The isolation property allows to create a new stacking context. It can be used with the mix-blend-mode property.
When the background-blend-mode is used the isolation property is not needed. Background elements do not blend with the content which is behind them because these elements are isolated in their nature.
The isolation property can also seem invalid when used with the translate value of the transform property on the same element. You can have such difficulty if you try to center an element both horizontally and vertically with the translate value and the absolute value of the position property together.
| Initial Value | auto |
| Applies to | All elements. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | Object.style.isolation = "isolate"; |
Syntax
isolation: auto | isolate | initial | inherit;Example of the isolation property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.a {
background-color: #ccc;
}
#isolation-example {
width: 300px;
height: 300px;
}
.c {
width: 100px;
height: 100px;
border: 1px solid #000;
padding: 10px;
mix-blend-mode: difference;
}
#isolation-example1 {
isolation: auto;
}
#isolation-example2 {
isolation: isolate;
}
</style>
</head>
<body>
<h2>Isolation property example</h2>
<div id="isolation-example" class="a">
<div id="isolation-example1">
<div class="a c">isolation: auto;</div>
</div>
<div id="isolation-example2">
<div class="a c">isolation: isolate;</div>
</div>
</div>
</body>
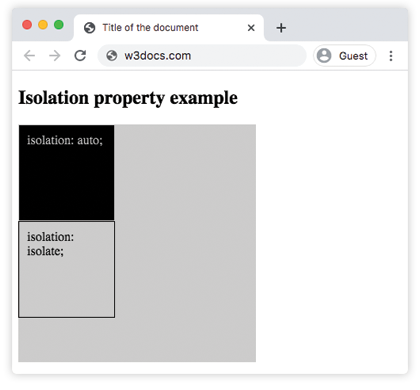
</html>Result

Example of the isolation property with the mix-blend-mode property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #eee;
color: #555;
font-size: 1.1em;
font-family: Roboto, Helvetica, Arial, sans-serif;
}
.isolation-example {
margin: 1em auto;
width: 100%;
max-width: 814px;
position: relative;
}
img {
width: 100%;
}
.isolation-example h1 {
position: absolute;
top: 5em;
color: white;
text-align: center;
font-size: 40px;
width: 100%;
text-transform: uppercase;
background-color: #000;
padding: .5em .25em;
mix-blend-mode: overlay;
}
</style>
</head>
<body>
<h2>Isolation property example</h2>
<div class="isolation-example">
<img src="/uploads/media/default/0001/01/4982c4f43023330a662b9baed5a407e391ae6161.jpeg" alt="Yellow tree.">
<div class="element">
<h1>House</h1>
</div>
</div>
</body>
</html>Values
| Value | Description |
|---|---|
| auto | Even if the property is set to auto, a stacking context is created in case background-blend-mode and mix-blend-mode are applied to the element. This is the default value of this property. |
| isolate | Creates a stacking context on an element, and isolates the group. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 41.0+ | ✕ | 36.0+ | ✓ | 30.0+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.