The CSS :first-child pseudo-class selects the element if it is the first child among other elements.

The :first-of-type selector can be used if the user wants to select and apply the style on the first paragraph. The :first-child selector is actually similar to :first-of-type but there is a difference: it is less specific. The :first-child matches only the first child of a parent element whereas :first-of-type matches the specified element’s child even if it is not the first one.
Version
Syntax
:first-child {
css declarations;
}Example of the :first-child pseudo-class with the <p> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p:first-child {
background-color: #1c87c9;
color: #fff;
}
</style>
</head>
<body>
<p>Lorem ipsum is simply dummy text...</p>
<h2>First-child selector example</h2>
<p>Lorem Ipsum is simply dummy text...</p>
</body>
</html>Example of the :first-child pseudo-class with the <li> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
li:first-child {
background: #8ebf42;
}
</style>
</head>
<body>
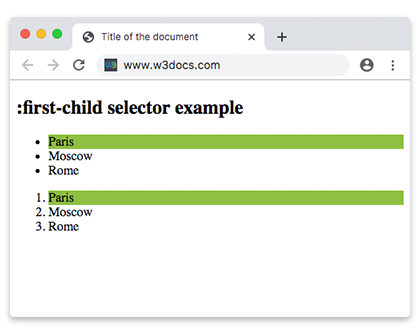
<h2>:first-child selector example</h2>
<ul>
<li>Paris</li>
<li>Moscow</li>
<li>Rome</li>
</ul>
<ol>
<li>Paris</li>
<li>Moscow</li>
<li>Rome</li>
</ol>
</body>
</html>Example of the first:child pseudo-class with the <ol> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
ol:first-child {
background: #8ebf42;
}
</style>
</head>
<body>
<ol>
<li>London</li>
<li>Paris</li>
<li>Rome</li>
</ol>
<ol>
<li>London</li>
<li>Paris</li>
<li>Rome</li>
</ol>
</body>
</html>Example of the :first-child pseudo-class with the <em> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p em:first-child {
background: #82b534;
}
</style>
</head>
<body>
<h2>:first-child selector example</h2>
<article>
<p>Here is a <em>some</em> text. This is a <em>example</em>.</p>
<p>Here is a <em>some</em> text. This is a <em>example</em>.</p>
<p>Here is a <em>some</em> text. This is a <em>example</em>.</p>
</article>
</body>
</html>Example of the :first-child pseudo-class with the <ul> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
ul li {
color: blue;
}
ul li:first-child {
color: #8ebf42;
font-weight: bold;
}
</style>
</head>
<body>
<h2>:first-child selector example</h2>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>
List Item 3
<ul>
<li>List Item 3.1</li>
<li>List Item 3.2</li>
<li>List Item 3.3</li>
</ul>
</li>
</ul>
</body>
</html>Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 4.0+ | 12.0+ | 2.0+ | 3.1+ | 10.0+ |
Practice Your Knowledge
What does the :first-child pseudo-class represent in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.