The grid-column-gap property sets the size of the gap between the columns.
Length can be specified both by pixels and percentages.
The initially defined grid-column-gap property is replaced by the column-gap property. However, the grid-column-gap prefixed property is used for browser support.
Negative values are not allowed.
| Initial Value | 0 |
| Applies to | Multi-column elements, flex containers, grid containers. |
| Inherited | No. |
| Animatable | Yes. Gap is animatable. |
| Version | CSS Grid Layout Module Level 1 |
| DOM Syntax | object.style.gridColumnGap = "30px"; |
Syntax
grid-column-gap: normal | length;Example of the grid-column-gap property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-column-gap: 30px;
grid-row-gap: 10px;
background-color: #666;
padding: 10px;
}
.grid-container > div {
background-color: #ccc;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
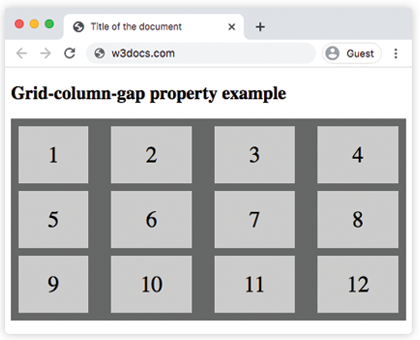
<h2>Grid-column-gap property example</h2>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
</body>
</html>Result

Example of the grid-column-gap property with the "%" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-column-gap: 20%;
grid-row-gap: 10px;
background-color: #666;
padding: 10px;
}
.grid-container > div {
background-color: #ccc;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h2>Grid-column-gap property example</h2>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| none | This is the default value of this property, which is equal to 0. | Play it » |
| length | The gap between columns is specified by px or percentages. Negative values are not allowed. | Play it » |
| initial | Makes the property use its default value. | |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | 1.5+ | 3.0+ | 11.1+ |
Practice Your Knowledge
What is the purpose of the 'column-gap' property in CSS grid layout?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.