The opacity property is used to set the level of transparency of an element. Opacity is the opposite of transparency.
This property is one of the CSS3 properties.
This property allows making an element fully transparent, half-transparent, or default.
The number ranges between 0 and 1. 0 makes the element fully transparent. 1 is the default value which makes the element fully opaque. A value between 0 and 1 gradually makes an element clear.
| Initial Value | 1.0 |
| Applies to | All elements. |
| Inherited | No. |
| Animatable | Yes. |
| Version | CSS3 |
| DOM Syntax | object.style.opacity = "0.3"; |
Syntax
opacity: number | initial | inherit;Example of the opacity property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.example1 {
background-color: #8ebf42;
opacity: 0.3;
filter: Alpha(opacity=50);
}
.example2 {
background-color: #8ebf42;
opacity: 1;
filter: Alpha(opacity=50);
}
</style>
</head>
<body>
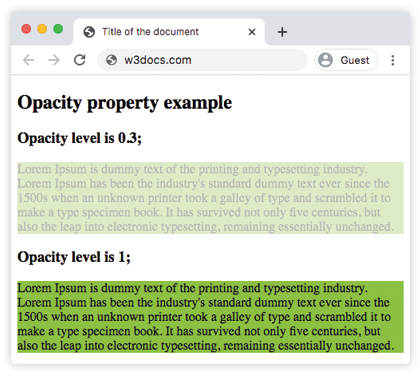
<h2>Opacity property example</h2>
<h3>Opacity level is 0.3;</h3>
<div class="example1"> Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. </div>
<h3>Opacity level is 1;</h3>
<div class="example2">Lorem Ipsum is dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</div>
</body>
</html>Result

Another example where the opacity level of the first image is 1.0, the one of the second image is 0.6, and the opacity level of the third image is 0.2.
Example of the opacity property with three opacity levels:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
img.a {
opacity: 1;
filter: alpha(opacity=100);
}
img.b {
opacity: 0.6;
filter: alpha(opacity=100);
}
img.c {
opacity: 0.2;
filter: alpha(opacity=100);
}
</style>
</head>
<body>
<h2>Opacity property example</h2>
<h3>Opacity: 1.0;</h3>
<img src="/uploads/media/default/0001/01/4982c4f43023330a662b9baed5a407e391ae6161.jpeg" alt="house" width="300" height="300" class="a">
<h3>Opacity: 0.6;</h3>
<img src="/uploads/media/default/0001/01/4982c4f43023330a662b9baed5a407e391ae6161.jpeg" alt="house" width="300" height="300" class="b">
<h3>Opacity: 0.2;</h3>
<img src="/uploads/media/default/0001/01/4982c4f43023330a662b9baed5a407e391ae6161.jpeg" alt="house" width="300" height="300" class="c">
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| number | Defines the opacity level. The default value is 1.0. | Play it » | initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 4.0+ | 12.0+ | 2.0+ | 3.1+ | 10.0+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.