The border-bottom-left-radius specifies the round shape of the bottom left corner of the element.
The border-bottom-left-radius property is one of the CSS3 properties.
There exist three kinds of shapes: a circle or an ellipse, if you do not use any value, the corner is square. If you use background image or color, it will be clipped at the border. The process of clipping is defined by the value of background-clip property.
The border-bottom-left-radius property has two values: length and percentage. When only one value is given, it specifies both horizontal and vertical radii of the ellipse. If two values are given, the first value sets the horizontal radius and the second value sets the vertical radius.
Percentages for the horizontal radius refer to the width of the box, percentages for the vertical radius refer to the height of the box. Negative values are not allowed.
In the cases when the value of the CSS border-bottom-left-radius property isn’t set to the border-radius shorthand property applied to the element that comes after the border-bottom-left-radius property, the shorthand property then resets that value to its initial value.
| Initial Value | 0 |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No. |
| Animatable | Yes. The radius of the bottom left border is animatable. |
| Version | CSS3 |
| DOM Syntax | object.style.borderBottomLeftRadius = "35px"; |
Syntax
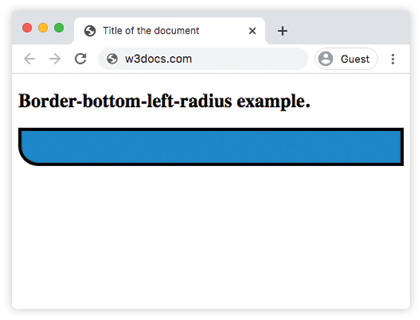
border-bottom-left-radius: length| % | initial | inherit;Example of the border-bottom-left-radius property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
height: 40px;
background: #1c87c9;
border: 4px solid #000000;
border-bottom-left-radius: 25px;
}
</style>
</head>
<body>
<h2>Border-bottom-left-radius example.</h2>
<div></div>
</body>
</html>Result

Example of the border-bottom-left-radius property with two values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
height: 40px;
background: #666;
border: 4px solid #000000;
border-bottom-left-radius: 30px 15px;
}
</style>
</head>
<body>
<h2>Border-bottom-left-radius example.</h2>
<div></div>
</body>
</html>Example of the border-bottom-left-radius property with the "percentage" value:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
background-color: #666;
padding: 10px;
border-bottom-left-radius: 50%;
}
</style>
</head>
<body>
<h2>Border-bottom-left-radius example.</h2>
<div></div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| length | Specifies rounding of the bottom-left corner by "px". | Play it » |
| % | Specifies the rounding of the bottom-left corner in percentage. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 4.0+ | 4.0+ | 5.0+ | 10.5+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.