The grid-column-end property specifies how many columns the grid item will span and on which column to stop displaying the item, thus defining the block-end position of its grid area.
| Initial Value | auto |
| Applies to | Grid items. |
| Inherited | No. |
| Animatable | Yes. The number of columns are animatable. |
| Version | CSS Grid Layout Module Level 1 |
| DOM Syntax | object.style.gridColumnEnd = "3"; |
Syntax
grid-column-end: auto | span n | column-line | initial | inherit;Example of the grid-column-end property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 5px;
background-color: #8ebf42;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 30px 0;
font-size: 30px;
}
.box1 {
grid-column-end: auto;
}
</style>
</head>
<body>
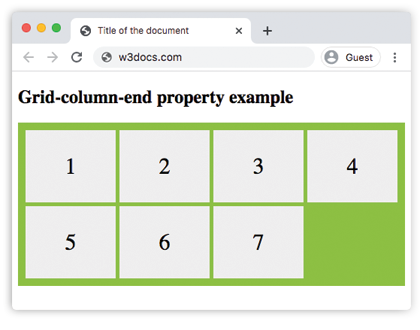
<h2>Grid-column-end property example</h2>
<div class="grid-container">
<div class="box1">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
</body>
</html>Result

Example of the grid-column-end property specified as "span 3":
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: #ccc;
padding: 10px;
}
.grid-container > div {
background-color: #888;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.box1 {
grid-column-end: 3;
}
.span-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: #888;
padding: 10px;
margin-top: 20px;
}
.span-container > div {
background-color: #ccc;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.span-box1 {
grid-column-end: span 3;
}
</style>
</head>
<body>
<h2>Grid-column-end property example</h2>
<div class="grid-container">
<div class="box1">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<div class="span-container">
<div class="span-box1">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>In the following example, we have specified how many columns the item will span.
Example of the grid-column-end property with the "span n" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
article {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 25px;
padding: 20px;
background-color: #7cbf7c;
}
article div {
text-align: center;
font-size: 35px;
background-color: #ffffff;
padding: 30px 0;
}
article div:first-child {
grid-column-end: span 3;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</article>
</body>
</html>In the next example, the applied value specifies on which column the display of the item should be ended.
Example of the grid-column-end property with the "column-line" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-gap: 5px;
background-color: #8ebf42;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
}
.grid-container > div {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
.box1 {
grid-column-end: 3;
}
</style>
</head>
<body>
<h2>Grid-column-end property example</h2>
<div class="grid-container">
<div class="box1">1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>Example of the grid-column-end property with the "auto" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 5px;
background-color: #8ebf42;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 30px 0;
font-size: 30px;
}
.box1 {
grid-column-end: auto;
}
</style>
</head>
<body>
<h2>Grid-column-end property example</h2>
<div class="grid-container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
<div class="box6">6</div>
<div class="box7">7</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| auto | Only one column will be spanned. This is the default value of this property. | Play it » |
| span n | Specifies the number of columns. | Play it » |
| column-line | Specifies on which column the display of the item should end. | Play it » |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 57.0+ | 16.0+ | 52.0+ | 10.1+ | 44.0+ |
Practice Your Knowledge
What does the 'grid-column-end' property in CSS regulate?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.