The <style> tag is used to style HTML document with CSS. It defines how elements should be displayed in browsers.
To link to an external style sheet, use the <link> tag.
The information included in the <style> tag is meant for browsers, that’s why the <style> tag is placed inside the <head> element. In case of having scripts in the page, they are placed after CSS code.
It is possible to use more than one <style> element on one page.
In the previous versions of HTML (up to HTML5) and in XHTML use type - <style type="text/css"> attribute with <style> tag.
Syntax
The <style> tag comes in pairs. The content is written between the opening (<style>) and closing (</style>) tags.
Example of the HTML <style> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h1 {
color: #1c87c9;
}
p {
color: #8ebf42;
}
</style>
</head>
<body>
<h1>Text heading.</h1>
<p>First paragraph.</p>
</body>
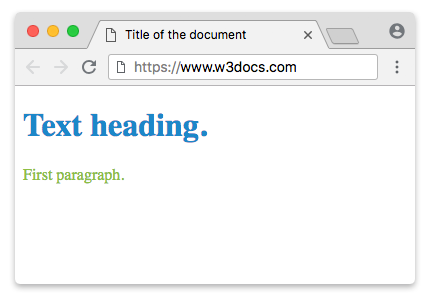
</html>Result

Attributes
| Attribute | Value | Description |
|---|---|---|
| media | media_query | Indicates the type of the device which optimizes the style. Styling tables support any device by default. |
| scoped | scoped | Logical attribute indicating that the style applies only to parent and child elements. At the same time <style> tag is not inside the <head> tag. Instead, it is inside the element which it is supposed to style. |
| type | text/css | Indicates which syntax to use to interpret the styles correctly. It is not used in HTML5. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
What are the characteristics of HTML style tag as shown on the w3docs site?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.