The top property defines the top position of an element in combination with the position property.
The effect of the top property depends on how the element is positioned (see position property).
- If position is set to "absolute" or "fixed", the top property specifies the top edge of an element to a unit above/below the top edge of its nearest positioned ancestor.
- If position is set to "relative", the top property specifies the top edge to move above/below its normal position.
- If position is set to "sticky", the top property changes its position to relative when the element is inside the viewport, and changes to fixed when it is outside.
- When the position property is set to "static", the position property is not applied.
Negative values are allowed.
| Initial Value | auto |
| Applies to | Positioned elements. |
| Inherited | No. |
| Animatable | Yes. |
| Version | CSS2 |
| DOM Syntax | Object.style.top = "50px"; |
Syntax
top: auto | length | initial | inherit;Example of the top property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
background-color: #8ebf42;
height: 200px;
width: 600px;
position: relative;
}
p {
margin: 0;
color: #eee;
position: absolute;
border: 2px solid #666;
}
.ex1 {
top: 0;
}
.ex2 {
top: 50px;
}
</style>
</head>
<body>
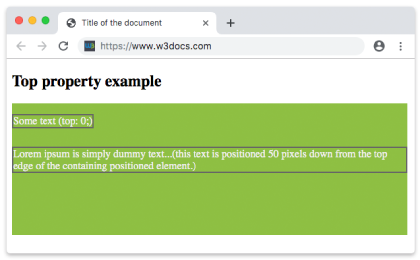
<h2>Top property example</h2>
<div>
<p class="ex1">Some text (top: 0;)</p>
<p class="ex2">
Lorem ipsum is simply dummy text...(this text is positioned 50 pixels down from the top edge of the containing positioned element.)
</p>
</div>
</body>
</html>Result

Example of the top property with a negative value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
background-color: #666;
height: 200px;
position: relative;
}
p {
margin: 0;
color: #fff;
}
.top {
position: absolute;
top: -35px;
color: #000000;
}
</style>
</head>
<body>
<h2>Top property example</h2>
<div>
<p>Some text.</p>
<p class="top">Text with the top property.</p>
</div>
</body>
</html>Example of the top property defined in "pt", "%" and "em":
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
background-color: #8ebf42;
height: 200px;
width: 600px;
position: relative;
}
p {
margin: 0;
color: #eee;
position: absolute;
border: 2px solid #666;
}
.ex1 {
top: 5em;
}
.ex2 {
top: 10pt;
}
.ex3 {
top: 75%;
}
</style>
</head>
<body>
<h2>Top property example</h2>
<div>
<p class="ex1">Some text (top: 0;)</p>
<p class="ex2">
Lorem ipsum is simply dummy text...(this text is positioned 50 pixels down from the top edge of the containing positioned element.)
</p>
<p class="ex3">
Lorem ipsum is simply dummy text...(this text is positioned 50 pixels down from the top edge of the containing positioned element.)
</p>
</div>
</body>
</html>Values
| Value | Descriptions | Play it |
|---|---|---|
| auto | Sets the top edge position. It is the default value of this property. | Play it » |
| length | Sets the top edge position with px, cm etc. Negative values are valid. | Play it » |
| % | Sets the top edge position with % of containing element. Negative values are valid. | Play it » |
| initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.0+ | 1.0+ | 6.0+ |
Practice Your Knowledge
What does the CSS property 'top' do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.