The break-inside is a CSS property which defines how any break (page, column) should behave within the generated box. This property is ignored when the generated box is not specified. It has four values: auto, avoid, always, all.
This property is deprecated.
Each element boundary is touched by the three properties below:
- Break-after, which is the value of the previous element.
- Break-before, which is the value of the next element.
- Break inside, which is the value of the containing element.
Apply the rules below, to decide if a break must be done:
- If one of the three values above is a forced break value, it has priority. If one or more of these values is a forced break, the value of the element turned up the latest is used. So, the break-before value has a priority over the break-after value, and the break-after value has a priority over break-inside value.
- If one of these three values is an avoid break value, such a break will not be applied.
| Initial Value | auto |
| Applies to | block-level elements. |
| Inherited | No. |
| Animatable | Discrete. |
| Version | CSS3 |
| DOM Syntax | object.style.breakInside = "avoid"; |
Syntax
break-inside: auto | avoid | always | all | initial | inherit;Example of the break-inside property:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
.multicol {
background-color: #eee;
padding: 10px;
/* Safari and Chrome */
-webkit-column-count: 3;
-webkit-column-rule: 2px dotted #ccc;
/* Firefox */
-moz-column-count: 3;
-moz-column-rule: 2px dotted #ccc;
/* CSS3 */
column-count: 3;
column-rule: 2px dotted #ccc;
}
.multicol hr {
break-inside: always;
}
</style>
</head>
<body>
<div class="multicol">
<h2>Lorem ipsum</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<hr>
<h2>Lorem ipsum</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
</body>
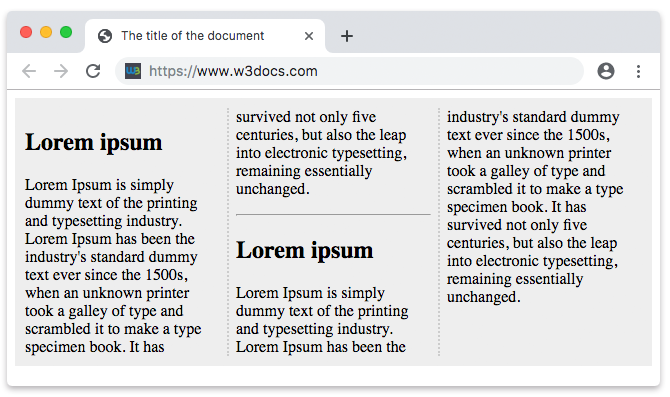
</html>Result

Values
| Value | Description |
|---|---|
| auto | Forces a page/column to break inside the element. |
| avoid | Avoids any break inside the element. |
| avoid-page | Avoids page break inside the element. |
| avoid-column | Avoids column break inside the element. |
| avoid-region | Avoids region break inside the element. |
| initial | Sets this property to its default value. |
| inherit | Inherits this property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 50.0+ | 12.0+ | 65.0+ | ✕ | 37.0+ |
Practice Your Knowledge
What does the CSS 'break-inside' property do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.