The <thead> tag defines the header of an HTML table. The tag is used along with <tbody> and <tfoot> tags, that specify the body and footer of the table, respectively.
The <thead> tag must be used as a child of the <table> element, after the <caption>, <colgroup> elements and before the <tfoot>, <tbody>, and <tr> elements. (You can use only one <thead> tag inside <table>).
Note, that the <tfoot> tag must be placed before <tbody>, so that the browser can render the table footer correctly.
Syntax
The <thead> tag comes in pairs. The content is written between the opening (<thead>) and closing (</thead>) tags.
<table>
<thead>
<tr>
<td> ... </td>
</tr>
</thead>
<tfoot> ... </tfoot>
<tbody> ... </tbody>
</table>Example of the HTML <thead> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table {
width: 80%;
margin: 30px auto;
border-collapse: collapse;
}
thead {
background-color: #1c87c9;
color: #ffffff;
}
th,
td {
padding: 10px;
border: 1px solid #666666;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Total</td>
<td>1500</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>500</td>
</tr>
<tr>
<td>February</td>
<td>1000</td>
</tr>
</tbody>
</table>
</body>
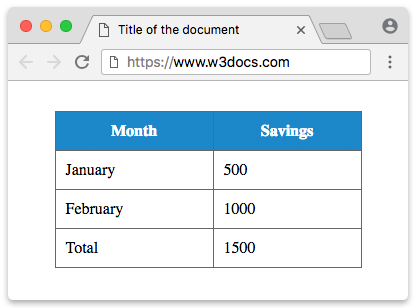
</html>Result

Attributes
| Attribute | Values | Description |
|---|---|---|
| align |
right
left center justify char |
Specifies the alignment of the content inside a <thead> element.
Not supported in HTML5 |
| bgcolor | bgcolor | Sets the background color of the rows inside a <thead> element.
Not supported in HTML5 |
| char | character | Specifies the alignment of the content inside a <thead> element to a character. It is used only when the attribute is align="char".
Not supported in HTML5. |
| charoff | number | Specifies the number of characters the content inside the <thead> element will be aligned from the character specified by the char attribute.
It is used only when the attribute is align="char".
Not supported in HTML5. |
| valign |
top
bottom middle baseline |
Specifies a vertical alignment of the content inside a <tbody> element.
Not supported in HTML5. |
The <thead> tag supports the Global Attributes and the Event Attributes.
How to style <thead> tag?
Common properties to alter the visual weight/emphasis/size of text in <thead> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <thead> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <thead> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <thead> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.