The all property resets all the properties of the selected element apart from unicode-bidi and direction that control the text direction.
This property is considered a shorthand property since we can control the values of CSS properties at once. But there isn’t a longhand version of the all property and it does not have sub-properties.
| Initial Value | none |
| Applies to | All elements. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.all = "inherit"; |
Syntax
all: initial | inherit | unset | revert;Example of the all property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example {
background-color: #8ebf42;
color: #666;
all: revert;
}
</style>
</head>
<body>
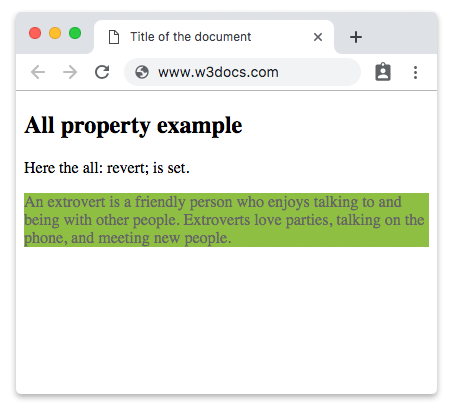
<h2>All property example</h2>
<p>Here the all: revert; is set.</p>
<div class="example"> An extrovert is a friendly person who enjoys talking to and being with other people. Extroverts love parties, talking on the phone, and meeting new people. </div>
</body>
</html>Result

Example of the all property with four values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
font-size: 15px;
color: #1c87c9;
}
.example1 {
background-color: #8ebf42;
color: #666;
}
.example2 {
background-color: #8ebf42;
color: #666;
all: inherit;
}
.example3 {
background-color: #8ebf42;
color: #666;
all: initial;
}
.example4 {
background-color: #8ebf42;
color: #666;
all: unset;
}
</style>
</head>
<body>
<h2>All property example</h2>
<hr>
<p>No all property:</p>
<div class="example1"> An extrovert is a friendly person who enjoys talking to and being with other people. Extroverts love parties, talking on the phone, and meeting new people. </div>
<hr>
<p>all: inherit:</p>
<div class="example2"> An extrovert is a friendly person who enjoys talking to and being with other people. Extroverts love parties, talking on the phone, and meeting new people. </div>
<hr>
<p>all: initial:</p>
<div class="example3"> An extrovert is a friendly person who enjoys talking to and being with other people. Extroverts love parties, talking on the phone, and meeting new people. </div>
<hr>
<p>all: unset:</p>
<div class="example4"> An extrovert is a friendly person who enjoys talking to and being with other people. Extroverts love parties, talking on the phone, and meeting new people. </div>
<hr>
</body>
</html>Values
| Value | Description |
|---|---|
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
| unset | Changes all the properties applied to the element or the element's parent to their parent value if they are inheritable or to their initial value if not. |
| revert | Specifies behavior that depends on the stylesheet origin to which the declaration belongs. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 37.0+ | 27.0+ | 9.1+ | 24.0+ |
Practice Your Knowledge
According to the site w3docs, which of the following statements about CSS are true?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.