The CSS background-origin property specifies the background positioning area of a background-image.
The background-origin property is one of the CSS3 properties.
If the background-attachment is "fixed", background-origin property will be ignored and will not have an effect.
| Initial Value | padding-box |
| Applies to | All elements. It also applies to ::first-letter and ::first-line. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.backgroundOrigin = "content-box"; |
Syntax
background-origin: padding-box | border-box | content-box | initial | inherit;Example of the background-origin property:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
.example1 {
border: 5px dashed #666;
padding: 35px;
background: url("/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg");
background-repeat: no-repeat;
background-origin: padding-box;
}
</style>
</head>
<body>
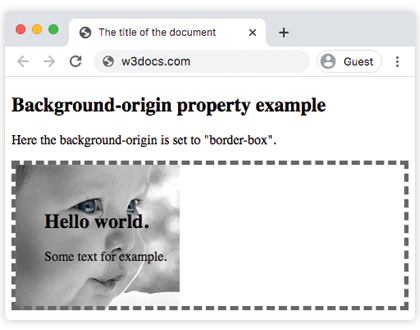
<h2>Background-origin property example</h2>
<p>Here the background-origin is set to "border-box".</p>
<div class="example1">
<h2>Hello world.</h2>
<p> Some text for example.</p>
</div>
</body>
</html>Result

Here is an example showing the difference between padding-box and content-box.
Example of the background-origin property with the "padding-box" and "content-box" values:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
.example1 {
border: 5px dashed #666;
padding: 35px;
background: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-repeat: no-repeat;
background-origin: padding-box;
}
.example2 {
border: 5px dashed #666;
padding: 35px;
background: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg");
background-repeat: no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
<h2>Background-origin property example</h2>
<p>Here the background-origin is set to "padding-box" which is the default value of this property.</p>
<div class="example1">
<h2>Hello world</h2>
<p> Some text for example.</p>
</div>
<p>Here the background-origin is set to "content-box".</p>
<div class="example2">
<h2>Hello world</h2>
<p> Some text for example.</p>
</div>
</body>
</html>In example below see how to set two background images for a <div> element with different values.
Example of the background-origin property with different values:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
#example1 {
border: 5px double black;
padding: 25px;
background: url("/uploads/media/default/0001/02/55a2f152f59bf42a99b576d44a4578ec9daa0ab6.png"), url("/uploads/media/default/0001/02/aa55a168be25d7d121dcab8d67ad72ce021dcde3.png");
background-repeat: no-repeat;
background-origin: content-box, border-box;
}
#example2 {
border: 5px double black;
padding: 25px;
background: url("/uploads/media/default/0001/02/55a2f152f59bf42a99b576d44a4578ec9daa0ab6.png"), url("/uploads/media/default/0001/02/aa55a168be25d7d121dcab8d67ad72ce021dcde3.png");
background-repeat: no-repeat;
background-origin: content-box, padding-box;
}
#example3 {
border: 5px double black;
padding: 25px;
background: url("/uploads/media/default/0001/02/55a2f152f59bf42a99b576d44a4578ec9daa0ab6.png"), url("/uploads/media/default/0001/02/aa55a168be25d7d121dcab8d67ad72ce021dcde3.png");
background-repeat: no-repeat;
background-origin: content-box, content-box;
}
</style>
</head>
<body>
<h2>Background-origin property example</h2>
<p>Here the background-origin: content-box, border-box; is set:</p>
<div id="example1">
<h2>Hello World</h2>
<p>The first background-image starts from the upper left corner of the border.</p>
<p>The second background-image starts from the upper left corner of the content.</p>
</div>
<p>Here the background-origin: content-box, padding-box:</p>
<div id="example2">
<h2>Hello World</h2>
<p>The first background image starts from the upper left corner of the padding edge.</p>
<p>The second background-image starts from the upper left corner of the content.</p>
</div>
<p>Here the background-origin: content-box, content-box; is set:</p>
<div id="example3">
<h2>Hello World</h2>
<p>Both background images start from the upper left corner of the content.</p>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| border-box | The background-position is relative to the border and background-image starts from the upper left corner of the padding edge. This is the default value. | Play it » |
| padding-box | The background-position is relative to the padding box and background-image starts from the upper left corner of the border. | Play it » |
| content-box | The background-position is relative to the content box and background-image starts from the upper left corner of the content. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 15.0+ |
4.0+ 3.6 -moz- |
7.0+ |
11.5+ 10.1 -o- |
Practice Your Knowledge
What does the CSS background-origin property control?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.