The <fieldset> tag visually groups logically related fields in an HTML form defined with the <form> tag. The tag allows breaking forms down into logical sections. In browsers, a box around the content is drawn.
Syntax
The <fieldset> tag comes in pairs. The content is written between the opening (<fieldset>) and closing (</fieldset>) tags.
Example of the HTML <fieldset> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
margin-bottom: 10px;
}
label {
display: inline-block;
width: 120px;
}
fieldset {
background: #e1eff2;
}
legend {
padding: 20px 0;
font-size: 20px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Personal Information:</legend>
<div>
<label for="name">Name:</label>
<input type="text" id="name">
</div>
<div>
<label for="email">Email:</label>
<input type="email" id="email">
</div>
<div>
<label for="date">Date of birth:</label>
<input type="number" id="date">
</div>
<div>
<label for="birth-day">Place of birth:</label>
<input type="text" id="birth-day">
</div>
</fieldset>
</form>
</body>
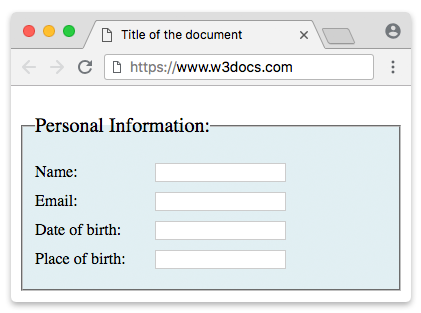
</html>Result

The <fieldset> element for organizing forms
The majority of online forms is hard to use and disorganized. Here, the best thing for organizing your online form is arranging them into logical sections. You can use the <fieldset> element for this purpose. It allows break forms down into logical segments. Using it with the <legend> element will be more effective and will make your forms easy to use.
Attributes
| Attribute | Value | Description |
|---|---|---|
| disabled | disabled | Indicates that a group of related form elements must be disabled. |
| form | form_id | Defines one or more form identifiers (id), to which the set of related elements belongs. If there are several identifiers, then they must be separated by spaces. |
| name | text | Defines a name for the joined group of items. The name in the browser is not displayed, it is used in the work of scripts. |
The <fieldset> tag supports the Global Attributes and the Event Attributes.
How to style <fieldset> tag?
Common properties to alter the visual weight/emphasis/size of text in <fieldset> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <fieldset> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <fieldset> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <fieldset> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.