The CSS border-left-style property sets the style of an element's left border. It is defined as a single keyword that is selected from those available for the border-style property. This property is used to set the style of all four sides of an element, but border-left-style sets a style only for the left border.
The left border's default width is medium. It can be changed either with the border-left-width or border-width property.
Not all browsers render the styles in the same way. For example, Chrome renders the dots as rectangular dots, not circular ones.
The specification does not specify the amount of spacing between the dots and the dashes.
The specification does not define how borders of different styles connect in the corners.
| Initial Value | none |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No |
| Animatable | No |
| Version | CSS1 |
| DOM Syntax | object.style.borderLeftStyle = "solid"; |
Syntax
border-left-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit;Example of the border-left-style property:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-left-style: solid;
}
div {
border-left-style: dotted;
}
</style>
</head>
<body>
<p> Example with solid border-left-style.</p>
<div>Example with dotted border-left-style.</div>
</body>
</html>
Depending on the value of the border-color, the effects of groove, ridge, inset and outset values can be changed.
Example of the border-left-style property with all the values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background: #c9c5c5;
font-size: 20px;
text-align: center;
}
main div {
display: flex;
align-items: center;
justify-content: center;
color: black;
padding-top: 30px;
padding-bottom: 30px;
width: 200px;
height: 100px;
margin: 15px;
font-weight: bold;
background-color: #8ebf42;
border: 10px solid;
}
.flex-center {
display: flex;
justify-content: center;
}
/* border-left-style example classes */
.b1 {
border-left-style: hidden;
}
.b2 {
border-left-style: dotted;
}
.b3 {
border-left-style: dashed;
}
.b4 {
border-left-style: solid;
}
.b5 {
border-left-style: double;
}
.b6 {
border-left-style: groove;
}
.b7 {
border-left-style: ridge;
}
.b8 {
border-left-style: inset;
}
.b9 {
border-left-style: outset;
}
</style>
</head>
<body>
<h1>Border-left-style value examples</h1>
<main class="flex-center">
<div class="b1">
hidden
</div>
<div class="b2">
dotted
</div>
<div class="b3">
dashed
</div>
</main>
<main class="flex-center">
<div class="b4">
solid
</div>
<div class="b5">
double
</div>
<div class="b6">
groove
</div>
</main>
<main class="flex-center">
<div class="b7">
ridge
</div>
<div class="b8">
inset
</div>
<div class="b9">
outset
</div>
</main>
</body>
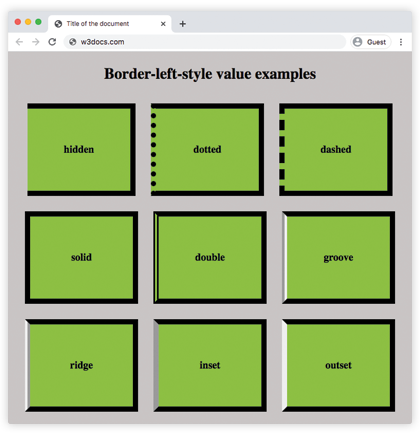
</html>Result

Values
| Value | Description | Play it |
|---|---|---|
| none | Defines that there won't be any border. Default value. | Play it » |
| hidden | Is the same with "none" except in border conflict resolution for table elements. | Play it » |
| dotted | Defines a dotted border. | Play it » |
| dashed | Defines a dashed border. | Play it » |
| double | Defines a double border. | Play it » |
| solid | Defines a solid border. | Play it » |
| groove | Defines a 3D grooved border. Its effect can be changed with the value of border-color. | Play it » |
| ridge | Defines a 3D ridged border. Its effect can be changed with the value of border-color. | Play it » |
| inset | Defines a 3D inset border. Its effect can be changed with the value of border-color. | Play it » |
| outset | Defines a 3D outset border. Its effect can be changed with the value of border-color. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 9.2+ |
Practice Your Knowledge
What values can the 'border-left-style' property in CSS take?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.