p>
<textarea rows="5"></textarea>
<p class="question">Did you find what you needed?</p>
<div class="question-answer">
<label><input type="radio" value="none" name="needed" /> Yes, all of it</label>
<label><input type="radio" value="none" name="needed" /> Yes, some of it</label>
<label><input type="radio" value="none" name="needed" /> No, none of it</label>
</div>
<p class="question">If you did not find any or all of what you needed, please tell us what information you were looking for.</p>
<textarea rows="5"></textarea>
<p class="question">Please tell us how easy it is to find information on the site.</p>
<div class="question-answer">
<label><input type="radio" value="none" name="easy" /> Very Easy</label>
<label><input type="radio" value="none" name="easy" /> Easy</label>
<label><input type="radio" value="none" name="easy" /> Average</label>
<label><input type="radio" value="none" name="easy" /> Difficult</label>
<label><input type="radio" value="none" name="easy" /> Very Difficult</label>
</div>
<p class="question">What is your overall impression of the site?</p>
<table>
<tr>
<th class="first-col"></th>
<th>Below Expectations</th>
<th>Meets Expectations</th>
<th>Exceeds Expectations</th>
</tr>
<tr>
<td class="first-col">Professional</td>
<td><input type="radio" value="none" name="professional" /></td>
<td><input type="radio" value="none" name="professional" /></td>
<td><input type="radio" value="none" name="professional" /></td>
</tr>
<tr>
<td class="first-col">Informative</td>
<td><input type="radio" value="none" name="Informative" /></td>
<td><input type="radio" value="none" name="Informative" /></td>
<td><input type="radio" value="none" name="Informative" /></td>
</tr>
<tr>
<td class="first-col">Visually Pleasing</td>
<td><input type="radio" value="none" name="Visually" /></td>
<td><input type="radio" value="none" name="Visually" /></td>
<td><input type="radio" value="none" name="Visually" /></td>
</tr>
</table>
<p class="question">What is the likelihood that you will visit the website again?</p>
<div class="question-answer">
<label><input type="radio" value="none" name="likelihood" /> Extremely likely</label>
<label><input type="radio" value="none" name="likelihood" /> Very likely</label>
<label><input type="radio" value="none" name="likelihood" /> Moderately likely</label>
<label><input type="radio" value="none" name="likelihood" /> aSlightly likely</label>
<label><input type="radio" value="none" name="likelihood" /> Not at all likely</label>
</div>
<p class="question">Please add any comments you have for improving the website. We welcome suggestions on specific areas for improvements, features you would like to see added to the site, and examples of what you consider good websites.</p>
<textarea rows="5"></textarea>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Customer Feedback Form</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
font-weight: 400;
}
h4 {
margin: 15px 0 4px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input {
width: calc(100% - 10px);
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
vertical-align: middle;
}
.email {
display: block;
width: 45%;
}
input:hover, textarea:hover {
outline: none;
border: 1px solid #095484;
}
th, td {
width: 15%;
padding: 15px 0;
border-bottom: 1px solid #ccc;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
}
.first-col {
width: 16%;
text-align: left;
}
table {
width: 100%;
}
textarea {
width: calc(100% - 6px);
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Customer Feedback Form</h1>
<p>Please take a few minutes to give us feedback about our service by filling in this short Customer Feedback Form. We are conducting this research in order to measure your level of satisfaction with the quality of our service. We thank you for your participation.</p>
<hr />
<h3>Overall experience with our service</h3>
<table>
<tr>
<th class="first-col"></th>
<th>Very Good</th>
<th>Good</th>
<th>Fair</th>
<th>Poor</th>
<th>Very Poor</th>
</tr>
<tr>
<td class="first-col">How would you rate your overall experience with our service?</td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
</tr>
<tr>
<td class="first-col">How satisfied are you with the comprehensiveness of our offer?</td>
<td><input type="radio" value="none" name="satisfied" /></td>
<td><input type="radio" value="none" name="satisfied" /></td>
<td><input type="radio" value="none" name="satisfied" /></td>
<td><input type="radio" value="none" name="satisfied" /></td>
<td><input type="radio" value="none" name="satisfied" /></td>
</tr>
<tr>
<td class="first-col">How would you rate our prices?</td>
<td><input type="radio" value="none" name="prices" /></td>
<td><input type="radio" value="none" name="prices" /></td>
<td><input type="radio" value="none" name="prices" /></td>
<td><input type="radio" value="none" name="prices" /></td>
<td><input type="radio" value="none" name="prices" /></td>
</tr>
<tr>
<td class="first-col">How satisfied are you with the timeliness of order delivery?</td>
<td><input type="radio" value="none" name="timeliness" /></td>
<td><input type="radio" value="none" name="timeliness" /></td>
<td><input type="radio" value="none" name="timeliness" /></td>
<td><input type="radio" value="none" name="timeliness" /></td>
<td><input type="radio" value="none" name="timeliness" /></td>
</tr>
<tr>
<td class="first-col">How satisfied are you with the customer support?</td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
</tr>
<tr>
<td class="first-col">Would you recommend our product / service to other people?</td>
<td><input type="radio" value="none" name="recommend" /></td>
<td><input type="radio" value="none" name="recommend" /></td>
<td><input type="radio" value="none" name="recommend" /></td>
<td><input type="radio" value="none" name="recommend" /></td>
<td><input type="radio" value="none" name="recommend" /></td>
</tr>
</table>
<h4>What should we change in order to live up to your expectations?</h4>
<textarea rows="5"></textarea>
<h4>Email</h4>
<small>Only if you want to hear more from us.</small>
<input class="email" type="text" name="name" />
<div class="btn-block">
<button type="submit" href="/">Send Feedback</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Restaurant Feedback Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1, h4 {
margin: 15px 0 4px;
font-weight: 400;
}
span {
color: red;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input {
width: calc(100% - 10px);
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
vertical-align: middle;
}
input:hover, textarea:hover, select:hover {
outline: none;
border: 1px solid #095484;
}
.name input {
margin-bottom: 10px;
}
select {
padding: 7px 0;
border-radius: 3px;
border: 1px solid #ccc;
background: #e6eef7;
}
option {
background: #fff;
}
select, table {
width: 100%;
}
.day-visited, .time-visited {
position: relative;
}
.day-visited input, .time-visited input {
width: calc(100% - 12px);
background: #e6eef7;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
input[type="time"]::-webkit-inner-spin-button {
margin: 2px 22px 0 0;
}
.day-visited i, .time-visited i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
top: 8px;
font-size: 20px;
}
.day-visited i, .time-visited i {
right: 5px;
z-index: 1;
color: #a9a9a9;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 0;
z-index: 2;
opacity: 0;
}
.question-answer label {
display: block;
padding: 0 20px 10px 0;
}
.question-answer input {
width: auto;
margin-top: -2px;
}
th, td {
width: 18%;
padding: 15px 0;
border-bottom: 1px solid #ccc;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
}
.first-col {
width: 25%;
text-align: left;
}
textarea {
width: calc(100% - 6px);
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
.name {
display: flex;
justify-content: space-between;
}
.name input {
width: 47%;
margin-bottom: 0;
}
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Restaurant Feedback Form</h1>
<p>Please help us improve our restaurant services by filling in our feedback form. Thank you!</p>
<h4>Name</h4>
<div class="name">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
<h4>Email</h4>
<input type="text" name="name" />
<h4>Location You Visited<span>*</span></h4>
<select>
<option class="disabled" value="location" disabled selected>*Please Select*</option>
<option value="1">Location 1</option>
<option value="2">Location 2</option>
<option value="3">Location 3</option>
<option value="4">Location 4</option>
<option value="5">Location 5</option>
</select>
<h4>Day Visited<span>*</span></h4>
<div class="day-visited">
<input type="date" name="dayvisited" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<h4>Time Visited<span>*</span></h4>
<div class="time-visited">
<input type="time" name="timevisited" required/>
<i class="fas fa-clock"></i>
</div>
<h4>Dine In / Take Out</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="Dine" /> Dine In</label>
<label><input type="radio" value="none" name="Dine" /> Take Out</label>
</div>
<h4>Age<span>*</span></h4>
<select>
<option class="disabled" value="location" disabled selected>*Please Select*</option>
<option value="under 13">Under 13</option>
<option value="13-17">13-17</option>
<option value="18-24">18-24</option>
<option value="25-34">25-34</option>
<option value="35-44">35-44</option>
<option value="45-54">45-54</option>
<option value="55 or older">55 or older</option>
</select>
<h4>Untitled</h4>
<table>
<tr>
<th class="first-col"></th>
<th>Amazing</th>
<th>Good</th>
<th>Decent</th>
<th>Disappointing</th>
</tr>
<tr>
<td class="first-col">Food Quality</td>
<td><input type="radio" value="none" name="Food" /></td>
<td><input type="radio" value="none" name="Food" /></td>
<td><input type="radio" value="none" name="Food" /></td>
<td><input type="radio" value="none" name="Food" /></td>
</tr>
<tr>
<td class="first-col">Overall Service Quality</td>
<td><input type="radio" value="none" name="Service" /></td>
<td><input type="radio" value="none" name="Service" /></td>
<td><input type="radio" value="none" name="Service" /></td>
<td><input type="radio" value="none" name="Service" /></td>
</tr>
<tr>
<td class="first-col">Speed of Service</td>
<td><input type="radio" value="none" name="Speed" /></td>
<td><input type="radio" value="none" name="Speed" /></td>
<td><input type="radio" value="none" name="Speed" /></td>
<td><input type="radio" value="none" name="Speed" /></td>
</tr>
<tr>
<td class="first-col">Price</td>
<td><input type="radio" value="none" name="Price" /></td>
<td><input type="radio" value="none" name="Price" /></td>
<td><input type="radio" value="none" name="Price" /></td>
<td><input type="radio" value="none" name="Price" /></td>
</tr>
<tr>
<td class="first-col">Overall Experience</td>
<td><input type="radio" value="none" name="Experience" /></td>
<td><input type="radio" value="none" name="Experience" /></td>
<td><input type="radio" value="none" name="Experience" /></td>
<td><input type="radio" value="none" name="Experience" /></td>
</tr>
</table>
<h4>Any comments, questions or suggestions?</h4>
<textarea rows="5"></textarea>
<div class="btn-block">
<button type="submit" href="/">Send Feedback</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Hotel Feedback Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1, h4 {
margin: 15px 0 4px;
}
h1 {
font-weight: 400;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input {
width: calc(100% - 10px);
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
vertical-align: middle;
}
input:hover {
border: 1px solid #1c87c9;
}
table {
width: 100%;
}
h4 {
padding: 15px 0 5px;
}
.question-answer label {
display: inline-block;
padding: 0 20px 15px 0;
}
.question-answer input {
width: auto;
}
th, td {
width: 17%;
padding: 15px 0;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
border-bottom: 1px solid #095484;
color: #095484;
}
.first-col {
width: 26%;
text-align: left;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Hotel Feedback Form</h1>
<p class="">How was your stay at our hotel? Were the accommodations suited? Help us improve the quality of our hotel by giving us your feedback. Thank you!</p>
<table>
<tr>
<th class="first-col"></th>
<th>Excellent</th>
<th>Good</th>
<th>Fair</th>
<th>Poor</th>
</tr>
<tr>
<td class="first-col">How did our front office staff behave during your stay?</td>
<td><input type="radio" value="none" name="front" /></td>
<td><input type="radio" value="none" name="front" /></td>
<td><input type="radio" value="none" name="front" /></td>
<td><input type="radio" value="none" name="front" /></td>
</tr>
<tr>
<td class="first-col">How did you find the overall cleanliness of our hotel?</td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
</tr>
<tr>
<td class="first-col">How did you find the cleanliness of your room?</td>
<td><input type="radio" value="none" name="find" /></td>
<td><input type="radio" value="none" name="find" /></td>
<td><input type="radio" value="none" name="find" /></td>
<td><input type="radio" value="none" name="find" /></td>
</tr>
<tr>
<td class="first-col">How was house keeping behaving during your stay?</td>
<td><input type="radio" value="none" name="keeping" /></td>
<td><input type="radio" value="none" name="keeping" /></td>
<td><input type="radio" value="none" name="keeping" /></td>
<td><input type="radio" value="none" name="keeping" /></td>
</tr>
<tr>
<td class="first-col">How was the ambiance of the hotel's restaurant?</td>
<td><input type="radio" value="none" name="ambiance" /></td>
<td><input type="radio" value="none" name="ambiance" /></td>
<td><input type="radio" value="none" name="ambiance" /></td>
<td><input type="radio" value="none" name="ambiance" /></td>
</tr>
<tr>
<td class="first-col">How was the restaurant's food from our hotel?</td>
<td><input type="radio" value="none" name="restaurant's" /></td>
<td><input type="radio" value="none" name="restaurant's" /></td>
<td><input type="radio" value="none" name="restaurant's" /></td>
<td><input type="radio" value="none" name="restaurant's" /></td>
</tr>
<tr>
<td class="first-col">How would you rate our Travel Desk's staff?</td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
</tr>
<tr>
<td class="first-col">How would you rate our Spa services?</td>
<td><input type="radio" value="none" name="Spa" /></td>
<td><input type="radio" value="none" name="Spa" /></td>
<td><input type="radio" value="none" name="Spa" /></td>
<td><input type="radio" value="none" name="Spa" /></td>
</tr>
<tr>
<td class="first-col">How would you rate our hotel, overall?</td>
<td><input type="radio" value="none" name="hotel" /></td>
<td><input type="radio" value="none" name="hotel" /></td>
<td><input type="radio" value="none" name="hotel" /></td>
<td><input type="radio" value="none" name="hotel" /></td>
</tr>
</table>
<h4>Would you recommend our hotel to other people?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="recommend" /> yes</label>
<label><input type="radio" value="none" name="recommend" /> no</label>
</div>
<div class="btn-block">
<button type="submit" href="/">Send Feedback</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Bank Customer Feedback Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1, h4 {
margin: 15px 0 4px;
font-weight: 400;
}
h4 {
margin: 20px 0 4px;
font-weight: 400;
}
span {
color: red;
}
.small {
font-size: 10px;
line-height: 18px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input {
width: calc(100% - 10px);
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
vertical-align: middle;
}
input:hover, textarea:hover, select:hover {
outline: none;
border: 1px solid #095484;
background: #e6eef7;
}
.title-block select, .title-block input {
margin-bottom: 10px;
}
select {
padding: 7px 0;
border-radius: 3px;
border: 1px solid #ccc;
background: transparent;
}
select, table {
width: 100%;
}
option {
background: #fff;
}
.day-visited, .time-visited {
position: relative;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
input[type="time"]::-webkit-inner-spin-button {
margin: 2px 22px 0 0;
}
.day-visited i, .time-visited i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
top: 8px;
font-size: 20px;
}
.day-visited i, .time-visited i {
right: 5px;
z-index: 1;
color: #a9a9a9;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 0;
z-index: 2;
opacity: 0;
}
.question-answer label {
display: block;
padding: 0 20px 10px 0;
}
.question-answer input {
width: auto;
margin-top: -2px;
}
th, td {
width: 18%;
padding: 15px 0;
border-bottom: 1px solid #ccc;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
}
.first-col {
width: 25%;
text-align: left;
}
textarea {
width: calc(100% - 6px);
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
.title-block {
display: flex;
justify-content: space-between;
}
.title-block select {
width: 30%;
margin-bottom: 0;
}
.title-block input {
width: 31%;
margin-bottom: 0;
}
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Bank Customer Feedback Form</h1>
<h4>Type of Feedback<span>*</span></h4>
<select>
<option value=""></option>
<option value="">Enquiry</option>
<option value="2">Complaint</option>
<option value="3">Compliment</option>
<option value="4">Suggestion</option>
</select>
<h4>Feedback/Enquiry on<span>*</span></h4>
<select>
<option value=""></option>
<option value="1">Credit and Debit Cards</option>
<option value="2">Deposit</option>
<option value="3">Housing and Renovation Loan</option>
<option value="4">iBanking</option>
<option value="5">Treasures</option>
</select>
<h4>Name<span>*</span></h4>
<div class="title-block">
<select>
<option value="title" selected>Title</option>
<option value="ms">Ms</option>
<option value="miss">Miss</option>
<option value="mrs">Mrs</option>
<option value="mr">Mr</option>
</select>
<input class="name" type="text" name="name" placeholder="First" />
<input class="name" type="text" name="name" placeholder="Last" />
</div>
<h4>Email Address<span>*</span></h4>
<input type="text" name="name" />
<h4>Contact Number<span>*</span></h4>
<input type="text" name="name"/>
<h4>Name of Staff who served me</h4>
<input type="text" name="name"/>
<h4>Branch visited</h4>
<input type="text" name="name"/>
<h4>Feedback/Enquiry</h4>
<p class="small">Please do not indicate your account or credit card number and banking instruction in your comments. Thank you for your time and valuable feedback.</small>
<textarea rows="5"></textarea>
<div class="btn-block">
<button type="submit" href="/">Send Feedback</button>
</div>
</form>
</div>
</body>
</html>Evaluation Forms
<!DOCTYPE html>
<html>
<head>
