The text-decoration property is used to set the decoration of the text.
In CSS3, it is a shorthand for the following properties:
If the value of one of these properties is absent, the default value will automatically be set. The text-decoration-line is required.
In CSS1 specification the text-decoration was not a shorthand and had the following values:
- none
- underline
- overline
- line-through
- blink
| Initial Value | none currentColor solid |
| Applies to | All elements. It also applies to ::first-letter and ::first-line. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS1, CSS3 |
| DOM Syntax | object.style.textDecoration = "dashed"; |
Syntax
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;Example of the text-decoration property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.a {
text-decoration: overline;
}
.b {
text-decoration: line-through;
}
.c {
text-decoration: underline;
}
.d {
text-decoration: underline overline;
}
</style>
</head>
<body>
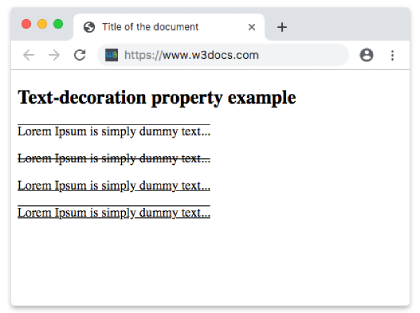
<h2>Text-decoration property example</h2>
<p class="a">Lorem Ipsum is simply dummy text...</p>
<p class="b">Lorem Ipsum is simply dummy text...</p>
<p class="c">Lorem Ipsum is simply dummy text...</p>
<p class="d">Lorem Ipsum is simply dummy text...</p>
</body>
</html>Result

Example of the text-decoration property with a specified color:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
text-decoration: underline;
-webkit-text-decoration-color: #1c87c9;
text-decoration-color: #1c87c9;
}
</style>
</head>
<body>
<h2>Text-decoration property example</h2>
<p>Lorem ipsum is simply dummy text...</p>
</body>
</html>
In the given example the -webkit- extension is used for Safari.
Example of the text-decoration property with a specified style:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
text-decoration-line: underline;
}
div.t1 {
text-decoration-style: dotted;
}
div.t2 {
text-decoration-style: wavy;
}
div.t3 {
text-decoration-style: solid;
}
div.t4 {
text-decoration-line: overline underline;
text-decoration-style: double;
}
</style>
</head>
<body>
<h2>Text-decoration property example</h2>
<div class="t1">Lorem ipsum is simply dummy text...</div>
<br>
<div class="t2">Lorem ipsum is simply dummy text...</div>
<br>
<div class="t3">Lorem ipsum is simply dummy text...</div>
<br>
<div class="t4">Lorem ipsum is simply dummy text...</div>
</body>
</html>Values
| Value | Description |
|---|---|
| text-decoration-line | Specifies the kind of the text decoration. |
| text-decoration-color | Specifies the color of the text decoration. |
| text-decoration-style | Specifies the style of the text decoration. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
Which CSS property modifies the presentation of inline text by adding effects like underlines or through lines?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.