CSS border-collapse property defines whether table borders are shared (as one single border) or collapsed.
When the cells are collapsed, the border-style’s value is "inset", it behaves like "groove", and "outset" behaves like "ridge". When cells are separated, the distance between cells is specified by the border-spacing property.
| Initial Value | separate |
| Applies to | Table and inline-table elements. |
| Inherited | Yes. |
| Animatable | No. |
| Version | CSS2 |
| DOM Syntax | object.style.borderCollapse = "collapse"; |
Syntax
border-collapse: separate | collapse | initial | inherit;Example of the border-collapse property:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
table {
border-collapse: collapse;
}
table,
th,
td {
border: 1px solid #cccccc;
}
thead {
background-color: #1c87c9;
color: #ffffff;
}
th {
height: 50px;
text-align: center;
}
td {
padding: 3px 10px;
}
</style>
</head>
<body>
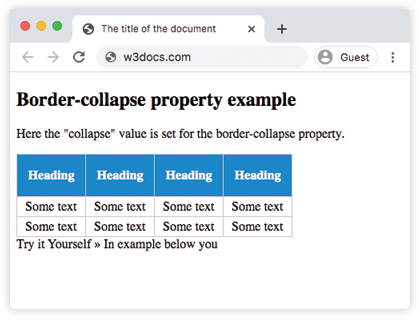
<h2>Border-collapse property example</h2>
<p>Here the "collapse" value is set for the border-collapse property.</p>
<table>
<thead>
<tr>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
</tr>
</thead>
<tbody>
<tr>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
</tr>
<tr>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
</tr>
</tbody>
</table>
</body>
</html>Result

In example below you can see that when you use "border-collapse: separate", the border-collapse property can set the space between the cells and when you use "border-collapse: collapse", the border-collapse property has no effect.
Example of the border-collapse property with the "separate" and "collapse" values:
<!DOCTYPE html>
<html>
<head>
<title>The title of the document</title>
<style>
table,
td,
th {
border: 1px solid #ccc;
}
thead {
background-color: #1c87c9;
color: #ffffff;
}
th {
height: 30px;
text-align: center;
}
td {
padding: 3px 10px;
}
#table1 {
border-collapse: separate;
border-spacing: 10px;
}
#table2 {
border-collapse: collapse;
border-spacing: 10px;
}
</style>
</head>
<body>
<h1>Border-collapse property example</h1>
<h2>border-collapse: separate;</h2>
<p>When using the "border-collapse: separate", the border-spacing property can be used to define the space between the cells.</p>
<table id="table1">
<thead>
<tr>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
</tr>
</thead>
<tbody>
<tr>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
</tr>
<tr>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
</tr>
</tbody>
</table>
<h2>border-collapse: collapse;</h2>
<p>When using the "border-collapse: collapse", the border-spacing property has no effect.</p>
<table id="table2">
<thead>
<tr>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
<th>Heading</th>
</tr>
</thead>
<tbody>
<tr>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
</tr>
<tr>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
<td>Some text</td>
</tr>
</tbody>
</table>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| separate | Each cell has its own borders, so it’s separated. This is the default value of this property. | Play it » |
| collapse | Cells share their borders. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.0+ | 1.2+ | 4.0+ |
Practice Your Knowledge
What does the 'border-collapse' property of CSS do?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.