<title>Website raiting form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous">
<style>
html, body {
height: 100%;
}
body, h1, h3, input {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 16px;
color: #666;
}
h1, h3 {
padding: 12px 0;
font-weight: 400;
}
h1 {
font-size: 28px;
}
.main-block, .info {
display: flex;
flex-direction: column;
}
.main-block {
justify-content: center;
align-items: center;
width: 100%;
min-height: 100%;
background: url("/uploads/media/default/0001/01/49bff73f282c2c21f3341f1fe457fe35337b1792.jpeg") no-repeat center;
background-size: cover;
}
form {
width: 86%;
padding: 20px;
margin-bottom: 20px;
border-radius: 5px;
border: solid 1px #ccc;
box-shadow: 1px 2px 5px rgba(0,0,0,.31);
background: #ebebeb;
}
.info-item {
width: 100%;
}
input {
width: calc(100% - 57px);
height: 36px;
padding-left: 10px;
margin: 0 0 12px -5px;
border-radius: 0 5px 5px 0;
border: solid 1px #cbc9c9;
box-shadow: 1px 2px 5px rgba(0,0,0,.09);
background: #fff;
}
.icon {
padding: 9px 15px;
margin-top: -1px;
border-radius: 5px 0 0 5px;
border: solid 0px #cbc9c9;
background: #666;
color: #fff;
}
input[type=radio] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
text-indent: 32px;
cursor: pointer;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 18px;
height: 18px;
border-radius: 50%;
border: 0.5px solid #8ebf42;
background: #fff;
}
label.radio:after {
content: "";
position: absolute;
width: 8px;
height: 4px;
top: 5px;
left: 4px;
border-bottom: 3px solid #8ebf42;
border-left: 3px solid #8ebf42;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
textarea {
width: 99%;
margin-bottom: 12px;
}
button {
width: 100%;
padding: 8px;
border-radius: 5px;
border: none;
background: #8ebf42;
font-size: 14px;
font-weight: 600;
color: #fff;
}
button:hover {
background: #82b534;
}
.grade-type div {
display: flex;
margin: 6px 0;
}
@media (min-width: 568px) {
.info {
flex-flow: row wrap;
justify-content: space-between;
}
.info-item {
width: 48%;
}
}
</style>
</head>
<body>
<div class="main-block">
<h1>Website Raiting Form</h1>
<form action="/">
<div class="info">
<div class="info-item">
<label class="icon" for="name"><i class="fas fa-user"></i></label>
<input type="text" name="name" id="name" placeholder="Name" required/>
</div>
<div class="info-item">
<label class="icon" for="age"><i class="fas fa-calendar"></i></i></label>
<input type="text" name="age" id="age" placeholder="Age" required/>
</div>
<div class="info-item">
<label class="icon" for="email"><i class="fas fa-envelope"></i></label>
<input type="text" name="email" id="email" placeholder="Email" required/>
</div>
<div class="info-item">
<label class="icon" for="phone"><i class="fas fa-phone"></i></label>
<input type="text" name="phone" id="phone" placeholder="Phone" required/>
</div>
</div>
<div class="grade-type">
<h3>Rate Our Website</h3>
<div>
<input type="radio" value="none" id="radioOne" name="grade" checked/>
<label for="radioOne" class="radio">Excellent</label>
</div>
<div>
<input type="radio" value="none" id="radioTwo" name="grade" />
<label for="radioTwo" class="radio">Very Good</label>
</div>
<div>
<input type="radio" value="none" id="radioThree" name="grade" />
<label for="radioThree" class="radio">Good</label>
</div>
<div>
<input type="radio" value="none" id="radioFour" name="grade" />
<label for="radioFour" class="radio">Bad</label>
</div>
<div>
<input type="radio" value="none" id="radioFive" name="grade" />
<label for="radioFive" class="radio">Very Bad</label>
</div>
</div>
<h3>Please Comment on Your Rating</h3>
<textarea rows="4"></textarea>
<button type="submit" href="/">Submit</button>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Seminar Evaluation Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, p {
padding: 0;
margin: 0;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
line-height: 24px;
color: #666;
}
.main-block {
display: flex;
justify-content: center;
align-items: center;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
h1 {
font-weight: 400;
line-height: 28px;
}
hr {
margin: 20px 0;
}
span.required {
color: red;
}
.personal-details, .question-block, .statements-block {
padding-bottom: 20px;
}
.personal-details >div {
display: flex;
flex-direction: column;
}
input {
padding: 8px 5px;
margin-bottom: 10px;
border-radius: 3px;
border: 1px solid #ccc;
outline: none;
vertical-align: middle;
}
input:hover, textarea:hover {
outline: none;
border: 1px solid #095484;
}
.question, .answer, table, textarea {
width: 100%;
}
.answer input, table input {
width: auto;
}
th, td {
width: 14%;
padding: 10px 0;
border-bottom: 1px solid #ccc;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
}
.first-col {
width: 30%;
text-align: left;
}
small {
display: block;
line-height: 18px;
opacity: 0.5;
}
.btn-block {
text-align: center;
}
button {
width: 150px;
padding: 10px;
border-radius: 5px;
border: none;
background: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #0666a3;
}
@media (min-width: 568px) {
.personal-details >div {
flex-direction: row;
align-items: center;
}
label {
width: 95px;
}
input {
width: calc((100% - 130px)/2);
}
input.first-name, input.seminar-title {
margin: 0 5px 10px;
}
.question-block {
display: flex;
justify-content: space-between;
}
.question, .answer {
width: 50%;
}
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="main-block">
<form action="/">
<h1>Seminar Evaluation Form</h1>
<p>W3docs provides free learning materials for programming languages like HTML, CSS, Java Script, PHP etc.</p>
<hr>
<div class="personal-details">
<div>
<label>Name<span class="required">*</span></label>
<input class="first-name" type="text" name="name" placeholder="First" required/>
<input type="text" name="name" placeholder="Last" required/>
</div>
<div>
<label>Seminar Title:<span class="required">*</span></label>
<input class="seminar-title" type="text" name="name" required/>
</div>
</div>
<div class="question-block">
<p class="question">How did you hear about the seminar?<span class="required">*</span></p>
<div class="answer">
<div>
<input type="radio" value="none" id="rOne" name="how-hear" required />
<label for="rOne" class="radio">Website</label>
</div>
<div>
<input type="radio" value="none" id="rTwo" name="how-hear" required/>
<label for="rTwo" class="radio">Radio</label>
</div>
<div>
<input type="radio" value="none" id="rThree" name="how-hear" required/>
<label for="rThree" class="radio">Newsletter</label>
</div>
<div>
<input type="radio" value="none" id="rFour" name="how-hear" required/>
<label for="rFour" class="radio">Flyer</label>
</div>
<div>
<input type="radio" value="none" id="rFive" name="how-hear" required/>
<label for="rFive" class="radio">Other</label>
</div>
</div>
</div>
<div class="question-block">
<p class="question">What is your overall assessment of the seminar?</p>
<div class="answer">
<div>
<input type="radio" value="none" id="radioOne" name="assessment" />
<label for="radioOne" class="radio">Very Unsatisfied</label>
</div>
<div>
<input type="radio" value="none" id="radioTwo" name="assessment" />
<label for="radioTwo" class="radio">Unsatisfied</label>
</div>
<div>
<input type="radio" value="none" id="radioThree" name="assessment" />
<label for="radioThree" class="radio">Neutral</label>
</div>
<div>
<input type="radio" value="none" id="radioFour" name="assessment" />
<label for="radioFour" class="radio">Satisfied</label>
</div>
<div>
<input type="radio" value="none" id="radioFive" name="assessment" />
<label for="radioFive" class="radio">Very Satisfied</label>
</div>
</div>
</div>
<div class="statements-block">
<p>How much do you agree with the following statements regarding the seminar?<span class="required">*</span></p>
<table>
<thead>
<tr>
<th class="first-col"></th>
<th>Strongly Disagree</th>
<th>Disagree</th>
<th>Neutral</th>
<th>Agree</th>
<th>Strongly Agree</th>
</tr>
</thead>
<tbody>
<tr>
<td class="first-col">The information presented was useful</td>
<td><input type="radio" value="None" name="useful" required/></td>
<td><input type="radio" value="None" name="useful" required/></td>
<td><input type="radio" value="None" name="useful" required/></td>
<td><input type="radio" value="None" name="useful" required/></td>
<td><input type="radio" value="None" name="useful" required/></td>
</tr>
<tr>
<td class="first-col">The speaker was engaging and knowledgeable</td>
<td><input type="radio" value="None" name="speaker" required/></td>
<td><input type="radio" value="None" name="speaker" required/></td>
<td><input type="radio" value="None" name="speaker" required/></td>
<td><input type="radio" value="None" name="speaker" required/></td>
<td><input type="radio" value="None" name="speaker" required/></td>
</tr>
<tr>
<td class="first-col">The length of this seminar was satisfactory</td>
<td><input type="radio" value="None" name="length" required/></td>
<td><input type="radio" value="None" name="length" required/></td>
<td><input type="radio" value="None" name="length" required/></td>
<td><input type="radio" value="None" name="length" required/></td>
<td><input type="radio" value="None" name="length" required/></td>
</tr>
</tbody>
</table>
</div>
<div class="question-block">
<p class="question">Do you have further comments or suggestions?<span class="required">*</span><small>And thank you again for filling out the seminar evaluation form</small></p>
<div class="answer">
<textarea rows="5" required></textarea>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Course Evaluation Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
font-weight: 400;
}
h4 {
margin-bottom: 0;
}
hr {
margin: 20px 0;
}
span.required {
color: red;
}
.main-block {
display: flex;
justify-content: center;
align-items: center;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
box-shadow: 0 2px 5px #ccc;
background: #fff;
}
th, td {
width: 12%;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
}
.first-col {
width: 38%;
text-align: left;
}
textarea:hover {
border: 1px solid #095484;
outline: none;
}
.comments-block, .radio-block {
margin: 30px 0;
}
.comments, question, .answer, .question-answer, table {
width: 100%;
}
.comments {
margin: 0;
}
small {
display: block;
line-height: 18px;
opacity: 0.5;
}
textarea {
width: calc(100% - 6px);
}
.question-answer >div {
display: inline-block;
margin-left: 30px;
}
.btn-block {
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #0666a3;
}
@media (min-width: 568px) {
.comments-block, .radio-block {
display: flex;
justify-content: space-between;
}
.comments {
width: 30%;
}
.answer {
width: 70%;
}
.question, .question-answer {
width: 50%;
}
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="main-block">
<form action="/">
<h1>Course Evaluation Form</h1>
<p>W3docs provides free learning materials for programming languages like HTML, CSS, Java Script, PHP etc.</p>
<h3>Rate this course using the following scale:</h3>
<p>1 - Rarely meets expectations</p>
<p>2 - Sometimes meets expectations</p>
<p>3 - Meets expectations</p>
<p>4 - Frequently exceeds expectations</p>
<p>5 - Consistently exceeds expectations</p>
<hr>
<div>
<h4>Course Offering<span class="required">*</span></h4>
<table>
<tr>
<th class="first-col"></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td class="first-col">Course content met your needs</td>
<td><input type="radio" value="none" name="needs" required /></td>
<td><input type="radio" value="none" name="needs" required/></td>
<td><input type="radio" value="none" name="needs" required/></td>
<td><input type="radio" value="none" name="needs" required/></td>
<td><input type="radio" value="none" name="needs" required/></td>
</tr>
</table>
<table>
<tr>
<th class="first-col"></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td class="first-col">Course materials, and educational resources</td>
<td><input type="radio" value="none" name="resources" required/></td>
<td><input type="radio" value="none" name="resources" required/></td>
<td><input type="radio" value="none" name="resources" required/></td>
<td><input type="radio" value="none" name="resources" required/></td>
<td><input type="radio" value="none" name="resources" required/></td>
</tr>
</table>
<table>
<tr>
<th class="first-col"></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td class="first-col">Class location & equipment</td>
<td><input type="radio" value="none" name="equipment" required/></td>
<td><input type="radio" value="none" name="equipment" required/></td>
<td><input type="radio" value="none" name="equipment" required/></td>
<td><input type="radio" value="none" name="equipment" required/></td>
<td><input type="radio" value="none" name="equipment" required/></td>
</tr>
</table>
</div>
<div>
<h4>Instructor Evaluation</h4>
<table>
<tr>
<th class="first-col"></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td class="first-col">Knowledge of the subject matter</td>
<td><input type="radio" value="none" name="knowledge" /></td>
<td><input type="radio" value="none" name="knowledge" /></td>
<td><input type="radio" value="none" name="knowledge" /></td>
<td><input type="radio" value="none" name="knowledge" /></td>
<td><input type="radio" value="none" name="knowledge" /></td>
</tr>
</table>
<table>
<tr>
<th class="first-col"></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td class="first-col">Communicated the course material effectively</td>
<td><input type="radio" value="none" name="effectively" /></td>
<td><input type="radio" value="none" name="effectively" /></td>
<td><input type="radio" value="none" name="effectively" /></td>
<td><input type="radio" value="none" name="effectively" /></td>
<td><input type="radio" value="none" name="effectively" /></td>
</tr>
</table>
<table>
<tr>
<th class="first-col"></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td class="first-col">The instructor encouraged students to</td>
<td><input type="radio" value="none" name="students" /></td>
<td><input type="radio" value="none" name="students" /></td>
<td><input type="radio" value="none" name="students" /></td>
<td><input type="radio" value="none" name="students" /></td>
<td><input type="radio" value="none" name="students" /></td>
</tr>
</table>
<table>
<tr>
<th class="first-col"></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
<tr>
<td class="first-col">Participate in course</td>
<td><input type="radio" value="none" name="participate" /></td>
<td><input type="radio" value="none" name="participate" /></td>
<td><input type="radio" value="none" name="participate" /></td>
<td><input type="radio" value="none" name="participate" /></td>
<td><input type="radio" value="none" name="participate" /></td>
</tr>
</table>
</div>
<div class="comments-block">
<h4 class="comments">Comments<small>Please let us know what could be done to improve this course</small></h4>
<div class="answer">
<textarea rows="5"></textarea>
</div>
</div>
<div class="radio-block">
<p class="question">May We Use Your Quotes / Comments?</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radioYes" name="comments" />
<label for="radioYes" class="radio">Yes</label>
</div>
<div>
<input type="radio" value="none" id="radioNo" name="comments" />
<label for="radioNo" class="radio">No</label>
</div>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html>Application Forms
<!DOCTYPE html>
<html>
<head>
<title>Babysitter Application Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 32px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 30px 0 #8ebf42;
}
.banner {
position: relative;
height: 210px;
background-image: url("/uploads/media/default/0001/01/a3df023f124a8bec3b213347404fe0a7318161de.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
}
p.top-info {
margin: 10px 0;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #8ebf42;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 8px 0 #8ebf42;
color: #8ebf42;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 2%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio] {
width: 0;
visibility: hidden;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 25px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #8ebf42;
}
label.radio:after {
content: "";
position: absolute;
width: 8px;
height: 4px;
top: 6px;
left: 5px;
background: transparent;
border: 3px solid #8ebf42;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #8ebf42;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #82b534;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Babysitter Application Form</h1>
</div>
<div class="item">
<p>Name</p>
<div class="name-item">
<input type="text" name="First" placeholder="First" />
<input type="text" name="Last" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Birth Date</p>
<input type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="question">
<p>Driving Licence</p>
<div class="question-answer">
<input type="radio" value="none" id="radio_1" name="driving"/>
<label for="radio_1" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_2" name="driving" />
<label for="radio_2" class="radio"><span>No</span></label>
</div>
</div>
<div class="question">
<p>Do you study?</p>
<div class="question-answer">
<input type="radio" value="none" id="radio_3" name="study"/>
<label for="radio_3" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_4" name="study" />
<label for="radio_4" class="radio"><span>No</span></label>
</div>
</div>
<div class="question">
<p>Martial Status</p>
<div class="question-answer">
<input type="radio" value="none" id="single" name="status"/>
<label for="single" class="radio"><span>Single</span></label>
<input type="radio" value="none" id="married" name="status" />
<label for="married" class="radio"><span>Married</span></label>
</div>
</div>
<div class="question">
<p>Do you smoke?</p>
<div class="question-answer">
<input type="radio" value="none" id="radio_5" name="smoke"/>
<label for="radio_5" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_6" name="smoke" />
<label for="radio_6" class="radio"><span>No</span></label>
</div>
</div>
<div class="question">
<p>Do you drink?</p>
<div class="question-answer">
<input type="radio" value="none" id="radio_7" name="drink"/>
<label for="radio_7" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_8" name="drink" />
<label for="radio_8" class="radio"><span>No</span></label>
<input type="radio" value="none" id="once" name="drink" />
<label for="once" class="radio"><span>Every once in a while</span></label>
</div>
</div>
<div class="item">
<p>Any Certificates?</p>
<textarea rows="3"></textarea>
</div>
<div class="item">
