The border-left-width property is used to define the width of an element’s left border.
The width of the left border, as well as all the other border sides, can also be defined with the border or border-width shorthand properties.
For setting the border-left-width you should first define the border-style property, because you need borders before setting its width. You can use either border-left-style or border-style CSS properties to define the border-style.
The specification doesn't define the exact thickness of each keyword. However, they always follow this order: thin ≤ medium ≤ thick.
The specification does not define how borders of different width and styles connect in the corners.
| Initial Value | medium |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No |
| Animatable | Yes. The width of the border is animatable. |
| Version | CSS1 |
| DOM Syntax | object.style.borderLeftWidth = "4px"; |
Syntax
border-left-width: medium | thin | thick | length | initial | inherit;Example of the border-left-width property with the "thick" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
padding: 10px;
border-style: dashed;
border-left-width: thick;
}
</style>
</head>
<body>
<h2>Border-left-width example</h2>
<p>As you can see the width of the left border is set to thick.</p>
</body>
</html>Example of the border-left-width property with all the values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background: #ccc;
font-size: 20px;
text-align: center;
}
main div {
display: flex;
align-items: center;
justify-content: center;
color: black;
padding-top: 30px;
padding-bottom: 30px;
width: 200px;
height: 100px;
margin: 15px;
font-weight: bold;
border: solid;
}
.flex-center {
display: flex;
justify-content: center;
}
/* border-left-width example classes */
.b1 {
border-left-width: medium;
}
.b2 {
border-left-width: thin;
}
.b3 {
border-left-width: thick;
}
.b4 {
border-left-width: 10px;
}
.b5 {
border-left-width: initial;
}
.b6 {
border-left-width: inherit;
}
</style>
</head>
<body>
<h1>Border-left-width value examples</h1>
<main class="flex-center">
<div class="b1">
medium
</div>
<div class="b2">
thin
</div>
<div class="b3">
thick
</div>
</main>
<main class="flex-center">
<div class="b4">
10px length
</div>
<div class="b5">
initial
</div>
<div class="b6">
inherit
</div>
</main>
</body>
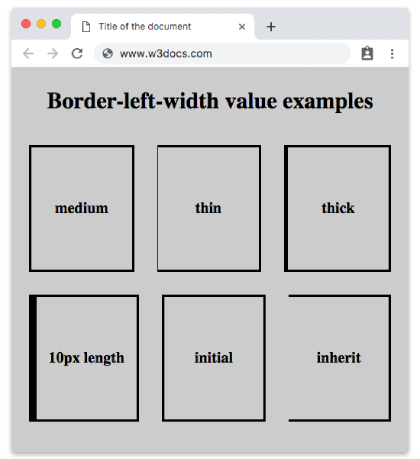
</html>Result

Values
| Value | Description | Play it |
|---|---|---|
| medium | Defines medium left border. It is the default value of this property. | Play it » |
| thin | Defines a thin left border. It is up to the user agent to determine the exact width. | Play it » |
| thick | Defines a thick left border. It is up to the user agent to determine the exact width. | Play it » |
| length | Defines the the thickness length of the left border. For example, 10px, 5em, 8pt, etc. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
Which of the following values can be used with the border-left-width property in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.