The word-wrap property breaks lines into words so as to fit in its container. This property even breaks words that are not unbreakable.
This property can have either a positive or negative value. A positive value adds additional space between words, whereas a negative value removes the space between words. When “normal” is set, the specified font will define the space between words.
The word-wrap property is one of the CSS3 properties.
It only has an effect when the white-space property allows wrapping.
In CSS3, the word-wrap property is called overflow-wrap.
| Initial Value | normal |
| Applies to | All elements. |
| Inherited | Yes. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.wordWrap = "break-word"; |
Syntax
word-wrap: normal | break-word | initial | inherit;Example of the word-wrap property with the "normal" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
width: 120px;
border: 1px solid #666;
word-wrap: normal;
}
</style>
</head>
<body>
<h2>Word-wrap property example</h2>
<div>
Lorem Ipsum is
<strong>simplysimplysimplysimplysimplysimply</strong>
dummy text of the printing and typesetting
<strong>industryindustryindustryindustryindustry</strong>.
</div>
</body>
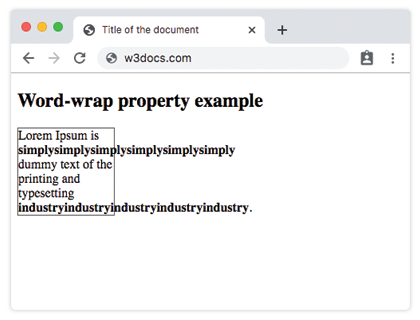
</html>Result

Example of the word-wrap property with the "break-word" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
width: 120px;
border: 1px solid #666;
word-wrap: break-word;
}
</style>
</head>
<body>
<h2>Word-wrap property example</h2>
<div>
Lorem Ipsum is
<strong>simplysimplysimplysimplysimplysimply</strong>
dummy text of the printing and typesetting
<strong>industryindustryindustryindustryindustry</strong>.
</div>
</body>
</html>Values
| Value | Description |
|---|---|
| normal | Breaks the words at allowed break points. This is the default value of this property. |
| break-word | Make unbreakable words be broken. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 23.0+ | 49.0+ | 6.1+ | 12.1+ |
Practice Your Knowledge
Which statement is correct about CSS word-wrap property?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.