<p>Please describe yourself</p>
<textarea rows="3"></textarea>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Email</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Address</p>
<input type="text" name="name" placeholder="Street address"/>
<input type="text" name="name" placeholder="Street address line 2"/>
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4" selected>Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="question">
<p>High School</p>
<div class="question-answer">
<input type="radio" value="none" id="radio_9" name="school"/>
<label for="radio_9" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_10" name="school" />
<label for="radio_10" class="radio"><span>No</span></label>
</div>
</div>
<div class="question">
<p>College</p>
<div class="question-answer">
<input type="radio" value="none" id="radio_11" name="college"/>
<label for="radio_11" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_12" name="college" />
<label for="radio_12" class="radio"><span>No</span></label>
</div>
</div>employerte
<div class="item">
<p>Name of Employer</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Age of Children</p>
<input type="text" name="name"/>
</div>
<div class="btn-block">
<button type="submit" href="/">Apply</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Gym Membership Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 36px;
color: #fff;
z-index: 2;
}
span.required {
color: red;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 30px 0 #095484;
}
.banner {
position: relative;
height: 180px;
background-image: url("/uploads/media/default/0001/01/9e07ce3a601795a5ac09a66a0c1fc8978e0ee51a.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
p.top-info {
margin: 10px 0;
}
input, select {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
.item:hover p, .question:hover p, .question label:hover, input:hover::placeholder {
color: #095484;
}
.item input:hover, .item select:hover {
border: 1px solid transparent;
box-shadow: 0 0 5px 0 #095484;
color: #095484;
}
.item {
position: relative;
margin: 10px 0;
}
.question input {
width: auto;
margin: 0;
border-radius: 50%;
}
.question input, .question span {
vertical-align: middle;
}
.question label {
display: inline-block;
margin: 5px 20px 15px 0;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #0666a3;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Gym Membership Form</h1>
</div>
<p class="top-info">Want to become a member of our Gym? Then start by filling our form to complete registration. We will contact you shortly to notify you about your membership card.</p>
<div class="item">
<p>Name<span class="required">*</span></p>
<div class="name-item">
<input type="text" name="name" placeholder="First" required/>
<input type="text" name="name" placeholder="Last" required/>
</div>
</div>
<div class="question">
<p>Gender<span class="required">*</span></p>
<div class="question-answer">
<label><input type="radio" value="none" name="gender" required/> <span>Male</span></label>
<label><input type="radio" value="none" name="gender" required/> <span>Female</span></label>
</div>
</div>
<div class="item">
<p>Your current weight (lbs)<span class="required">*</span></p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Desired weight (lbs)<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>Height<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>BMI<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>Home Address<span class="required">*</span></p>
<input type="text" name="name" placeholder="Street address" required/>
<div class="city-item">
<input type="text" name="name" placeholder="City" required/>
<input type="text" name="name" placeholder="Region" required/>
<input type="text" name="name" placeholder="Postal / Zip code" required/>
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Email<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="name"/>
</div>
<div class="question">
<p>Do you require a personal trainer?<span class="required">*</span></p>
<div class="question-answer">
<label><input type="radio" value="none" name="personal-trainer" required/> <span>Yes</span></label>
<label><input type="radio" value="none" name="personal-trainer" required/> <span>No</span></label>
</div>
</div>
<div class="question">
<p>Have you been in a Gym before?<span class="required">*</span></p>
<div class="question-answer">
<label><input type="radio" value="none" name="gym-before" required/> <span>Yes</span></label>
<label><input type="radio" value="none" name="gym-before" required/> <span>No</span></label>
</div>
</div>
<div class="question">
<p>Membership Type<span class="required">*</span></p>
<div class="question-answer">
<label><input type="radio" value="none" name="membership" required/> <span>Regular</span></label>
<label><input type="radio" value="none" name="membership" required/> <span>Pro</span></label>
<label><input type="radio" value="none" name="membership" required/> <span>VIP</span></label>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Apply</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Research Application Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 32px;
color: #fff;
z-index: 2;
}
h5 {
margin: 10px 0;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 20px 0 #095484;
}
.banner {
position: relative;
height: 210px;
background-image: url("/uploads/media/default/0001/01/c43630149befa5c9559813f72e99bcb6bf149e62.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder, a {
color: #095484;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #095484;
color: #095484;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 2%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio, label.check {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
span.required {
margin-left: 0;
color: red;
}
.checkbox-item label {
margin: 5px 20px 10px 0;
}
label.radio:before, label.check:before {
content: "";
position: absolute;
left: 0;
}
label.radio:before {
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #095484;
}
label.check:before {
top: 2px;
width: 16px;
height: 16px;
border-radius: 2px;
border: 1px solid #095484;
}
input[type=checkbox]:checked + .check:before {
background: #095484;
}
label.radio:after {
left: 5px;
border: 3px solid #095484;
}
label.check:after {
left: 4px;
border: 3px solid #fff;
}
label.radio:after, label.check:after {
content: "";
position: absolute;
top: 6px;
width: 8px;
height: 4px;
background: transparent;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after, input[type=checkbox]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #0666a3;
}
@media (min-width: 568px) {
.city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Research Application Form</h1>
</div>
<div class="item">
<p>Title of Research Proposal</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Date</p>
<input type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<h5>1. Principal Investigator:</h5>
<div class="item">
<p>Name and Credentials<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>Mailing Address<span class="required">*</span></p>
<input type="text" name="name" placeholder="Street address" required/>
<input type="text" name="name" placeholder="Street address line 2" required/>
<div class="city-item">
<input type="text" name="name" placeholder="City" required/>
<input type="text" name="name" placeholder="Region" required/>
<input type="text" name="name" placeholder="Postal / Zip code" required/>
<select required>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Phone<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>Fax</p>
<input type="text" name="name" />
</div>
<div class="item">
<p>Email<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<h5>2. Co-Investigator:</h5>
<div class="item">
<p>Name and Credentials<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>Mailing Address<span class="required">*</span></p>
<input type="text" name="name" placeholder="Street address" required/>
<input type="text" name="name" placeholder="Street address line 2" required/>
<div class="city-item">
<input type="text" name="name" placeholder="City" required/>
<input type="text" name="name" placeholder="Region" required/>
<input type="text" name="name" placeholder="Postal / Zip code" required/>
<select required>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Phone<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>Fax</p>
<input type="text" name="name" />
</div>
<div class="item">
<p>Email<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<h5>3. Institute Member</h5>
<div class="question">
<p>Principle investigator:<span class="required">*</span></p>
<div class="question-answer">
<input type="radio" value="none" id="radio_1" name="investigator" required/>
<label for="radio_1" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_2" name="investigator" required/>
<label for="radio_2" class="radio"><span>No</span></label>
</div>
</div>
<div class="question">
<p>Co-Investigator:<span class="required">*</span></p>
<div class="question-answer">
<input type="radio" value="none" id="radio_3" name="co-investigator" required/>
<label for="radio_3" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_4" name="co-investigator" required/>
<label for="radio_4" class="radio"><span>No</span></label>
</div>
</div>
<h5>4. Have you applied for or are you now receiving funding support for this research?</h5>
<div class="question">
<p><span class="required">*</span></p>
<div class="question-answer">
<input type="radio" value="none" id="radio_5" name="research" required/>
<label for="radio_5" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_6" name="research" required/>
<label for="radio_6" class="radio"><span>No</span></label>
</div>
</div>
<h5>5. IRB:</h5>
<div class="question">
<p>Have you applied for IRB review:</p>
<div class="question-answer">
<input type="radio" value="none" id="radio_7" name="IRB"/>
<label for="radio_7" class="radio"><span>Yes</span></label>
<input type="radio" value="none" id="radio_8" name="IRB"/>
<label for="radio_8" class="radio"><span>No</span></label>
</div>
</div>
<h5>6. Students only:</h5>
<div class="item">
<p>Name of research advisor:</p>
<input type="text" name="name" />
</div>
<div class="item">
<p>Include a letter of support from advisor in application packet.<span class="required">*</span></p>
<textarea rows="3" required></textarea>
</div>
<div class="question">
<p>Research Application Checklist:<span class="required">*</span></p>
<small>Please include the following in your application.</small>
<div class="question-answer checkbox-item">
<div>
<input type="checkbox" value="none" id="check_1" name="checklist" required/>
<label for="check_1" class="check"><span>Proposal Cover Form</span></label>
</div>
<div>
<input type="checkbox" value="none" id="check_2" name="checklist" required/>
<label for="check_2" class="check"><span>Abstract</span></label>
</div>
<div>
<input type="checkbox" value="none" id="check_3" name="checklist" required/>
<label for="check_3" class="check"><span>Narrative</span></label>
</div>
<div>
<input type="checkbox" value="none" id="check_4" name="checklist" required/>
<label for="check_4" class="check"><span>Budget and Budget Justification</span></label>
</div>
<div>
<input type="checkbox" value="none" id="check_5" name="checklist" required/>
<label for="check_5" class="check"><span>Timeframe</span></label>
</div>
<div>
<input type="checkbox" value="none" id="check_6" name="checklist" required/>
<label for="check_6" class="check"><span>References</span></label>
</div>
<div>
<input type="checkbox" value="none" id="check_7" name="checklist" required/>
<label for="check_7" class="check"><span>Appendices</span></label>
</div>
<div>
<input type="checkbox" value="none" id="check_8" name="checklist" required/>
<label for="check_8" class="check"><span>Bio Sketch</span></label>
</div>
</div
</div>
<br />
<div class="question">
<p>If funding is approved I agree to do the following:<span class="required">*</span></p>
<div class="question-answer checkbox-item">
<div>
<input type="checkbox" value="none" id="check_9" name="check" required/>
<label for="check_9" class="check"><span>I agree to the <a href="https://www.w3docs.com/privacy-policy">terms of service.</a></span></label>
</div>
</div>
</div>
<div class="item">
<p>Electronic signature<span class="required">*</span></p>
<textarea rows="3" required></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send Application</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Training Application Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 32px;
color: #fff;
z-index: 2;
}
h2 {
font-weight: 400;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 20px 0 #095484;
}
.banner {
position: relative;
height: 210px;
background-image: url("/uploads/media/default/0001/01/3f0d2969f2cffeb123ab1a6fa7408bf87bd34bd3.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input, select {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder, a {
color: #095484;
}
.item input:hover, .item select:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #095484;
color: #095484;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 2%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=checkbox] {
display: none;
}
label.check {
position: relative;
display: inline-block;
margin: 5px 20px 10px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
span.required {
margin-left: 0;
color: red;
}
label.check:before {
content: "";
position: absolute;
top: 2px;
left: 0;
width: 16px;
height: 16px;
border-radius: 2px;
border: 1px solid #095484;
}
input[type=checkbox]:checked + .check:before {
background: #095484;
}
label.check:after {
content: "";
position: absolute;
top: 6px;
left: 4px;
width: 8px;
height: 4px;
border: 3px solid #fff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=checkbox]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #0666a3;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Training Application Form</h1>
</div>
<h2>Applicant Details</h2>
<div class="item">
<p>Name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First"/>
<input type="text" name="name" placeholder="Last"/>
</div>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Fax</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Email</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Company name</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Address</p>
<input type="text" name="name" placeholder="Street address" />
<input type="text" name="name" placeholder="Street address line 2" />
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<h2>Course Details</h2>
<div class="item">
<p>Course Code</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Location</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Start Date</p>
<input type="date" name="bdate"/>
<i class="fas fa-calendar-alt"></i>
</div>
<h2>Distributor Details</h2>
<div class="item">
<p>Contact Name</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Distributor Name</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Distributor Address</p>
<input type="text" name="name" placeholder="Street address" />
<input type="text" name="name" placeholder="Street address line 2" />
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Fax</p>
<input type="text" name="name"/>
</div>
<div class="question">
<p>Privacy Policy<span class="required">*</span></p>
<div class="question-answer checkbox-item">
<div>
<input type="checkbox" value="none" id="check_1" name="check" required/>
<label for="check_1" class="check"><span>I agree to the <a href="https://www.w3docs.com/privacy-policy">privacy policy.</a></span></label>
</div>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Roommate Application Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 32px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 10px 0 #cc0052;
}
.banner {
position: relative;
height: 210px;
background-image: url("/uploads/media/default/0001/01/f1cf9a9068f4bfbdbd9758c45db79203579a3561.jpeg"); background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, input:hover::placeholder {
color: #cc0052;
}
.item input:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #cc0052;
color: #cc0052;
}
.item {
position: relative;
margin: 10px 0;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #cc0052;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #ff0066;
}
@media (min-width: 568px) {
.name-item, .contact-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.contact-item .item {
width: calc(50% - 8px);
}
.name-item input {
width: calc(50% - 20px);
}
.contact-item input {
width: calc(100% - 12px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Roommate Application Form</h1>
</div>
<div class="item">
<p>Name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="contact-item">
<div class="item">
<p>Email</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="name"/>
</div>
</div>
<div class="item">
<p>Student Status</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Roommate Preferences</p>
<textarea rows="3" required></textarea>
</div>
<div class="item">
<p>Pet Restrictions</p>
<textarea rows="3" required></textarea>
</div>
<div class="item">
<p>If you are looking for property to share, describe below the neighborhoods you are interested in, the amenities, utilities, etc.</p>
<textarea rows="3" required></textarea>
</div>
<div class="item">
<p>If you are looking for a roommate to share your property, describe below the property, furnished or unfurnished, and amenities</p>
<textarea rows="3" required></textarea>
</div>
<div class="item">
<p>Monthly Rent and Utilities</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Please provide any other pertinent information</p>
<textarea rows="3" required></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">APPLY</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Yoga Application Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 38px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 25px 0 #892e9b;
}
.banner {
position: relative;
height: 210px;
background-image: url("/uploads/media/default/0001/01/b42dddca6e6a31b300c6ce26cb9dcac565b2f869.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.3);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #892e9b;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #892e9b;
