The text-stroke-width property specifies the width of the stroke.
The text-stroke property is only used with a -webkit- vendor prefix.
| Initial Value | 0 |
| Applies to | All elements. |
| Inherited | Yes. |
| Animatable | No |
| Version | Compatibility Standard |
| DOM Syntax | object.style.textStrokeWidth = "thin"; |
Syntax
text-stroke-width: length | initial | inheirt;Example of the text-stroke-width property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
margin: 0;
font-size: 4em;
-webkit-text-stroke-color: #1c87c9;
}
.thin {
-webkit-text-stroke-width: thin;
}
.medium {
-webkit-text-stroke-width: 3.5px;
}
.thick {
-webkit-text-stroke-width: 1.3mm;
}
</style>
</head>
<body>
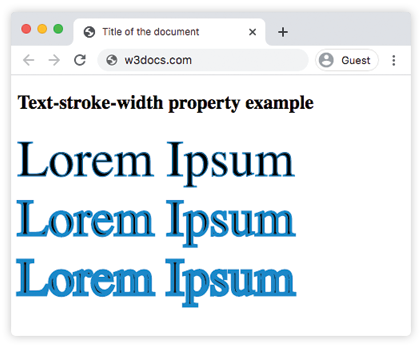
<h2>Text-stroke-width property example</h2>
<p class="thin">Lorem Ipsum </p>
<p class="medium">Lorem Ipsum</p>
<p class="thick">Lorem Ipsum</p>
</body>
</html>Result

Values
| Value | Description |
|---|---|
| length | Specifies the thickness of the stroke. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 15.0+ | 49.0+ | ✓ | 15.0+ |
Practice Your Knowledge
Which statement is incorrect about CSS text-stroke-width property.
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.