The <legend> tag defines the caption for the group of form elements, grouped by the <fieldset> tag. In the browser, the group of form elements are framed, and the content of the <legend> tag is inserted into this frame. Generally, the <legend> tag is defined as the first element in the <fieldset> parent element.
The <legend> tag can specify titles for form sections being an alternative to the <h1>-<h6> heading elements. As already mentioned, they are intended to be used with <fieldset>. Creating form fields in <fieldset> groups with relevant <legend> captions will help to make complicated forms easier to use.
Syntax
The <legend> tag comes in pairs. The content is written between the opening (<legend>) and closing (</legend>) tags.
Example of the HTML <legend> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<form>
<fieldset>
<legend>Personal data:</legend>
Name:
<input type="text">
<br/>
<br/> E-mail:
<input type="email">
<br/>
<br/> Date of birth:
<input type="number">
<br/>
<br/> Place of birth:
<input type="text">
</fieldset>
</form>
</body>
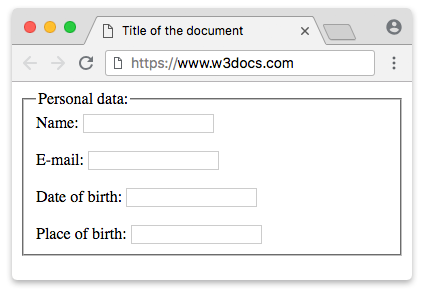
</html>Result

Example of the HTML <legend> tag with CSS:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
form {
width: 55%;
}
fieldset {
padding: 25px;
}
label {
display: inline-block;
width: 95px;
text-align: right;
}
legend {
display: block;
padding: 15px;
margin-bottom: 10px;
background-color: #cccccc;
color: #777777;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Personal data:</legend>
<label>Name:</label>
<input type="text">
<br/>
<br/>
<label>E-mail:</label>
<input type="email">
<br/>
<br/>
<label>Date of birth:</label>
<input type="number">
<br/>
<br/>
<label>Place of birth:</label>
<input type="text">
</fieldset>
</form>
</body>
</html>Attributes
| Attribute | Value | Description |
|---|---|---|
| align | top bottom left right |
Defines the alignment of the caption.
Not supported in HTML5. |
The <legend> tag supports the Global Attributes and the Event Attributes.
How to style <legend> tag?
Common properties to alter the visual weight/emphasis/size of text in <legend> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <legend> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <legend> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <legend> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.