color: #892e9b;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 2%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #892e9b;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #892e9b;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #892e9b;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #b52ed1;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Yoga Application Form</h1>
</div>
<div class="item">
<p>Select Course Date</p>
<input type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Email</p>
<input type="email" name="email"/>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="phone" placeholder="### ### ####"/>
</div>
<div class="question">
<p>Gender</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="gender"/>
<label for="radio_1" class="radio"><span>Male</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="gender"/>
<label for="radio_2" class="radio"><span>Female</span></label>
</div>
</div>
</div>
<div class="item">
<p>Language</p>
<input type="text" name="language"/>
</div>
<div class="item">
<p>Address</p>
<input type="text" name="name" placeholder="Street address" required/>
<input type="text" name="name" placeholder="Street address line 2" required/>
<div class="city-item">
<input type="text" name="name" placeholder="City" required/>
<input type="text" name="name" placeholder="Region" required/>
<input type="text" name="name" placeholder="Postal / Zip code" required/>
<select required>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Experience in Yoga</p>
<textarea rows="3"></textarea>
</div>
<div class="item">
<p>Illness (if any)</p>
<input type="text" name="illness" />
</div>
<div class="item">
<p>Additional Message</p>
<textarea rows="3"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send Application</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Donation Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin:0;
font-size: 60px;
color: #fff;
z-index: 2;
line-height: 83px;
top:30px;
}
legend {
padding: 10px;
font-family: Roboto, Arial, sans-serif;
font-size: 18px;
color: #fff;
background-color: #1c87c9;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #006622;
}
.banner {
position: relative;
height: 250px;
background-image: url("/uploads/media/default/0001/02/cc6bc584f236c7234947015b89151ab6d04c4cbf.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #006622;
}
.checkbox input[type=checkbox] {
display:inline-block;
height:15px;
width:15px;
margin-right:5px;
vertical-align:text-top;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #006622;
color: #006622;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
.week {
display:flex;
justfiy-content:space-between;
}
.colums {
display:flex;
justify-content:space-between;
flex-direction:row;
flex-wrap:wrap;
}
.colums div {
width:48%;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #006622;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #006622;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.flax {
display:flex;
justify-content:space-around;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #1c87c9;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #0692e8;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form>
<div class="banner">
<h1>Donation Form</h1>
</div>
<br/>
<fieldset>
<legend>Donation Form</legend>
<div class="colums">
<div class="item">
<label for="fname">First Name<span>*</span></label>
<input id="fname" type="text" name="fname" />
</div>
<div class="item">
<label for="lname"> Last Name<span>*</span></label>
<input id="lname" type="text" name="lname" />
</div>
<div class="item">
<label for="address">Email Address<span>*</span></label>
<input id="address" type="text" name="address" />
</div>
<div class="item">
<label for="phone">Phone Number</label>
<input id="phone" type="tel" name="phone"/>
</div>
<div class="item">
<label for="saddress">Street Address</label>
<input id="saddress" type="text" name="city" />
</div>
<div class="item">
<label for="city">City</label>
<input id="city" type="text" name="city" />
</div>
<div class="item">
<label for="zip">Zip/Postal Code</label>
<input id="zip" type="text" name="zip" />
</div>
<div class="item">
<label for="country">Country</label>
<input id="country" type="text" name="text" />
</div>
</fieldset>
<br/>
<fieldset>
<legend>Donation Details</legend>
<div class="colums">
</div>
<div class="checkbox">
<p>May we thank you publicly?</p>
<label><input type="checkbox"/>No, please keep my information anonymous
</label>
</div>
<div class="item">
<label for="amount">Donation Amount<span>*</span></label>
<input id="amount" type="number" name="amount" />
</div>
<div class="item">
<label for="donation">Donation Comments</label>
<textarea id="donation" rows="3"></textarea>
</div>
</fieldset>
<div class="btn-block">
<button type="order" href="/">Confirm Order</button>
</div>
</form>
</div>
</body>
</html>Booking Forms
<!DOCTYPE html>
<html>
<head>
<title>Order form</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
height: 100%;
}
body, input, select {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 16px;
color: #eee;
}
h1, h3 {
font-weight: 400;
}
h1 {
font-size: 32px;
}
h3 {
color: #1c87c9;
}
.main-block, .info {
display: flex;
flex-direction: column;
}
.main-block {
justify-content: center;
align-items: center;
width: 100%;
min-height: 100%;
background: url("/uploads/media/default/0001/01/e7a97bd9b2d25886cc7b9115de83b6b28b73b90b.jpeg") no-repeat center;
background-size: cover;
}
form {
width: 80%;
padding: 25px;
margin-bottom: 20px;
background: rgba(0, 0, 0, 0.9);
}
input, select {
padding: 5px;
margin-bottom: 20px;
background: transparent;
border: none;
border-bottom: 1px solid #eee;
}
input::placeholder {
color: #eee;
}
option {
background: black;
border: none;
}
.metod {
display: flex;
}
input[type=radio] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin-right: 20px;
text-indent: 32px;
cursor: pointer;
}
label.radio:before {
content: "";
position: absolute;
top: -1px;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #1c87c9;
}
label.radio:after {
content: "";
position: absolute;
width: 8px;
height: 4px;
top: 5px;
left: 5px;
border-bottom: 3px solid #1c87c9;
border-left: 3px solid #1c87c9;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
button {
display: block;
width: 200px;
padding: 10px;
margin: 20px auto 0;
border: none;
border-radius: 5px;
background: #1c87c9;
font-size: 14px;
font-weight: 600;
color: #fff;
}
button:hover {
background: #095484;
}
@media (min-width: 568px) {
.info {
flex-flow: row wrap;
justify-content: space-between;
}
input {
width: 46%;
}
input.fname {
width: 100%;
}
select {
width: 48%;
}
}
</style>
</head>
<body>
<div class="main-block">
<h1>Order Form</h1>
<form action="/">
<div class="info">
<input class="fname" type="text" name="name" placeholder="Full name">
<input type="text" name="name" placeholder="Email">
<input type="text" name="name" placeholder="Phone number">
<input type="text" name="name" placeholder="Today's date">
<input type="text" name="name" placeholder="Order due date">
<input type="text" name="name" placeholder="Date of event">
<input type="text" name="name" placeholder="Time of event">
<input type="text" name="name" placeholder="Event location">
<input type="text" name="name" placeholder="Type of event">
<select>
<option value="number" disabled selected>Number of guests</option>
<option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
<option value="40">40</option>
<option value="50">50</option>
</select>
<select>
<option value="time" disabled selected>Pick up time</option>
<option value="8">8:00am</option>
<option value="9">9:00am</option>
<option value="10">10:00am</option>
<option value="12">12:00pm</option>
<option value="1">1:00pm</option>
<option value="3">3:00pm</option>
<option value="6">6:00pm</option>
<option value="7">7:00pm</option>
</select>
</div>
<h3>Delivry Metod</h3>
<div class="metod">
<div>
<input type="radio" value="none" id="radioOne" name="metod" checked/>
<label for="radioOne" class="radio">For pick up</label>
</div>
<div>
<input type="radio" value="none" id="radioTwo" name="metod" />
<label for="radioTwo" class="radio">For delivery</label>
</div>
</div>
<button href="/" class="button">Submit</button>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Car Booking Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 36px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 20px 0 #333;
}
.banner {
position: relative;
height: 210px;
background-image: url("/uploads/media/default/0001/02/328c356e9bba5add698e405d0059aa4207d8f1f6.jpeg"); background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input, textarea, select {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #333;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #333;
color: #333;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 0;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type="time"]::-webkit-inner-spin-button {
margin: 2px 22px 0 0;
}
input[type=radio], input.other {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 10px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
label.radio:before {
content: "";
position: absolute;
top: 2px;
left: 0;
width: 15px;
height: 15px;
border-radius: 50%;
border: 2px solid #ccc;
}
#radio_5:checked ~ input.other {
display: block;
}
input[type=radio]:checked + label.radio:before {
border: 2px solid #444;
background: #444;
}
label.radio:after {
content: "";
position: absolute;
top: 7px;
left: 5px;
width: 7px;
height: 4px;
border: 3px solid #fff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #444;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #666;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Car Booking Form</h1>
</div>
<div class="item">
<p>Name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Email</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Number of Passengers</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Contact Address</p>
<input type="text" name="name" placeholder="Street address" />
<input type="text" name="name" placeholder="Street address line 2" />
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="question">
<p>Vehicle</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="vehicle" />
<label for="radio_1" class="radio"><span>Limousine (8-12 person)</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="vehicle" />
<label for="radio_2" class="radio"><span>SUV (6-7 person)</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_3" name="vehicle" />
<label for="radio_3" class="radio"><span>Van (12-15 person)</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="vehicle" />
<label for="radio_4" class="radio"><span>Bus (50+ person)</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_5" name="vehicle" />
<label for="radio_5" class="radio other"><span>other:</span></label>
<input class="other" type="text" name="name" />
</div>
</div>
</div>
<div class="item">
<p>Pick Up Date</p>
<input type="date" name="bdate" />
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Pick Up Time</p>
<input type="time" name="name" />
<i class="fas fa-clock"></i>
</div>
<div class="item">
<p>If pick up from the airport, please enter airport name</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Flight Number</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Pick Up Point</p>
<input type="text" name="name" placeholder="Street address" />
<input type="text" name="name" placeholder="Street address line 2" />
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Destination</p>
<input type="text" name="name" placeholder="Street address" />
<input type="text" name="name" placeholder="Street address line 2" />
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Notes</p>
<textarea rows="3"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">SEND</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Entertainment Booking Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 32px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 20px 0 #a82877;
}
.banner {
position: relative;
height: 210px;
background-image: url("/uploads/media/default/0001/02/8ca4045044162379597641472fa0bb5489ba418f.jpeg"); background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
}
input, textarea, select {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #a82877;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #a82877;
color: #a82877;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 0;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type="time"]::-webkit-inner-spin-button {
margin: 2px 22px 0 0;
}
input[type=radio], input.other {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 10px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
label.radio:before {
content: "";
position: absolute;
top: 2px;
left: 0;
width: 15px;
height: 15px;
border-radius: 50%;
border: 2px solid #ccc;
}
#radio_5:checked ~ input.other {
display: block;
}
input[type=radio]:checked + label.radio:before {
border: 2px solid #a82877;
background: #a82877;
}
label.radio:after {
content: "";
position: absolute;
top: 7px;
left: 5px;
width: 7px;
height: 4px;
border: 3px solid #fff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #a82877;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #bf1e81;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Entertainment Booking Form</h1>
</div>
<div class="item">
<p>Date of Event</p>
<input type="date" name="bdate" />
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Time of Event</p>
<input type="time" name="name" />
<i class="fas fa-clock"></i>
</div>
<div class="item">
<p>Select Artist</p>
<select>
<option value=""></option>
<option value="1">*Please select*</option>
<option value="2">Artist 1</option>
<option value="3">Artist 2</option>
<option value="4">Artist 3</option>
<option value="5">Artist 4</option>
</select>
</div>
<div class="item">
<p>Description of Event</p>
<textarea rows="3" ></textarea>
</div>
<div class="item">
<p>Promoter's Name</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Venue Name</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Venue Address</p>
<input type="text" name="name" placeholder="Street address" />
<input type="text" name="name" placeholder="Street address line 2" />
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Venue Capacity</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Expected Attendance</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Type of Performance</p>
<select>
<option value=""></option>
<option value="1">*Please select*</option>
<option value="2">Solo Performance</option>
<option value="3">Full Band</option>
</select>
</div>
<div class="item">
<p>Set Time (in minutes)</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Contact Person</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Contact Email</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Contact Number</p>
<input type="text" name="name"/>
</div>
<div class="question">
<p>Will this event be recorded?</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="recorded" />
<label for="radio_1" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="recorded" />
<label for="radio_2" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">SEND</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Travel Booking Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
line-height: 55px;
font-size: 55px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 30px 0 #a37547;
}
.banner {
position: relative;
height: 230px;
background-image: url("/uploads/media/default/0001/02/3dd647f39593e88f45f61aaac6ff3027dce15506.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #a37547;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #a37547;
color: #a37547;
}
.item {
position: relative;
margin: 10px 0;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #a37547;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #a37547;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #6b4724;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
box-shadow: 0 0 18px 0 #3d2914;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Travel Booking Form</h1>
</div>
<div class="item">
<p>Passenger contact name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Email</p>
<input type="email" name="email"/>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="phone" placeholder="### ### ####"/>
</div>
<div class="item">
<p>Address</p>
<input type="text" name="name" placeholder="Street address" required/>
<input type="text" name="name" placeholder="Street address line 2" required/>
<div class="city-item">
<input type="text" name="name" placeholder="City" required/>
<input type="text" name="name" placeholder="Region" required/>
<input type="text" name="name" placeholder="Postal / Zip code" required/>
<select required>
<option selected value="" disabled>Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Total number of adults</p>
<input type="text" name="adults"/>
</div>
<div class="item">
<p>Adults' names</p>
<textarea rows="3"></textarea>
Yes
</div>
<div class="item">
<p>Total number of children</p>
<input type="text" name="adults"/>
</div>
<div class="item">
<p>Children names and ages</p>
<textarea rows="3"></textarea>
</div>
<div class="item">
<p>Type of travel</p>
<select required>
<option value="">Business</option>
<option value="1">Adventure</option>
<option value="2">Cultural</option>
<option value="3">Cruising</option>
<option value="4">Active mobility</option>
<option value="5">Active vacation</option>
<option value="6">Quiet vacation</option>
<option value="7">Package tour</option>
<option value="8">Creative trip</option>
<option selected value="9">Honeymoon</option>
</select>
</div>
<div class="item">
<p>Destination</p>
<input type="text" name="destination"/>
</div>
<div class="item">
<p>Preferred hotel / resort</p>
<input type="text" name="hotel"/>
</div>
<div class="item">
<p>Number of rooms</p>
<input type="text" name="number"/>
</div>
<div class="item">
<p>Size of group</p>
<input type="text" name="size"/>
</div>
<div class="item">
<p>King / double / suite / penthouse</p>
<input type="text" name="room"/>
</div>
<div class="question">
<p>Transportation to and from hotel</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="question1"/>
<label for="radio_1" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="question1"/>
<label for="radio_2" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="item">
<p>Estimated trip amount</p>
<input type="number" name="amount" placeholder="USD 0.00"/>
</div>
<div class="question">
<p>Is anyone traveling over the Age of 55?</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_3" name="question2"/>
