The CSS bottom property specifies the bottom position of an element in combination with the position property.
Depending on how the element is positioned, the effect of the bottom property may be different. Particularly:
- When the positioning of an element is "relative", "absolute", "fixed", or "sticky" the bottom value plays a big role.
- When the position is "fixed", the element is relative to the screen's viewport and stays fixed on the screen when scrolling.
- When it is "absolute", the position of the element will be absolutely relative to its container.
- When the position is "relative", it makes the element's bottom edge to move above/below its normal position.
- And in the case of "sticky" position, the element position is relative when the element is inside the viewport, and like its position is fixed when it is outside.
| Initial Value | auto |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No. |
| Animatable | Yes. The bottom position can be animatable. |
| Version | CSS2 |
| DOM Syntax | object.style.bottom = "10px"; |
Syntax
bottom: auto | length | initial | inherit;Example of the bottom property:
<!DOCTYPE html>
<html>
<head>
<style>
div.parent {
position: relative;
height: 300px;
width: 80%;
border: 3px solid #8ebf42;
}
div.absolute {
position: absolute;
width: 50%;
bottom: 10px;
border: 3px solid #8ebf42;
}
</style>
</head>
<body>
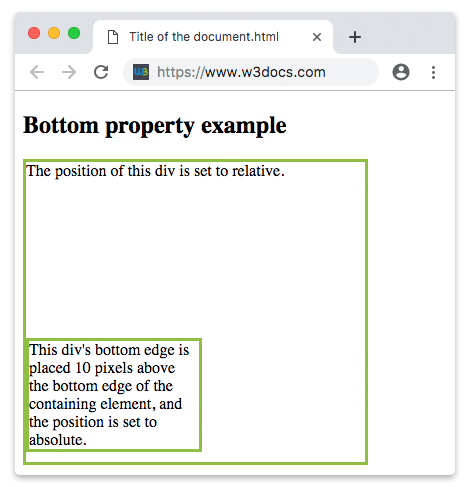
<h2>Bottom property example</h2>
<div class="parent">
The position of this div is set to relative.
<div class="absolute">This div's bottom edge is placed 10 pixels above the bottom edge of the containing element, and the position is set to absolute.</div>
</div>
</body>
</html>Result

Example of the bottom property with all the positions:
<!DOCTYPE html>
<html>
<head>
<style>
div.parent {
position: relative;
height: 180px;
border: 3px solid #8AC007;
}
div.absolute {
position: absolute;
width: 50%;
bottom: 20px;
border: 3px solid #8AC007;
}
div.relative {
position: relative;
width: 50%;
bottom: 2px;
border: 3px solid #8AC007;
}
div.fixed {
position: fixed;
width: 50%;
bottom: 50px;
border: 3px solid #8AC007;
}
div.sticky {
position: sticky;
width: 50%;
bottom: 10px;
border: 3px solid #8AC007;
}
</style>
</head>
<body>
<h2>Bottom property example</h2>
<div class="parent">
This div element has position: relative.
<div class="absolute"><strong>position: absolute and bottom 20px</strong>
<br>This div's bottom edge is placed 20 pixels above the bottom edge of the containing element.</div>
</div>
<br>
<div class="parent">
This div element has position: relative.
<div class="relative"><strong>position: relative and bottom 2px</strong>
<br>This div's bottom edge is placed 2 pixels above its normal position.</div>
</div>
<br>
<div class="fixed"><strong>position: fixed and bottom 50px</strong>
<br>This div's bottom edge is placed 50 pixels from the bottom of the viewport.</div>
<div class="parent">
This div element has position: relative.
<div class="sticky"><strong>position: sticky and bottom 10px</strong>
<br>This div is sticky.</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| auto | This is the default value. It lets the browser calculate the bottom edge position. | Play it » |
| percentage | Defines the element’s position in percentages of the containing block height. | |
| length | Defines the position of the element in px, cm, etc. Negative values are allowed. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.0+ | 1.0+ | 6.0+ |
Practice Your Knowledge
What does the 'bottom' property in CSS do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.