The column-rule is a shorthand property that defines the style, the width and the color of the rule between columns. It is specified by the following properties:
If the column-rule-color property is not set, the color of the text will be applied. Like other shorthand properties if a value is not specified it is set to its initial value.
The column-rule property is one of the CSS3 properties.
Some property extensions are added, such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -moz- for Firefox, -o- for older versions of Opera, etc.
| Initial Value | medium none currentColor |
| Applies to | medium none currentColor |
| Inherited | No. |
| Animatable | Yes. The color and the width of the column-rule are animatable. |
| Version | CSS3 |
| DOM Syntax | object.style.columnRule = "5px outset #ccc"; |
Syntax
column-rule: column-rule-width column-rule-style column-rule-color | initial | inherit;Example of the column-rule property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
/* Chrome, Safari, Opera */
-webkit-column-count: 3;
-webkit-column-gap: 30px;
-webkit-column-rule: 5px dotted #ccc;
/* Firefox */
-moz-column-count: 3;
-moz-column-gap: 30px;
-moz-column-rule: 5px dotted #ccc;
column-count: 3;
column-gap: 30px;
column-rule: 5px dotted #ccc;
}
</style>
</head>
<body>
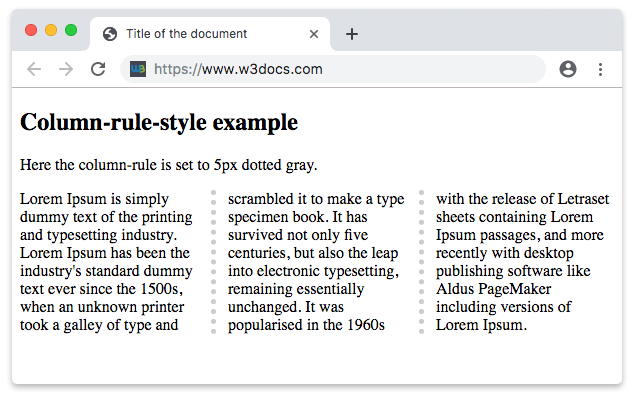
<h1>Column-rule-style example</h1>
<p>Here the column-rule is set to 5px dotted gray.</p>
<div>
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>Result

You can define only one value and it still will work.
Example of the column-rule property with one value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
-webkit-column-count: 3;
-webkit-column-gap: 30px;
-webkit-column-rule: dashed;
-moz-column-count: 3;
-moz-column-gap: 30px;
-moz-column-rule: dashed;
column-count: 3;
column-gap: 30px;
column-rule: dashed;
}
</style>
</head>
<body>
<h2>Column-rule-style example</h2>
<p>Here the column-rule is set to only "dashed".</p>
<div>
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>In this example the width of the rule is 10px, the style is "groove" and the color is gray.
Example of the column-rule property with specified width, style and color:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
/* Chrome, Safari, Opera */
-webkit-column-count: 4;
-webkit-column-gap: 30px;
-webkit-column-rule: 10px groove #ccc;
/* Firefox */
-moz-column-count: 4;
-moz-column-gap: 30px;
-moz-column-rule: 10px groove #ccc;
column-count: 4;
column-gap: 30px;
column-rule: 10px groove #ccc;
}
</style>
</head>
<body>
<h2>Column-rule-style example</h2>
<p>Here the column-rule is set to 10px groove gray.</p>
<div>
Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</body>
</html>Values
| Value | Description |
|---|---|
| column-rule-width | Defines the width between columns. Default value is "medium". |
| column-rule-style | Defines the style of the rule between columns. Default value is "none". |
| column-rule-color | Sets the color of the rule. Default value is the current color of the element. |
| initial | Sets the property to its default value. |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
|
50.0 -webkit- |
12.0 -webkit- |
52.0 + 3.5 -moz- |
3.0 -webkit- |
11.1 + 15.0 -webkit- |
Practice Your Knowledge
What does the 'column-rule' property in CSS do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.