<label for="radio_3" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="question2"/>
<label for="radio_4" class="radio"><span>No</span></label>
</div>
</div>
<div class="question">
<p>Does anyone traveling have a military background?</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_5" name="question3"/>
<label for="radio_5" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="question3"/>
<label for="radio_6" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="item">
<p>Special instructions</p>
<textarea rows="3"></textarea>
</div>
<div class="item">
<p>Activities: spa, golf, excursion, event ticket, shows, etc.</p>
<textarea rows="3"></textarea>
</div>
<div class="question">
<p>Include travel insurance</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_7" name="question4"/>
<label for="radio_7" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_8" name="question4"/>
<label for="radio_8" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Book</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Tour Booking Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
line-height: 50px;
font-size: 60px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 15px 0 #3263cd;
}
.banner {
position: relative;
height: 260px;
background-image: url("/uploads/media/default/0001/02/de5d4fa9c24ed631b1c5d3f3bff8c0d5f3f4f325.png");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #3263cd;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 5px 0 #3263cd;
color: #3263cd;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 2%;
top: 28px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio, label.checkbox {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
label.radio:before, label.checkbox:before{
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
label.checkbox:before{ border-radius: 5px}
input[type=radio]:checked + label:before, label.radio:hover:before,
input[type=checkbox]:checked + label:before, label.chekbox:hover:before {
border: 2px solid #3263cd;
}
label.radio:after, label.checkbox:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #3263cd;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after, input[type=checkbox]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #3263cd;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #5b82d7;
}
@media (min-width: 568px) {
.name-item, {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, {
width: calc(50% - 20px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Tour Booking Form</h1>
</div>
<div class="item">
<p>Name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Email</p>
<input type="email" name="email"/>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="phone" placeholder="### ### ####"/>
</div>
<div class="item">
<p>When are you planning to visit?</p>
<input type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>How many people are in your group?</p>
<input type="text" name="language"/>
</div>
<div class="item">
<p>Which tours or events are you most interested in?</p>
<input type="text" name="language"/>
</div>
<div class="question">
<p>What is the best way to contact you?</p>
<div class="question-answer">
<div>
<input type="checkbox" value="none" id="checkbox_1" name="contact1"/>
<label for="checkbox_1" class="checkbox"><span>Phone</span></label>
</div>
<div>
<input type="checkbox" value="none" id="checkbox_2" name="contact2"/>
<label for="checkbox_2" class="checkbox"><span>Email</span></label>
</div>
<div>
<input type="checkbox" value="none" id="checkbox_3" name="contact3"/>
<label for="checkbox_3" class="checkbox"><span>Either</span></label>
</div>
</div>
</div>
<div class="question">
<p>If phone, when is the best time of day for a call-back?</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_4" name="time"/>
<label for="radio_4" class="radio"><span>8-11 AM</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_5" name="time"/>
<label for="radio_5" class="radio"><span>12-4 PM</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="time"/>
<label for="radio_6" class="radio"><span>6-10 PM</span></label>
</div>
</div>
</div>
<div class="item">
<p>Anything else we should know?</p>
<textarea rows="3"></textarea>
</div>
<div class="item">
<p>And last, how did you hear about us?</p>
<textarea rows="3"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Hotel Reservation Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 50px;
color: #fff;
z-index: 2;
line-height: 83px;
}
legend {
padding: 10px;
font-family: Roboto, Arial, sans-serif;
font-size: 18px;
color: #fff;
background-color: #006622;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #006622;
}
.banner {
position: relative;
height: 250px;
background-image: url("/uploads/media/default/0001/02/b23a2c8c49b8e43249487140e4c2e22a63bd7cb8.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #006622;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #006622;
color: #006622;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #00b33c;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
.week {
display:flex;
justify-content:space-between;
}
.columns {
display:flex;
justify-content:space-between;
flex-direction:row;
flex-wrap:wrap;
}
.columns div {
width:48%;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #006622;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #006622;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.flax {
display:flex;
justify-content:space-around;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #006622;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #00b33c;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form>
<div class="banner">
<h1>Hotel Reservation Form</h1>
</div>
<br/>
<fieldset>
<legend>Reservation Details</legend>
<div class="columns">
<div class="item">
<label for="fname">First Name<span>*</span></label>
<input id="fname" type="text" name="fname" />
</div>
<div class="item">
<label for="lname"> Last Name<span>*</span></label>
<input id="lname" type="text" name="lname" />
</div>
<div class="item">
<label for="address">Address<span>*</span></label>
<input id="address" type="text" name="address" />
</div>
<div class="item">
<label for="zip">Zip Code<span>*</span></label>
<input id="zip" type="text" name="zip" required/>
</div>
<div class="item">
<label for="city">City<span>*</span></label>
<input id="city" type="text" name="city" />
</div>
<div class="item">
<label for="state">State<span>*</span></label>
<input id="state" type="text" name="state" />
</div>
<div class="item">
<label for="eaddress">Email Address<span>*</span></label>
<input id="eaddress" type="text" name="eaddress" />
</div>
<div class="item">
<label for="phone">Phone<span>*</span></label>
<input id="phone" type="tel" name="phone" />
</div>
</fieldset>
<br/>
<fieldset>
<legend>Dates</legend>
<div class="columns">
<div class="item">
<label for="checkindate">Check-in Date <span>*</span></label>
<input id="checkindate" type="date" name="checkindate" />
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<label for="checkoutdate">Check-out Date <span>*</span></label>
<input id="checkoutdate" type="date" name="checkoutdate" />
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Check-in Time </p>
<select>
<option value="" disabled selected>Select time</option>
<option value="1" >Morning</option>
<option value="2">Afternoon</option>
<option value="3">Evening</option>
</select>
</div>
<div class="item">
<p>Check-out Time </p>
<select>
<option value="4" disabled selected>Select time</option>
<option value="5" >Morning</option>
<option value="6">Afternoon</option>
<option value="7">Evening</option>
</select>
</div>
<div class="item">
<p>How many adults are coming?</p>
<select>
<option value="8" disabled selected>Number of adults</option>
<option value="9" >1</option>
<option value="10">2</option>
<option value="11">3</option>
<option value="12">4</option>
<option value="13">5</option>
</select>
</div>
<div class="item">
<p>How many children are coming?</p>
<select>
<option value="14" disabled selected>Number of children</option>
<option value="15" >0</option>
<option value="16">1</option>
<option value="17">2</option>
<option value="18">3</option>
<option value="19">4</option>
<option value="19">5</option>
</select>
</div>
<div class="item" style=width:100%>
<label for="room">Number of rooms</label>
<input id="room" type="number" name="room" />
</div>
<div class="item">
<p>Room 1 type</p>
<select>
<option value="20" selected></option>
<option value="21">Standard</option>
<option value="22">Deluxe</option>
<option value="23">Suite</option>
</select>
</div>
<div class="item">
<p>Room 2 type</p>
<select>
<option value="24" selected></option>
<option value="25">Standard</option>
<option value="26">Deluxe</option>
<option value="27">Suite</option>
</select>
</div>
</div>
<div class="item">
<label for="instruction">Special Instructions</label>
<textarea id="instruction" rows="3"></textarea>
</div>
</fieldset>
<div class="btn-block">
<button type="submit" href="/">Submit</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Restaurant Reservation Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
line-height: 42px;
font-size: 42px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 25px 0 #d6e0f5;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/53019e0a8aae1c494bf9489d3f1db33cd0dd49a1.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.3);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #d6e0f5;
color: #d6e0f5;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 2%;
top: 28px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #0087cc;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #6eb8dd;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Restaurant Reservation Form</h1>
</div>
<div class="item">
<p>Name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Email</p>
<input type="email" name="email"/>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="phone" placeholder="### ### ####"/>
</div>
<div class="item">
<p>Reservation Date</p>
<input type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Reservation Time</p>
<input type="time" name="btime" required/>
</div>
<div class="item">
<p>How many people will you be with?</p>
<input type="text" name="language"/>
</div>
<div class="item">
<p>Additional notes</p>
<textarea rows="3"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Conference Room Reservation</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 34px;
color: #fff;
z-index: 2;
line-height: 83px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #669999;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/50d7a918b0cd14570b3281e08c5ddfb7d299332e.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #669999;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #669999;
color: #669999;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a3c2c2;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #669999;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #669999;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.flax {
display:flex;
justify-content:space-around;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #669999;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #a3c2c2;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Conference Room Reservation</h1>
</div>
<div class="item">
<label for="name">Name<span>*</span></label>
<input id="name" type="text" name="name" required/>
</div>
<div class="item">
<label for="email">Email Address<span>*</span></label>
<input id="email" type="email" name="email" required/>
</div>
<div class="item">
<label for="attendees">Number of Attendees <span>*</span></label>
<input id="attendess" type="text" name="attendees" required/>
</div>
<div class="item">
<label for="position">Position<span>*</span></label>
<input id="position" type="text" name="position" required/>
</div>
<div class="item">
<label for="department">Department<span>*</span></label>
<input id="department" type="text" name="department" required/>
</div>
<div class="item">
<label for="phone">Phone<span>*</span></label>
<input id="phone" type="number" placeholder="(XXX) XXX-XXXX" name="phone" required/>
</div>
<div class="item">
<label for="bdate">Date<span>*</span></label>
<input id="bdate" type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="flax">
<div class="item">
<p>Start Time</p>
<select>
<option selected value="" disabled selected></option>
<option value="8A" >8 AM</option>
<option value="9A">9 AM</option>
<option value="10A">10 AM</option>
<option value="11A">11 Am</option>
<option value="12P">12 Pm</option>
<option value="1P">1 Pm</option>
<option value="2P">2 Pm</option>
<option value="3P">3 Pm</option>
<option value="4P">4 Pm</option>
<option value="5P">5 Pm</option>
<option value="6P">6 Pm</option>
<option value="7P">7 Pm</option>
<option value="8P">8 Pm</option>
</select>
</div>
<div class="item">
<p>End Time</p>
<select>
<option selected value="" disabled selected></option>
<option value="8A" >8 AM</option>
<option value="9A">9 AM</option>
<option value="10A">10 AM</option>
<option value="11A">11 Am</option>
<option value="12P">12 Pm</option>
<option value="1P">1 Pm</option>
<option value="2P">2 Pm</option>
<option value="3P">3 Pm</option>
<option value="4P">4 Pm</option>
<option value="5P">5 Pm</option>
<option value="6P">6 Pm</option>
<option value="7P">7 Pm</option>
<option value="8P">8 Pm</option>
</select>
</div>
</div>
<div class="item">
<label for="instructions">Special Instructions</label>
<textarea id="instructions" rows="3"></textarea>
</div>
<p><small>0/100 characters</small></p>
<div class="btn-block">
<button type="submit" href="/">Submit</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Family Medicine Practice</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 38px;
color: #fff;
z-index: 2;
line-height: 83px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #669999;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/174b2e72df50743dfaa0a3bf9d2e59d8b42c91e1.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #669999;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #669999;
color: #669999;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a3c2c2;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #669999;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #669999;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.flax {
display:flex;
justify-content:space-around;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #669999;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #a3c2c2;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Family Medicine Practice</h1>
</div>
<br/>
<fieldset>
<legend>Patient Information</legend>
<div class="item">
<label for="fname"> First Name<span>*</span></label>
<input id="fname" type="text" name="fname" required/>
</div>
<div class="item">
<label for="lname"> Last Name<span>*</span></label>
<input id="lname" type="text" name="lname" required/>
</div>
<div class="item">
<label for="initial">Middle Initial<span>*</span></label>
<input id="initial" type="text" name="initial" required/>
</div>
<div class="item">
<label for="phone">Daytime Phone<span>*</span></label>
<input id="phone" type="number" name="phone" required/>
</div>
<div class="item">
<label for="phone">Evening Phone<span>*</span></label>
<input id="phone" type="number" name="phone" required/>
</div>
<div class="item">
<label for="bdate">Birth Date <span>*</span></label>
<input id="bdate" type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="question">
<label>Is this your first visit to our offices?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="visit"/>
<label for="radio_1" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="visit"/>
<label for="radio_2" class="radio"><span>No</span></label>
</div>
</div>
</div>
</fieldset>
<br/>
<fieldset>
<legend>Appointment Information</legend>
<div class="item">
<label for="date">Date<span>*</span></label>
<input id="date" type="date" name="date" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Time</p>
<select>
<option selected value="" disabled selected></option>
<option value="m" >Morning</option>
<option value="a">Afternoon</option>
<option value="e">Evening</option>
</select>
</div>
<div class="question">
<label>Preferred Physician</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="physician"/>
<label for="radio_1" class="radio"><span>Dr. Anderson</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_3" name="physician"/>
<label for="radio_3" class="radio"><span>Dr. Patel</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="physician"/>
<label for="radio_4" class="radio"><span>No preference</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_5" name="physician"/>
<label for="radio_5" class="radio"><span>Dr. Jones</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="physician"/>
<label for="radio_6" class="radio"><span>Dr. Smith</span></label>
</div>
</div>
</div>
<div class="item">
<label for="instructions">Please describe the reason for this visit </label>
<textarea id="instructions" rows="3"></textarea>
</div>
</fieldset>
<div class="btn-block">
<button type="submit" href="/">Submit</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Annual Conference Reservation</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 40px;
color: #fff;
z-index: 2;
line-height: 83px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #669999;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/2d2ed84e0a2678357d5885b627ccd03a35d3c54c.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #669999;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #669999;
color: #669999;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
.week {
display:flex;
justfiy-content:space-between;
}
.colums {
display:flex;
justify-content:space-between;
flex-direction:row;
flex-wrap:wrap;
}
.colums div {
width:48%;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a3c2c2;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #669999;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #669999;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.flax {
display:flex;
justify-content:space-around;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #669999;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #a3c2c2;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Annual Conference</h1>
</div>
<br/>
<p>
<center>Thank you for your interest in attending the Conference.
To reserve your seat, please fill out the information below.
