HTML <ol> tag is used to create an ordered list, which contains elements in a certain sequence.
Each element of the ordered list starts with the opening <li> tag and ends with the closing tag </li>. In addition to the text, the <li> tag may include other HTML elements (lists, images, headings, paragraphs, etc.).
In general, ordered list items have a preceding marker, such as a letter or number.
The following values can be used as numbering elements: Arabic numbers (1, 2, 3, ...); uppercase Latin letters (A, B, C, ...); lowercase latin letters (a, b, c, ...); Roman capital numbers (I, II, III, ...); Roman lowercase numbers (i, ii, iii, ...). The type attribute is used to indicate the type of the numbered list.
If you do not specify any additional attribute, then the content of the <ol> tag is by default numbered with Arabic numbers, starting with one.
Both the <ol> and <ul> tags represent a list of items. However, there is a difference with the <ol> tag where the order is meaningful.
Normally, the <ol> and <ul> tags can nest as deeply as required, alternating between them as you want.
Syntax
The <ol> tag comes in pairs. The content is written between the opening (<ol>) and closing (</ol>) tags.
Example of the HTML <ol> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<ol>
<li>Appetizers</li>
<li>Hot</li>
<li>Salads</li>
</ol>
<ol start="50">
<li>Cold drinks</li>
<li>Hot drinks</li>
<li>Ice-Cream</li>
</ol>
<ol type="A">
<li>Coca-Cola</li>
<li>Ice Tea</li>
<li>Fanta</li>
</ol>
</body>
</html>In the given example, we used the start attribute with the value "50".
To determine the type of numbering elements instead of the type attribute, use the CSS list-style-type property.
Example of the HTML <ol> tag used with the CSS list-style-type property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h2>Examples of ordered lists</h2>
<ol style="list-style-type: upper-roman">
<li>Cold drinks</li>
<li>Hot drinks</li>
<li>Ice-Cream</li>
</ol>
<ol style="list-style-type: hebrew">
<li>Coca-Cola</li>
<li>Fanta</li>
<li>Ice Tea</li>
</ol>
<ol style="list-style-type: decimal">
<li>Coca-Cola</li>
<li>Fanta</li>
<li>Ice Tea</li>
</ol>
</body>
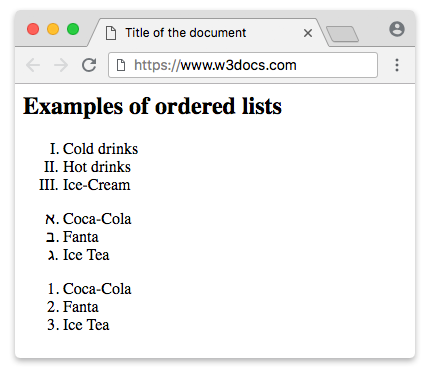
</html>Result

Attributes
| Attribute | Value | Description |
|---|---|---|
| compact | compact | Reduces indents and spacing between lines.
Not supported in HTML5. Instead, we recommend to use the CSS line-height property. |
| reversed | reversed | Indicates, that the list elements should be in the descending order (instead of the usual ascending order). |
| start | number | Sets the number from which the ordered list begins. The value must be an integer, negative values may be used. When used with letters (type = "A" and type = "a"), the number indicated in the attribute value corresponds to the ordinal number of the letter in the alphabet. For example, start = "5", will correspond to the letter "E" and the list will begin with it. If start = "27" is specified, the list becomes two-digit ("27" = "AA", "28" = "AB", "29" = "AC" ...). |
| type | 1 A a I i |
Defines the type of the list marker. |
The <ol> tag supports the Global Attributes and the Event Attributes.
How to style <ol> tag?
Common properties to alter the visual weight/emphasis/size of text in <ol> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <ol> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <ol> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <ol> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.