The HTML <hr> tag is a block-level element transferring all the elements after it to another line. The external look of the horizontal line defined by the tag depends on the type of the browser. More often it is displayed with a border, which creates 3D effect.
In HTML5 the <hr> tag defines a thematic change between paragraph-level elements in an HTML page. In previous versions of HTML, it was used to draw a horizontal line on the page visually separating the content. In HTML5 it has a semantic tag meaning.

Syntax
The <hr> tag is empty, which means that the closing tag isn’t required. But in XHTML, the (<hr>) tag must be closed (<hr/>).
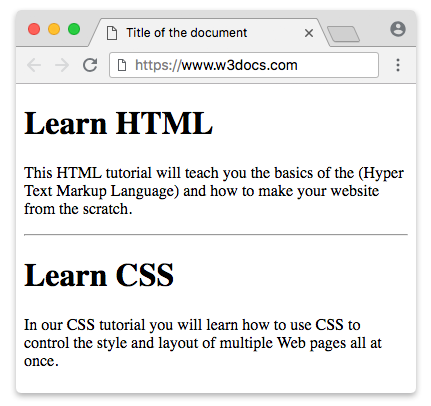
Example of the HTML <hr> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<h1>Learn HTML</h1>
<p>
This HTML tutorial will teach you the basics of the (Hyper Text Markup Language) and how to make your website from the scratch.
</p>
<hr>
<h1>Learn CSS</h1>
<p>
In our CSS tutorial you will learn how to use CSS to control the style and layout of multiple Web pages all at once.
</p>
</body>
</html>HTML <hr> Size Attribute
The size attribute specifies the height of the line.
Example of the HTML <hr> tag with the "size" attibute:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<p>A normal horizontal line:</p>
<hr>
<p>A horizontal line with a height of 40 pixels:</p>
<hr size="40">
</body>
</html>Example of the HTML <hr> tag used with the height property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
hr {
height: 20px;
}
</style>
</head>
<body>
<p>
A horizontal line with a height of 20 pixels.
</p>
<hr>
</body>
</html>HTML <hr> Width Attribute
The width attribute specifies the width of the line.
Example of the HTML <hr> tag with the width attribute:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<p>A normal horizontal line:</p>
<hr>
<p>A horizontal line with a width of 30%:</p>
<hr width="30%">
</body>
</html>Example of the HTML <hr> tag used with the width property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
hr {
width: 250px;
}
</style>
</head>
<body>
<p>A horizontal line with a width of 50%:</p>
<hr>
</body>
</html>HTML <hr> Noshade Attribute
The noshade attribute makes the horizontal line without shade.
Example of the HTML <hr> tag with the noshade attribute:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<p>Shaded horizontal line :</p>
<hr>
<p>Noshaded horizontal line:</p>
<hr noshade>
</body>
</html>Example of the HTML <hr> tag used with the border property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
hr {
border: 1px solid #000000;
}
</style>
</head>
<body>
<p>
A horizontal line specified with CSS border Property.
</p>
<hr>
</body>
</html>HTML align Attribute
The align attribute specifies the alignment of the line.
Example of the HTML <hr> tag with the align attribute:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<p>Lorem ipsum is simply dummy text...</p>
<hr align="left" width="70%">
</body>
</html>Example of the HTML <hr> tag used with the text-align property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
hr {
width: 50%;
text-align: left;
margin-left: 0;
}
</style>
</head>
<body>
<p>A horizontal line specified with CSS text-align Property</p>
<hr>
</body>
</html>How to Style <hr> Tag
CSS border property is used to style the horizontal line.
Example of the HTML <hr> tag styled with the border property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
/* blue border */
hr.one {
border-top: 1px solid #1c87c9;
}
/* Dashed border */
hr.two {
border-top: 1px dashed #1c87c9;
}
/* Dotted border */
hr.three {
border-top: 1px dotted #1c87c9;
}
/* Thick border */
hr.four {
border: 1px solid #1c87c9;
}
/* Large rounded border */
hr.five {
border: 15px solid #1c87c9;
border-radius: 5px;
}
</style>
</head>
<body>
<p>Default:</p>
<hr>
<p>Styling "hr" tag</p>
<hr class="one">
<hr class="two">
<hr class="three">
<hr class="four">
<hr class="five">
</body>
</html>Attributes
| Attribute | Value | Description |
|---|---|---|
| align | left center right |
Defines the horizontal alignment of a line.
Not supported in HTML5. |
| noshade | noshade | Defines that the line will be displayed without 3D effect.
Not supported in HTML5. |
| size | pixels | Defines the size of a line.
Not supported in HTML5. |
| width | pixels % |
Defines the width of a line.
Not supported in HTML5. |
The <hr> tag supports the Global Attributes and the Event Attributes.
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.