</center>
</p>
<br/>
<div class="colums">
<div class="item">
<label for="fname"> First Name<span>*</span></label>
<input id="fname" type="text" name="fname" required/>
</div>
<div class="item">
<label for="lname"> Last Name<span>*</span></label>
<input id="lname" type="text" name="lname" required/>
</div>
<div class="item">
<label for="title">Title<span>*</span></label>
<input id="title" type="text" name="title" required/>
</div>
<div class="item">
<label for="org">Organization<span>*</span></label>
<input id="org" type="text" name="org" required/>
</div>
<div class="item">
<label for="eaddress">Email Address<span>*</span></label>
<input id="eaddress" type="text" name="eaddress" required/>
</div>
<div class="item">
<label for="phone">Business Phone<span>*</span></label>
<input id="phone" type="tel" name="phone" required/>
</div>
<div class="item">
<label for="fax">Fax<span>*</span></label>
<input id="fax" type="text" name="fax" required/>
</div>
<div class="item">
<label for="address1">Address 1<span>*</span></label>
<input id="address1" type="text" name="address1" required/>
</div>
<div class="item">
<label for="address2">Address 2<span>*</span></label>
<input id="address2" type="text" name="address2" required/>
</div>
<div class="item">
<label for="city">City<span>*</span></label>
<input id="city" type="text" name="city" required/>
</div>
<div class="item">
<label for="state">State<span>*</span></label>
<input id="state" type="text" name="state" required/>
</div>
<div class="item">
<label for="code">Postal Code<span>*</span></label>
<input id="code" type="text" name="code" required/>
</div>
</div>
<div class="question">
<label>Include my contact information on lists distributed to other attendees.</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="info"/>
<label for="radio_1" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="info"/>
<label for="radio_2" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="item">
<p>Meal Preference</p>
<select>
<option selected value="" disabled selected></option>
<option value="b" >Beef</option>
<option value="ch">Chicken</option>
<option value="v">Vegetarian</option>
<option value="n">None</option>
</select>
</div>
<div class="week">
<div class="question">
<label>Days Attending </label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_3" name="day"/>
<label for="radio_3" class="radio"><span>Sunday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="day"/>
<label for="radio_4" class="radio"><span>Monday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_5" name="day"/>
<label for="radio_5" class="radio"><span>Tuesday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="day"/>
<label for="radio_6" class="radio"><span>Wednesday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_7" name="day"/>
<label for="radio_7" class="radio"><span>Thursday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_8" name="day"/>
<label for="radio_8" class="radio"><span>Friday</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_9" name="day"/>
<label for="radio_9" class="radio"><span>Saturday</span></label>
</div>
</div>
</div>
<div class="question">
<label>Activities Attending</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_10" name="activity"/>
<label for="radio_10" class="radio"><span>CEO luncheon</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_11" name="activity"/>
<label for="radio_11" class="radio"><span>Finance seminar</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_12" name="activity"/>
<label for="radio_12" class="radio"><span>Leadership seminar</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_13" name="activity"/>
<label for="radio_13" class="radio"><span>Marketing workshop</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_14" name="activity"/>
<label for="radio_14" class="radio"><span>Teamwork seminar</span></label>
</div>
</div>
</div>
</div>
<div class="item">
<label for="visit">Special Requirements</label>
<textarea id="visit" rows="3"></textarea>
</div>
<div class="question">
<label>Did you attend last years conference?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_15" name="contact"/>
<label for="radio_15" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_16" name="contact"/>
<label for="radio_16" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Submit</button>
</div>
</form>
</div>
</body>
</html>Career Forms
<!DOCTYPE html>
<html>
<head>
<title>Job Application Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
font-size: 38px;
color: #fff;
z-index: 2;
}
p.top-info {
margin: 10px 0;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 25px 0 #1c87c9;
}
.banner {
position: relative;
height: 210px;
background-image: url("/uploads/media/default/0001/02/fb57ab781c34da322c884532bfec751e843e36fc.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.6);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #1c87c9;
}
.item input:hover, .item select:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #1c87c9;
color: #1c87c9;
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 2%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 10px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
span.required {
margin-left: 0;
color: red;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #1c87c9;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #1c87c9;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: auto;
padding: 10px;
border: none;
border-radius: 5px;
background: #1c87c9;
font-size: 16px;
font-weight: 700;
color: #fff;
cursor: pointer;
}
button:hover {
background: #1e6fa0;
}
@media (min-width: 568px) {
.name-item, .contact-item, .position-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input {
width: calc(50% - 20px);
}
.contact-item .item, .position-item .item {
width: calc(50% - 8px);
}
.contact-item input, .position-item input {
width: calc(100% - 12px);
}
.position-item select {
width: 100%;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Job Application Form</h1>
</div>
<p class="top-info">Thank you for your interest in working with us. Please check below for available job opportunities that meet your criteria and send your application by filling out the Job Application Form.</p>
<div class="item">
<p>Name<span class="required">*</span></p>
<div class="name-item">
<input type="text" name="name" placeholder="First" required/>
<input type="text" name="name" placeholder="Last" required/>
</div>
</div>
<div class="contact-item">
<div class="item">
<p>Email<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
<div class="item">
<p>Phone<span class="required">*</span></p>
<input type="text" name="name" required/>
</div>
</div>
<div class="position-item">
<div class="item">
<p>What position are you applying for?<span class="required">*</span></p>
<select required>
<option value="1">Job 1</option>
<option value="2">Job 2</option>
<option value="3">Job 3</option>
<option value="4">Job 4</option>
<option value="5">Job 5</option>
</select>
</div>
<div class="item">
<p>Available start date<span class="required">*</span></p>
<input type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
</div>
<div class="question">
<p>What is your current employment status?<span class="required">*</span></p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="status" required/>
<label for="radio_1" class="radio"><span>Employed</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="status" required/>
<label for="radio_2" class="radio"><span>Self-Employed</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_3" name="status" required/>
<label for="radio_3" class="radio"><span>Unemployed</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="status" required/>
<label for="radio_4" class="radio"><span>Student</span></label>
</div>
</div>
</div>
<div class="item">
<p>Submit your resume by providing your resume URL or attach file:</p>
<input type="text" name="providing"/>
<input type="file" name="file" accept="file/*">
</div>
<div class="question">
<p>Would you like to list references</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_5" name="references" />
<label for="radio_5" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="references" />
<label for="radio_6" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Apply For The Job</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Work Abroad Application Form </title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, label {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 13px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
line-height: 50px;
font-size: 50px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 20px 0 #004d00;
}
.banner {
position: relative;
height: 320px;
background-image: url("/uploads/media/default/0001/02/c80634ee5d31493e4ef09a6c21a6fbe0c5936c01.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color:#004d00;
}
.item input:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #004d00;
color:#004d00;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
}
.item i {
right: 2%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #004d00;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #008000;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input,.name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Work Abroad Application Form</h1>
</div>
<div class="item">
<label for="name">Name<span>*</span></label>
<div class="name-item">
<input id="name" type="text" name="name" placeholder="First" required/>
<input id="name" type="text" name="name" placeholder="Last" required/>
</div>
</div>
<div class="item">
<label for="bdate">Date of Birth<span>*</span></label>
<input id="bdate" type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<div class="name-item">
<div>
<label for="address">Email Address<span>*</span></label>
<input id="address" type="text" name="address" required/>
</div>
<div>
<label for="number">Phone Number</label>
<input id="number" type="tel" name="number" />
</div>
</div>
</div>
<div class="item">
<div class="name-item">
<div>
<label for="language">Which languages do you speak?</label>
<input id="language" type="text" name="languages" />
</div>
<div>
<label for="nationality">Nationality of your Passport</label>
<input id="nationality" type="text" name="Nationality" />
</div>
</div>
</div>
<div class="item">
<div class="name-item">
<div>
<label for="country">In which country do you like to get a job?</label>
<input id="country" type="text" name="country" />
</div>
<div>
<label for="job">The job you want to apply for?</label>
<input id="job" type="text" name="job" />
</div>
</div>
</div>
<div class="item">
<label for="apply">Why do you apply for this job?</label>
<input id="apply" type="text" name="text"/>
</div>
<div class="item">
<label for="period">The period you would like to work in this job?</label>
<input id="period" type="text" name="text"/>
</div>
<div class="item">
<label for="cv">Upload CV<span>*</span></label>
<input id="cv" type="file" required/>
</div>
<div class="item">
<label for="cover">Cover Letter<span>*</span></label>
<input id="cover" type="file" required/>
</div>
<div class="item">
<label for="picture">Upload Picture</label>
<input id="picture" type="file"/>
</div>
<div class="item">
<label for="video">Video Presentation</label>
<input id="video" type="file"/>
</div>
<div class="btn-block">
<button type="submit" href="/">APPLY</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Employee Availability Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, label {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
line-height: 40px;
font-size: 40px;
color: #fff;
z-index: 2;
line-height: 83px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 8px #cc7a00;
}
.banner {
position: relative;
height: 300px;
background-image: url("/uploads/media/default/0001/02/095995dadd0a1a9d5d83e6a467edf9ef7f35c114.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
width: 100%;
height: 100%;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input[type="date"] {
padding: 4px 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color: #cc7a00;
}
.item input:hover, .item select:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #cc7a00;
color: #cc7a00;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #cc7a00;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
input[type=radio], input[type=checkbox] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.question-answer label {
display: block;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #cc7a00;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #cc7a00;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #cc7a00;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #ff9800;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Employee Availability Form</h1>
</div>
<div class="item">
<label for="name">Name<span>*</span></label>
<div class="name-item">
<input id="name" type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<label for="email">Email<span>*</span></label>
<input id="email" type="email" name="email"/>
</div>
<div class="item">
<label for="bdate">Schedule for Week Beginning Monday<span>*</span></label>
<input id="bdate" type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="question">
<label>Is this your initial form for this week, or are you updating your availability?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="availability"/>
<label for="radio_1" class="radio"><span>Initial availability form for this week</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="availability"/>
<label for="radio_2" class="radio"><span>Updated availability form for this week</span></label>
</div>
</div>
</div>
<div class="item">
<div class="name-item">
<div>
<label for="monday">Time you are available for Monday</label>
<input id="monday" type="text" name="name" />
</div>
<div>
<label for="tuesday">Time you are available for Tuesday</label>
<input id="tuesday" type="text" name="name" />
</div>
</div>
</div>
<div class="item">
<div class="name-item">
<div>
<label for="wednesday">Time you are available for Wednesday</label>
<input id="wednesday" type="text" name="name" />
</div>
<div>
<label for="thursday">Time you are available for Thursday</label>
<input id="thursday" type="text" name="name" />
</div>
</div>
</div>
<div class="item">
<div class="name-item">
<div>
<label for="friday">Time you are available for Friday</label>
<input id="friday" type="text" name="name" />
</div>
<div>
<label for="saturday">Time you are available for Saturday</label>
<input id="saturday" type="text" name="name" />
</div>
</div>
</div>
<div class="item">
<label for="sunday">Time you are available for Sunday</label>
<input id="sunday" type="text" name="language"/>
</div>
<div class="item">
<label for="comment">Comments/Explanations/Exceptions</label>
<textarea id="comment" rows="3"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html>tion-Form-2368966/
<!DOCTYPE html>
<html>
<head>
<title>Employment Verification Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, label {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 13px;
color: #666;
line-height: 22px;
}
legend {
color: #fff;
background-color: #095484;
padding: 3px 5px;
font-size: 20px;
}
h1 {
position: absolute;
margin: 0;
font-size: 36px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #fff;
box-shadow: 0 0 20px 0 #095484;
}
.banner {
position: relative;
height: 320px;
background-image: url("/uploads/media/default/0001/02/19ea6ba00def11fb8f5113a4d7555a97bd58ce3d.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.6);
position: absolute;
width: 100%;
height: 100%;
}
input {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
input[type="date"] {
padding: 4px 5px;
}
.item:hover p, .item:hover i, .question:hover p, .question label:hover, input:hover::placeholder {
color:#095484;
}
.item input:hover {
border: 1px solid transparent;
box-shadow: 0 0 6px 0 #095484;
color:#095484;
}
.item {
position: relative;
margin: 10px 0;
}
.item span {
color: red;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #095484;
}
.item i {
right: 2%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.question span {
margin-left: 30px;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #4286f4;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input,.name-item div {
width: calc(50% - 20px);
}
.name-item div input {
width:97%;}
.name-item div label {
display:block;
padding-bottom:5px;
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Employment Verification Form</h1>
</div>
<p>Please fill out with the information that is requested below and submit the employment verification form. Thank you!</p>
<hr/>
<fieldset>
<legend>Company Information</legend>
<div class="item">
<label for="name">Company Name<span>*</span></label>
<input id="name" type="text" name="text" required/>
</div>
<div class="item">
<label for="address">Company Address<span>*</span></label>
<input id="address" type="text" name="text" placeholder="Street Address" required/>
</div>
<div class="item">
<div class="name-item">
<div>
<input type="text" name="city" placeholder="City" />
</div>
<div>
<input type="text" name="state" placeholder="State/region" />
</div>
</div>
<div class="item">
<div class="name-item">
<div>
<input type="text" name="code" placeholder="ZIP Code" />
</div>
<div>
<select>
<option selected value="" disabled selected>Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
<option value="6">Spain</option>
<option value="7">Italy</option>
</select>
</div>
</div>
</div>
</fieldset>
</br>
<fieldset>
<legend>Employee Information</legend>
<div class="item">
<label for="name">Name<span>*</span></label>
<div class="name-item">
<input id="name" type="text" name="name" placeholder="First" required/>
<input id="name" type="text" name="name" placeholder="Last" required/>
</div>
</div>
<div class="item">
<label for="bdate">Date of Birth<span>*</span></label>
<input id="bdate" type="date" name="bdate" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<label for="email">Email<span>*</span></label>
<input id="email" type="text" name="text" required/>
</div>
<div class="item">
<label for="position">Position<span>*</span></label>
<input id="position" type="text" name="text" required />
</div>
<fieldset>
<div class="btn-block">
<button type="submit" href="/">APPLY</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Career Preferences Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, textarea, label {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
position: absolute;
margin: 0;
line-height: 45px;
font-size: 45px;
color: #fff;
z-index: 2;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 20px;
}
form {
width: 100%;
padding: 20px;
border-radius: 6px;
background: #eee;
}
.banner {
position: relative;
height: 250px;
background-image: url("/uploads/media/default/0001/02/4e42b3735b93106f8167f9cfe092931dba56df55.jpeg");
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.banner::after {
content: "";
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
}
input, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
.item:hover, .question label:hover, input:hover::placeholder {
color: #000;
}
.item input:hover, .item textarea:hover {
border: 1px solid transparent;
box-shadow: 0 0 3px 0 #aa1409;
color: #a3a1a1;
}
.item {
position: relative;
margin: 10px 0;
}
input[type=radio] {
display: none;
}
label.radio {
position: relative;
display: inline-block;
margin: 5px 20px 15px 0;
cursor: pointer;
}
.red {
color: red;
}
.question span {
margin-left: 30px;
}
label.radio:before {
content: "";
position: absolute;
left: 0;
width: 17px;
height: 17px;
border-radius: 50%;
border: 2px solid #ccc;
}
input[type=radio]:checked + label:before, label.radio:hover:before {
border: 2px solid #aa1409;
}
label.radio:after {
content: "";
position: absolute;
top: 6px;
left: 5px;
width: 8px;
height: 4px;
border: 3px solid #aa1409;
border-top: none;
border-right: none;
transform: rotate(-45deg);
opacity: 0;
}
input[type=radio]:checked + label:after {
opacity: 1;
}
.btn-block {
margin-top: 10px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #aa1409;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #790e06;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .name-item div {
width: calc(50% - 20px);
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<div class="banner">
<h1>Career Preferences Form</h1>
</div>
<div class="item">
<label for="name">Name<span class="red">*</span></label>
<div class="name-item">
<input id="name" type="text" name="name" placeholder="First" required />
<input type="text" name="name" placeholder="Last" required />
</div>
</div>
<div class="question">
<label>Do you find fast-paced deadlines motivating?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_1" name="deadline"/>
<label for="radio_1" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_2" name="deadline"/>
<label for="radio_2" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you have strong financial or analytical skills?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_3" name="skill"/>
<label for="radio_3" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_4" name="skill"/>
<label for="radio_4" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you have strong communication skills?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_5" name="strong"/>
<label for="radio_5" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_6" name="strong"/>
<label for="radio_6" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you have strong sales skills?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_7" name="sales"/>
<label for="radio_7" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_8" name="sales"/>
<label for="radio_8" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you have strong technical skills?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_9" name="technical"/>
<label for="radio_9" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_10" name="technical"/>
<label for="radio_10" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you have strong creative skills?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_11" name="creative"/>
