CSS border-width property sets the widths of all four sides of an element's border. It is a shorthand property which specifies:
- border-top-width, which defines the width of an element’s top border.
- border-left-width, which defines the width of an element’s left border.
- border-right-width, which defines the width of an element’s right border.
- border-bottom-width, which defines the width of an element’s bottom border.
This property has four values. When one value is used, the border-width value will apply to all four sides of the element (i.e. top, right, bottom, left). If two values are used, the first value will apply to the top and bottom of the element. The second value will apply to the left and right sides of the element. If three values are used, the first value will apply to the top of the element. The second value will apply to the right and left sides of the element. The third value will apply to the bottom of the element. When four values are used, the first value will apply to the top of the element. The second value will apply to the right side of the element. The third value will apply to the bottom of the element. The fourth value will apply to the left side of the element.
| Initial Value | medium |
| Inherited | No |
| Animatable | Yes. The width of the border is animatable. |
| Version | CSS1 |
| JavaScript Syntax | object.style.borderWidth = "1px 5px"; |
Syntax
border-width: medium | thin | thick | length | initial | inherit;Example of the border-width property:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-style: solid;
border-width: 1px;
padding: 5px;
}
</style>
</head>
<body>
<p>This paragraph's border is selected as 1px.</p>
</body>
</html>Example of the border-width property with three values:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: #666;
padding: 5px;
border-style: solid;
}
.thin {
border-width: 1px;
}
.medium {
border-width: medium;
}
.thick {
border-width: 10px;
}
</style>
</head>
<body>
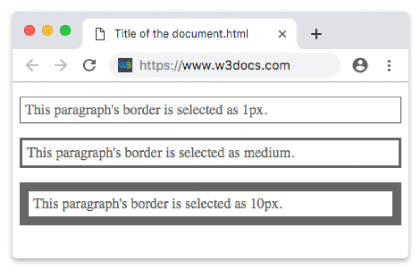
<p class="thin">This paragraph's border is selected as 1px.</p>
<p class="medium">This paragraph's border is selected as medium.</p>
<p class="thick">This paragraph's border is selected as 10px.</p>
</body>
</html>Result

Values
| Value | Description | Play it |
|---|---|---|
| medium | Defines a medium border. This is default value. | Play it » |
| thin | Defines a thin border. | Play it » |
| thick | Defines a thick border. | Play it » |
| length | Defines the thickness of border. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.