<label for="radio_11" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_12" name="creative"/>
<label for="radio_12" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<label>Which of the following skills is your strongest?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_01" name="strongest"/>
<label for="radio_01" class="radio"><span>Financial/analytical</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_02" name="strongest"/>
<label for="radio_02" class="radio"><span>Communication</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_03" name="strongest"/>
<label for="radio_03" class="radio"><span>Sales</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_04" name="strongest"/>
<label for="radio_04" class="radio"><span>Technical</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_05" name="strongest"/>
<label for="radio_05" class="radio"><span>Creative</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you prefer to work?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_06" name="prefer"/>
<label for="radio_06" class="radio"><span>At home or mobile-based</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_07" name="prefer"/>
<label for="radio_07" class="radio"><span>In an office</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_08" name="prefer"/>
<label for="radio_08" class="radio"><span>Outdoors</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you prefer to work with?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_09" name="work"/>
<label for="radio_09" class="radio"><span>A large group of people</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_010" name="work"/>
<label for="radio_010" class="radio"><span>A small group of people</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_011" name="work"/>
<label for="radio_011" class="radio"><span>Alone</span></label>
</div>
</div>
</div>
<div class="question">
<label>What is the ideal company size for you?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_012" name="size"/>
<label for="radio_012" class="radio"><span>A very small (micro) company (up to 10 employees)</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_013" name="size"/>
<label for="radio_013" class="radio"><span>A small company (up to 50 employees)</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_014" name="size"/>
<label for="radio_014" class="radio"><span>A medium-sized enterprise (up to 250 employees)</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_015" name="size"/>
<label for="radio_015" class="radio"><span>A larger enterprise (over 250 employees)</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you consider yourself more of an introvert (working behind the scenes) or an extrovert (preferring a more public role)?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_13" name="consider"/>
<label for="radio_13" class="radio"><span>Introvert</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_14" name="consider"/>
<label for="radio_14" class="radio"><span>Extrovert</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you prefer to focus on one thing at a time, or do several things simultaneously?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_15" name="focus"/>
<label for="radio_15" class="radio"><span>One thing at a time</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_16" name="focus"/>
<label for="radio_16" class="radio"><span>Several things simultaneously</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you prefer to focus on big-picture plans and possibilities or details and specifics?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_17" name="big-picture"/>
<label for="radio_17" class="radio"><span>Big-picture possibilities</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_18" name="big-picture"/>
<label for="radio_18" class="radio"><span>Details and specifics</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you prefer to start or finish projects?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_19" name="project"/>
<label for="radio_19" class="radio"><span>Start projects</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_20" name="project"/>
<label for="radio_20" class="radio"><span>Finish projects</span></label>
</div>
</div>
</div>
<div class="question">
<label>Are you more comfortable in a structured environment with a lot of rules or a more flexible, adaptive one?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_21" name="rules"/>
<label for="radio_21" class="radio"><span>Structured</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_22" name="rules"/>
<label for="radio_22" class="radio"><span>Flexible</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you enjoy managing and mentoring people?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_23" name="enjoy"/>
<label for="radio_23" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_24" name="enjoy"/>
<label for="radio_24" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you desire to define business goals and directions?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_25" name="desire"/>
<label for="radio_25" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_26" name="desire"/>
<label for="radio_26" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<label>Do you feel comfortable making important decisions?</label>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_27" name="decision"/>
<label for="radio_27" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_28" name="decision"/>
<label for="radio_28" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="question">
<p>Do you feel comfortable in a role where you are responsible for motivating others?</p>
<div class="question-answer">
<div>
<input type="radio" value="none" id="radio_29" name="others"/>
<label for="radio_29" class="radio"><span>Yes</span></label>
</div>
<div>
<input type="radio" value="none" id="radio_30" name="others"/>
<label for="radio_30" class="radio"><span>No</span></label>
</div>
</div>
</div>
<div class="item">
<label for="environment">Imagine yourself in five years. What would be your ideal role and work environment?</label>
<textarea id="environment" rows="3"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html>Complaint Forms
<!DOCTYPE html>
<html>
<head>
<title>Simple Complaint Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
margin: 15px 0;
font-weight: 400;
}
h4 {
margin-bottom: 4px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input, select, textarea {
width: 100%;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
input:hover, textarea:hover, select:hover {
outline: none;
border: 1px solid #095484;
}
select {
padding: 7px 0;
background: transparent;
}
textarea {
margin-bottom: 3px;
}
.item {
position: relative;
display: flex;
flex-direction: column;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
left: 94%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
left: 93%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.street, .desired-outcome-item, .complaint-details-item {
display: flex;
flex-wrap: wrap;
}
.street input {
margin-bottom: 10px;
}
small {
display: block;
line-height: 16px;
opacity: 0.7;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
input {
width: calc(35% - 20px);
margin: 0 0 0 8px;
}
select {
width: calc(50% - 8px);
margin: 0 0 10px 8px;
}
.item {
flex-direction: row;
align-items: center;
}
.item p {
width: 30%;
}
.item i {
left: 61%;
top: 25%;
}
[type="date"]::-webkit-calendar-picker-indicator {
left: 60%;
}
.street, .desired-outcome-item, .complaint-details-item {
width: 70%;
}
.street input {
width: calc(50% - 20px);
}
.street .street-item {
width: 100%;
}
.address p, .desired-outcome p, .complaint-details p {
align-self: flex-start;
margin-top: 6px;
}
.desired-outcome-item, .complaint-details-item {
margin-left: 12px;
}
textarea {
width: calc(100% - 6px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Complaint Form</h1>
<p>Please send us details about the incident you would like to report. Our Complaint Center will analyze your complaint and take the appropriate measures in order that the reported situation will not occur at any other time in the future.</p>
<hr/>
<div class="item">
<p>Date of complaint</p>
<input type="date" name="name" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Name</p>
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
<div class="item">
<p>Email</p>
<input type="text" name="name"/>
</div>
<div class="item address">
<p>Address</p>
<div class="street">
<input class="street-item" type="text" name="name" placeholder="Street address" />
<input class="street-item" type="text" name="name" placeholder="Street addres line 2" />
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Date of the reported incident</p>
<input type="date" name="name" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item location">
<p>Incident location</p>
<input type="text" name="name"/>
</div>
<div class="item complaint-details">
<p>Complaint details</p>
<div class="complaint-details-item">
<textarea rows="5"></textarea>
</div>
</div>
<div class="item desired-outcome">
<p>Desired outcome</p>
<div class="desired-outcome-item">
<textarea rows="5"></textarea>
<small>By signing you declare that all information you have entered is truthful and accurate.</small>
</div>
</div>
<h4>Your signature</h4>
<textarea rows="5"></textarea>
<small>By signing you declare that all information you have entered is truthful and accurate.</small>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Workplace Complaint Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
margin: 15px 0;
font-weight: 400;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input:hover, select:hover, textarea:hover {
outline: none;
border: 1px solid #095484;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 6px);
}
.item {
position: relative;
margin: 10px 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 2%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 1%;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Workplace Complaint Form</h1>
<div class="item">
<p>Your name</p>
<div>
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Your email</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Date of complaint</p>
<input type="date" name="name" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Your department</p>
<select>
<option value="">*Please select*</option>
<option value="A">Department A</option>
<option value="B">Department B</option>
<option value="C">Department C</option>
<option value="D">Department D</option>
<option value="E">Department E</option>
</select>
</div>
<div class="item">
<p>Office manager name</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>The person(s) involved in this complaint are</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Note all relevant dates, places, events, etc. pertaining to the complaint</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Signature</p>
<textarea rows="5"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>HR Complaint Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, textarea, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
margin: 15px 0;
font-weight: 400;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input:hover, select:hover, textarea:hover {
outline: none;
box-shadow: 0 0 5px 0 #095484;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 2px);
paddung: 5px;
}
.item {
position: relative;
margin: 10px 0;
}
.item:hover p, .item:hover i {
color: #095484;
}
input:hover, select:hover, textarea:hover {
box-shadow: 0 0 5px 0 #095484;
}
.status:hover input {
box-shadow: none;
}
.status label:hover input {
box-shadow: 0 0 5px 0 #095484;
}
.status-item input, .status-item span {
width: auto;
vertical-align: middle;
}
.status-item input {
margin: 0;
}
.status-item span {
margin: 0 20px 0 5px;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
input[type="time"]::-webkit-inner-spin-button {
margin: 2px 22px 0 0;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 0;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: auto;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
.name-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input {
width: calc(50% - 20px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>HR Complaint Form</h1>
<div class="item">
<p>Name:</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item status">
<p>Status:</p>
<div class="status-item">
<label><input type="checkbox" name="name"> <span>Staff</span></label>
<label><input type="checkbox" name="name"> <span>Management</span></label>
<label><input type="checkbox" name="name"> <span>Other</span></label>
</div>
</div>
<div class="item">
<p>Department:</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Phone:</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Date of Incident:</p>
<input type="date" name="name" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Time of Incident:</p>
<input type="time" name="name" required/>
<i class="fas fa-clock"></i>
</div>
<div class="item">
<p>Incident location:</p>
<textarea rows="3"></textarea>
</div>
<div class="item">
<p>Please specify incident details:</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Witness(es), if available:</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Suggestions:</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Additional comment(s):</p>
<textarea rows="5"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send Complaint to HR</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Pharmacy Complaint Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
margin: 15px 0;
font-weight: 400;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 6px);
}
.item {
position: relative;
margin: 10px 0;
}
.item:hover p, .item:hover i {
color: #095484;
}
input:hover, select:hover, textarea:hover {
box-shadow: 0 0 5px 0 #095484;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
input[type="time"]::-webkit-inner-spin-button {
margin: 2px 22px 0 0;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 0;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: auto;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Pharmacy Complaint Form</h1>
<div class="item">
<p>Complainant's Name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Address</p>
<input type="text" name="name" placeholder="Street address"/>
<input type="text" name="name" placeholder="Street address line 2"/>
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Email</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Telephone number where you can be reached</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Incident Date</p>
<input type="date" name="name" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Incident Time</p>
<input type="time" name="name" required/>
<i class="fas fa-clock"></i>
</div>
<div class="item">
<p>What best describes the type of problem encountered</p>
<select>
<option value="">Please select</option>
<option value="1">Dispensing Error</option>
<option value="2">Illegal Dispensing</option>
<option value="3">Fraud</option>
<option value="4">Impairment/Diversion</option>
<option value="5">Unethical Conduct</option>
<option value="6">Regards Prescriber</option>
<option value="6">Other</option>
</select>
</div>
<div class="item">
<p>Pharmacy Personnel Involved</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Pharmacy Involved</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Complaint filed on behalf of</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>What happened? Be as specific as possible, including dates, names, etc.</p>
<textarea rows="5"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">Send Complaint</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Restaurant Complaint Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
margin: 15px 0;
font-weight: 400;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 6px);
}
.item {
position: relative;
margin: 10px 0;
}
.item:hover p, .item:hover i {
color: #095484;
}
input:hover, select:hover, textarea:hover {
box-shadow: 0 0 5px 0 #095484;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Restaurant Complaint Form</h1>
<div class="item">
<p>Establishment Name</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Establishment Address</p>
<input type="text" name="name" placeholder="Street address"/>
<input type="text" name="name" placeholder="Street address line 2"/>
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4" selected>Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Name</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Daytime Phone</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Your Address</p>
<input type="text" name="name" placeholder="Street address"/>
<input type="text" name="name" placeholder="Street address line 2"/>
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4" selected>Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Please Explain, including date and time in establishment</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Email</p>
<input type="text" name="name"/>
</div>
<div class="btn-block">
<button type="submit" href="/">SEND</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Student Complaint Form</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, select, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1 {
margin: 15px 0;
font-weight: 400;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input, select, textarea {
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input {
width: calc(100% - 10px);
padding: 5px;
}
select {
width: 100%;
padding: 7px 0;
background: transparent;
}
textarea {
width: calc(100% - 6px);
}
.item {
position: relative;
margin: 10px 0;
}
.item:hover p, .item:hover i {
color: #095484;
}
input:hover, select:hover, textarea:hover, .preferred-metod label:hover input {
box-shadow: 0 0 5px 0 #095484;
}
.preferred-metod label {
display: block;
margin: 5px 0;
}
.preferred-metod:hover input {
box-shadow: none;
}
.preferred-metod-item input, .preferred-metod-item span {
width: auto;
vertical-align: middle;
}
.preferred-metod-item input {
margin: 0 5px 0 0;
}
input[type="date"]::-webkit-inner-spin-button {
display: none;
}
.item i, input[type="date"]::-webkit-calendar-picker-indicator {
position: absolute;
font-size: 20px;
color: #a9a9a9;
}
.item i {
right: 1%;
top: 30px;
z-index: 1;
}
[type="date"]::-webkit-calendar-picker-indicator {
right: 0;
z-index: 2;
opacity: 0;
cursor: pointer;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
@media (min-width: 568px) {
.name-item, .city-item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.name-item input, .city-item input {
width: calc(50% - 20px);
}
.city-item select {
width: calc(50% - 8px);
}
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Student Complaint Form</h1>
<h5>Personal Information</h5>
<div class="item">
<p>Your Full Legal Name (As Enrolled)</p>
<div class="name-item">
<input type="text" name="name" placeholder="First" />
<input type="text" name="name" placeholder="Last" />
</div>
</div>
<div class="item">
<p>Major</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Expected Year of Graduation</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Address</p>
<input type="text" name="name" placeholder="Street address"/>
<input type="text" name="name" placeholder="Street address line 2"/>
<div class="city-item">
<input type="text" name="name" placeholder="City" />
<input type="text" name="name" placeholder="Region" />
<input type="text" name="name" placeholder="Postal / Zip code" />
<select>
<option value="">Country</option>
<option value="1">Russia</option>
<option value="2">Germany</option>
<option value="3">France</option>
<option value="4">Armenia</option>
<option value="5">USA</option>
</select>
</div>
</div>
<div class="item">
<p>Email</p>
<input type="text" name="name"/>
</div>
<div class="item">
<p>Phone</p>
<input type="text" name="name"/>
</div>
<div class="item preferred-metod">
<p>Preferred method of contact</p>
<div class="preferred-metod-item">
<label><input type="checkbox" name="name"> <span>Email</span></label>
<label><input type="checkbox" name="name"> <span>Phone</span></label>
<label><input type="checkbox" name="name"> <span>U.S. Mail</span></label>
</div>
</div>
<h5>Information about your complaint</h5>
<div class="item">
<p>First date on which the events or issues occurred</p>
<input type="date" name="name" required/>
<i class="fas fa-calendar-alt"></i>
</div>
<div class="item">
<p>Name(s) of the person(s) involved</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Please describe your complaint in detail. Include the names of persons, locations, and dates involved. If this complaint is against specific person(s), please list their names and titles</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>What attempts have you made to resolve this complaint up to now? Please state who you contacted and what transpired</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Why do you think the complaint was not able to be resolved in your prior attempts?</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>What resolution would you consider fair? What resolution do you seek?</p>
<textarea rows="5"></textarea>
</div>
<div class="item">
<p>Any other information you want to provide?</p>
<textarea rows="5"></textarea>
</div>
<div class="btn-block">
<button type="submit" href="/">SEND</button>
</div>
</form>
</div>
</body>
</html>Surveys
<!DOCTYPE html>
<html>
<head>
<title>Course Evaluation Survey</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, input {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 14px;
color: #666;
line-height: 22px;
}
h1, h4 {
font-weight: 400;
}
h4 {
margin: 22px 0 4px;
}
h5 {
text-transform: uppercase;
color: #095484;
}
.main-block {
display: flex;
justify-content: center;
align-items: center;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
box-shadow: 0 2px 5px #ccc;
background: #fff;
}
input {
width: calc(100% - 10px);
padding: 5px;
border-radius: 3px;
border: 1px solid #ccc;
vertical-align: middle;
}
textarea {
width: calc(100% - 6px);
outline: none;
}
input:hover, textarea:hover {
outline: none;
border: 1px solid #095484;
}
th, td {
width: 15%;
padding: 15px 0;
border-bottom: 1px solid #ccc;
text-align: center;
vertical-align: unset;
line-height: 18px;
font-weight: 400;
word-break: break-all;
}
.additional-question th, .additional-question td {
width: 38%;
}
.course-rate th, .course-rate td {
width: 19%;
}
.first-col, .additional-question .first-col, .course-rate .first-col {
width: 24%;
text-align: left;
}
.question, .comments {
margin: 15px 0 5px;
}
.question-answer label {
display: inline-block;
padding: 0 20px 15px 0;
}
.question-answer input {
width: auto;
}
.question-answer, table {
width: 100%;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
border-radius: 5px;
background: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background: #0666a3;
}
@media (min-width: 568px) {
th, td {
word-break: keep-all;
}
}
</style>
</head>
<body>
<div class="main-block">
<form action="/">
<h1>Course Evaluation Survey</h1>
<h4>COURSE</h4>
<input type="text"/>
<h4>INSTRUCTOR</h4>
<input type="text"/>
<h4>TERM AND YEAR</h4>
<input type="text"/>
<h5>Teaching approaches</h5>
<div>
<h4>Untitled</h4>
<table>
<tr>
<th class="first-col"></th>
<th>Strongly Disagree</th>
<th>Disagree</th>
<th>Neutral</th>
<th>Agree</th>
<th>Strongly Agree</th>
</tr>
<tr>
<td class="first-col">1. The instructor stimulated my interest in the subject.</td>
<td><input type="radio" value="none" name="interest" /></td>
<td><input type="radio" value="none" name="interest" /></td>
<td><input type="radio" value="none" name="interest" /></td>
<td><input type="radio" value="none" name="interest" /></td>
<td><input type="radio" value="none" name="interest" /></td>
</tr>
<tr>
<td class="first-col">2. The instructor managed classroom time and pace well.</td>
<td><input type="radio" value="none" name="managed" /></td>
<td><input type="radio" value="none" name="managed" /></td>
<td><input type="radio" value="none" name="managed" /></td>
<td><input type="radio" value="none" name="managed" /></td>
<td><input type="radio" value="none" name="managed" /></td>
</tr>
<tr>
<td class="first-col">3. The instructor was organized and prepared for every class</td>
<td><input type="radio" value="none" name="organized" /></td>
<td><input type="radio" value="none" name="organized" /></td>
<td><input type="radio" value="none" name="organized" /></td>
<td><input type="radio" value="none" name="organized" /></td>
<td><input type="radio" value="none" name="organized" /></td>
</tr>
<tr>
<td class="first-col">4. The instructor encouraged discussions and responded to questions.</td>
<td><input type="radio" value="none" name="encouraged" /></td>
<td><input type="radio" value="none" name="encouraged" /></td>
<td><input type="radio" value="none" name="encouraged" /></td>
<td><input type="radio" value="none" name="encouraged" /></td>
<td><input type="radio" value="none" name="encouraged" /></td>
</tr>
<tr>
<td class="first-col">5. The instructor demonstrated in-depth knowledge of the subject.</td>
<td><input type="radio" value="none" name="demonstrated" /></td>
<td><input type="radio" value="none" name="demonstrated" /></td>
<td><input type="radio" value="none" name="demonstrated" /></td>
<td><input type="radio" value="none" name="demonstrated" /></td>
<td><input type="radio" value="none" name="demonstrated" /></td>
</tr>
<tr>
<td class="first-col">6. The instructor appeared enthusiastic and interested.</td>
<td><input type="radio" value="none" name="appeared" /></td>
<td><input type="radio" value="none" name="appeared" /></td>
<td><input type="radio" value="none" name="appeared" /></td>
<td><input type="radio" value="none" name="appeared" /></td>
<td><input type="radio" value="none" name="appeared" /></td>
</tr>
<tr>
<td class="first-col">7. The instructor used a variety of instructional methods to reach the course objectives (e.g. group discussions, student presentations, etc.)</td>
<td><input type="radio" value="none" name="used" /></td>
<td><input type="radio" value="none" name="used" /></td>
<td><input type="radio" value="none" name="used" /></td>
<td><input type="radio" value="none" name="used" /></td>
<td><input type="radio" value="none" name="used" /></td>
</tr>
<tr>
<td class="first-col">8. The instructor challenged students to do their best work.</td>
<td><input type="radio" value="none" name="challenged" /></td>
<td><input type="radio" value="none" name="challenged" /></td>
<td><input type="radio" value="none" name="challenged" /></td>
<td><input type="radio" value="none" name="challenged" /></td>
<td><input type="radio" value="none" name="challenged" /></td>
</tr>
</table>
</div>
<p class="question">9. The instructor was accessible outside of class.</p>
<div class="question-answer">
<label><input type="radio" value="none" name="accessible" /> yes</label>
<label><input type="radio" value="none" name="accessible" /> no</label>
</div>
<p class="question">10. Did the instructor actively attempt to prevent cheating in this course?</p>
<div class="question-answer">
<label><input type="radio" value="none" name="actively" /> yes</label>
<label><input type="radio" value="none" name="actively" /> no</label>
</div>
<p class="comments">Comments</p>
<textarea rows="5"></textarea>
<h5>Feedback and assessment</h5>
<div>
<h4>Untitled</h4>
<table>
<tr>
<th class="first-col"></th>
<th>Strongly Disagree</th>
<th>Disagree</th>
<th>Neutral</th>
<th>Agree</th>
<th>Strongly Agree</th>
</tr>
<tr>
<td class="first-col">11. Information about the assessment was communicated clearly</td>
<td><input type="radio" value="none" name="clearly" /></td>
<td><input type="radio" value="none" name="clearly" /></td>
<td><input type="radio" value="none" name="clearly" /></td>
<td><input type="radio" value="none" name="clearly" /></td>
<td><input type="radio" value="none" name="clearly" /></td>
</tr>
<tr>
<td class="first-col">12. Feedback was provided within the stated timeframe.</td>
<td><input type="radio" value="none" name="provided" /></td>
<td><input type="radio" value="none" name="provided" /></td>
<td><input type="radio" value="none" name="provided" /></td>
<td><input type="radio" value="none" name="provided" /></td>
<td><input type="radio" value="none" name="provided" /></td>
</tr>
<tr>
<td class="first-col">13. Feedback showed how to improve my work (e .g. corrections including comments).</td>
<td><input type="radio" value="none" name="showed" /></td>
<td><input type="radio" value="none" name="showed" /></td>
<td><input type="radio" value="none" name="showed" /></td>
<td><input type="radio" value="none" name="showed" /></td>
<td><input type="radio" value="none" name="showed" /></td>
</tr>
</table>
</div>
<p class="comments">Comments</p>
<textarea rows="5"></textarea>
<h5>Resources and administration</h5>
<div>
<h4>Untitled</h4>
<table>
<tr>
<th class="first-col"></th>
<th>Strongly Disagree</th>
<th>Disagree</th>
<th>Neutral</th>
<th>Agree</th>
<th>Strongly Agree</th>
</tr>
<tr>
<td class="first-col">14. The course was supported by adequate library resources.</td>
<td><input type="radio" value="none" name="supported" /></td>
<td><input type="radio" value="none" name="supported" /></td>
<td><input type="radio" value="none" name="supported" /></td>
<td><input type="radio" value="none" name="supported" /></td>
<td><input type="radio" value="none" name="supported" /></td>
</tr>
<tr>
<td class="first-col">15. Blackboard resources for the course were useful.</td>
<td><input type="radio" value="none" name="resources" /></td>
<td><input type="radio" value="none" name="resources" /></td>
<td><input type="radio" value="none" name="resources" /></td>
<td><input type="radio" value="none" name="resources" /></td>
<td><input type="radio" value="none" name="resources" /></td>
</tr>
<tr>
<td class="first-col">16. Instructor gave guidance on where to find resources.</td>
<td><input type="radio" value="none" name="guidance" /></td>
<td><input type="radio" value="none" name="guidance" /></td>
<td><input type="radio" value="none" name="guidance" /></td>
<td><input type="radio" value="none" name="guidance" /></td>
<td><input type="radio" value="none" name="guidance" /></td>
</tr>
</table>
</div>
<p class="comments">Comments</p>
<textarea rows="5"></textarea>
<h5>Additional question</h5>
<div class="additional-question">
<h4>Untitled</h4>
<table>
<tr>
<th class="first-col"></th>
<th>Yes</th>
<th>No</th>
</tr>
<tr>
<td class="first-col">17. The syllabus was explained at the beginning of the course.</td>
<td><input type="radio" value="none" name="syllabus" /></td>
<td><input type="radio" value="none" name="syllabus" /></td>
</tr>
<tr>
<td class="first-col">18. The course was delivered as outlined in the syllabus.</td>
<td><input type="radio" value="none" name="delivered" /></td>
<td><input type="radio" value="none" name="delivered" /></td>
</tr>
<tr>
<td class="first-col">19. Instructor explained the grading criteria of the course.</td>
<td><input type="radio" value="none" name="criteria" /></td>
<td><input type="radio" value="none" name="criteria" /></td>
</tr>
<tr>
<td class="first-col">20. Exams related to the course learning outcomes.</td>
<td><input type="radio" value="none" name="exams" /></td>
<td><input type="radio" value="none" name="exams" /></td>
</tr>
<tr>
<td class="first-col">21. Projects/ assignments related to the course learning outcomes.</td>
<td><input type="radio" value="none" name="assignments" /></td>
<td><input type="radio" value="none" name="assignments" /></td>
</tr>
</table>
</div>
<p class="comments">Comments</p>
<textarea rows="5"></textarea>
<h5>Overall experience</h5>
<p class="question">22. This was a worthwhile class</p>
<div class="question-answer">
<label><input type="radio" value="none" name="worthwhile" /> yes</label>
<label><input type="radio" value="none" name="worthwhile" /> no</label>
</div>
<p class="question">23. Would you recommend this course to a fellow
student?
</p>
<div class="question-answer">
<label><input type="radio" value="none" name="recommend" /> yes</label>
<label><input type="radio" value="none" name="recommend" /> no</label>
</div>
<div>
<h4>Untitled</h4>
<table>
<tr>
<th class="first-col"></th>
<th>Poor</th>
<th>Fair</th>
<th>Good</th>
<th>Very good</th>
<th>Excellent</th>
</tr>
<tr>
<td class="first-col">24. Overall, how do you rate your experience in this course?</td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
<td><input type="radio" value="none" name="rate" /></td>
</tr>
</table>
</div>
<div class="course-rate">
<h4>Untitled</h4>
<table>
<tr>
<th class="first-col"></th>
<th>A:0 – 4h</th>
<th>B:5 – 8h</th>
<th>C:9 – 12h</th>
<th>C:9 – 12h</th>
</tr>
<tr>
<td class="first-col">25. Overall, how do you rate your experience in this course?</td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
<td><input type="radio" value="none" name="name" /></td>
</tr>
</table>
</div>
<p class="comments">Comments</p>
<textarea rows="5"></textarea>
<h5>Student self evaluation</h5>
<div>
<h4>Untitled</h4>
<table>
<tr>
<th class="first-col"></th>
<th>Strongly Disagree</th>
<th>Disagree</th>
<th>Neutral</th>
<th>Agree</th>
<th>Strongly Agree</th>
</tr>
<tr>
<td class="first-col">26. I contributed constructively during in-class activities</td>
<td><input type="radio" value="none" name="contributed" /></td>
<td><input type="radio" value="none" name="contributed" /></td>
<td><input type="radio" value="none" name="contributed" /></td>
<td><input type="radio" value="none" name="contributed" /></td>
<td><input type="radio" value="none" name="contributed" /></td>
</tr>
<tr>
<td class="first-col">27. I feel I am achieving the learning outcomes.</td>
<td><input type="radio" value="none" name="feel" /></td>
<td><input type="radio" value="none" name="feel" /></td>
<td><input type="radio" value="none" name="feel" /></td>
<td><input type="radio" value="none" name="feel" /></td>
<td><input type="radio" value="none" name="feel" /></td>
</tr>
</table>
</div>
<p class="comments">Comments</p>
<textarea rows="5"></textarea>
<h5>Comments on strengths and ways of improvement</h5>
<p class="comments">What changes would you recommend to improve this course?</p>
<textarea rows="5"></textarea>
<p class="comments">What did you like best about your instructors teaching?</p>
<textarea rows="5"></textarea>
<p class="comments">What did you like least about your instructor’s teaching?</p>
<textarea rows="5"></textarea>
<p class="comments">Any further, constructive comment</p>
<textarea rows="5"></textarea>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Parent Engagement Survey</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 16px;
color: #666;
line-height: 28px;
}
h1, h4 {
font-weight: 400;
}
h4 {
margin: 25px 0 5px;
color: #095484;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input {
width: auto;
margin-right: 15px;
vertical-align: middle;
}
.question-answer label {
display: block;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Parent Engagement Survey</h1>
<div>
<h4>How often do you meet in person with teachers at your child's school?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="meet" />Almost never</label>
<label><input type="radio" value="none" name="meet" />Once or twice per year</label>
<label><input type="radio" value="none" name="meet" />Every few months</label>
<label><input type="radio" value="none" name="meet" />Monthly</label>
<label><input type="radio" value="none" name="meet" />Weekly or more</label>
</div>
</div>
<div>
<h4>How involved have you been with a parent group(s) at your child's school?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="involved" />Not at all involved</label>
<label><input type="radio" value="none" name="involved" />A little involved</label>
<label><input type="radio" value="none" name="involved" />Somewhat involved</label>
<label><input type="radio" value="none" name="involved" />Quite involved</label>
<label><input type="radio" value="none" name="involved" />Extremely involved</label>
</div>
</div>
<div>
<h4>In the past year, how often have you discussed your child's school with other parents from the school?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="discussed" />Almost never</label>
<label><input type="radio" value="none" name="discussed" />Once or twice per year</label>
<label><input type="radio" value="none" name="discussed" />Every few months</label>
<label><input type="radio" value="none" name="discussed" />Monthly</label>
<label><input type="radio" value="none" name="discussed" />Weekly or more</label>
</div>
</div>
<div>
<h4>In the past year, how often have you helped out at your child's school?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="name" />Almost never</label>
<label><input type="radio" value="none" name="name" />Once or twice per year</label>
<label><input type="radio" value="none" name="name" />Every few months</label>
<label><input type="radio" value="none" name="name" />Monthly</label>
<label><input type="radio" value="none" name="name" />Weekly or more</label>
</div>
</div>
<div>
<h4>How involved have you been in fundraising efforts at your child's school?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="fundraising" />Not at all involved</label>
<label><input type="radio" value="none" name="fundraising" />A little involved</label>
<label><input type="radio" value="none" name="fundraising" />Somewhat involved</label>
<label><input type="radio" value="none" name="nafundraisingme" />Quite involved</label>
<label><input type="radio" value="none" name="fundraising" />Extremely involved</label>
</div>
</div>
<div>
<h4>In the past year, how often have you visited your child's school?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="visited" />Almost never</label>
<label><input type="radio" value="none" name="visited" />Once or twice per year</label>
<label><input type="radio" value="none" name="visited" />Every few months</label>
<label><input type="radio" value="none" name="visited" />Monthly</label>
<label><input type="radio" value="none" name="visited" />Weekly or more</label>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Send</button>
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Customer Satisfaction Survey</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<style>
html, body {
min-height: 100%;
}
body, div, form, input, p {
padding: 0;
margin: 0;
outline: none;
font-family: Roboto, Arial, sans-serif;
font-size: 16px;
color: #666;
line-height: 28px;
}
h1 {
font-weight: 400;
}
h4 {
margin: 25px 0 5px;
}
.testbox {
display: flex;
justify-content: center;
align-items: center;
height: inherit;
padding: 3px;
}
form {
width: 100%;
padding: 20px;
background: #fff;
box-shadow: 0 2px 5px #ccc;
}
input {
width: auto;
margin-right: 15px;
vertical-align: middle;
}
.question-answer label {
display: block;
}
textarea {
width: calc(100% - 12px);
padding: 5px;
}
textarea:hover {
outline: none;
border: 1px solid #095484;
}
.btn-block {
margin-top: 20px;
text-align: center;
}
button {
width: 150px;
padding: 10px;
border: none;
outline: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #095484;
font-size: 16px;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0666a3;
}
</style>
</head>
<body>
<div class="testbox">
<form action="/">
<h1>Customer Satisfaction Survey</h1>
<p>We use your data for several reasons, from understanding how users engage with our website to publishing content that you read on our website.</p>
<div>
<h4>For how long have you been using our product / service?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="using" />Less than a month</label>
<label><input type="radio" value="none" name="using" />1-12 months</label>
<label><input type="radio" value="none" name="using" />1-3 years</label>
<label><input type="radio" value="none" name="using" />Over 3 years</label>
<label><input type="radio" value="none" name="using" />Never used</label>
</div>
</div>
<div>
<h4>How often do you use our product / service?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="product" />Once a week</label>
<label><input type="radio" value="none" name="product" />2 or 3 times a month</label>
<label><input type="radio" value="none" name="product" />Once a month</label>
<label><input type="radio" value="none" name="product" />Less than once a month</label>
</div>
</div>
<div>
<h4>How satisfied are you with the product / service?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="satisfied" />Very Satisfied</label>
<label><input type="radio" value="none" name="satisfied" />Satisfied</label>
<label><input type="radio" value="none" name="satisfied" />Neutral</label>
<label><input type="radio" value="none" name="satisfied" />Unsatisfied</label>
<label><input type="radio" value="none" name="satisfied" />Very Unsatisfied</label>
</div>
</div>
<div>
<h4>What impressed you most about the product / service ?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="impressed" />Quality/label>
<label><input type="radio" value="none" name="impressed" />Price</label>
<label><input type="radio" value="none" name="impressed" />Shopping Experience</label>
<label><input type="radio" value="none" name="impressed" />Installation or First Use Experience</label>
<label><input type="radio" value="none" name="impressed" />Usability</label>
<label><input type="radio" value="none" name="impressed" />Customer Service</label>
</div>
</div>
<div>
<h4>What disappointed you most about the product / service ?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="disappointed" />Quality/label>
<label><input type="radio" value="none" name="disappointed" />Price</label>
<label><input type="radio" value="none" name="disappointed" />Shopping Experience</label>
<label><input type="radio" value="none" name="disappointed" />Installation or First Use Experience</label>
<label><input type="radio" value="none" name="disappointed" />Usability</label>
<label><input type="radio" value="none" name="disappointed" />Customer Service</label>
</div>
</div>
<div>
<h4>What do you like about the product / service?</h4>
<textarea rows="5"></textarea>
</div>
<div>
<h4>What do you like about the product / service?</h4>
<textarea rows="5"></textarea>
</div>
<div>
<h4>Compared to similar products offered by other companies, how do you consider our product?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="offered" />Much Better</label>
<label><input type="radio" value="none" name="offered" />Somewhat Better</label>
<label><input type="radio" value="none" name="offered" />About the Same</label>
<label><input type="radio" value="none" name="offered" />Somewhat Worse</label>
<label><input type="radio" value="none" name="offered" />Much Worse</label>
<label><input type="radio" value="none" name="offered" />Don't Know</label>
</div>
</div>
<div>
<h4>Would you use our product / service in the future?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="future" />Definitely</label>
<label><input type="radio" value="none" name="future" />Probably</label>
<label><input type="radio" value="none" name="future" />Not Sure</label>
<label><input type="radio" value="none" name="future" />Probably Not</label>
<label><input type="radio" value="none" name="future" />Definitely Not</label>
</div>
</div>
<div>
<h4>Would you recommend our product / service to other people?</h4>
<div class="question-answer">
<label><input type="radio" value="none" name="recommend" />Definitely</label>
<label><input type="radio" value="none" name="recommend" />Probably</label>
<label><input type="radio" value="none" name="recommend" />Not Sure</label>
<label><input type="radio" value="none" name="recommend" />Probably Not</label>
<label><input type="radio" value="none" name="recommend" />Definitely Not</label>
</div>
</div>
<div class="btn-block">
<button type="submit" href="/">Send Feedback</button>
</div>
</form>
</div>
</body>
</html>Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.