The counter-increment property defines how much the values of counters should increase or decrease. This property is used with the content and counter-reset properties.
The counter-increment property is specified by two values: none and id numbers. "None" is the default value of this property. It allows to use negative values in the case of "id number" value. The default increment is 1. If counter id is not initialized by counter-reset, the default value is 0. The value of the counter can be set to an arbitrary number with the counter-reset property.
| Initial Value | none |
| Applies to | All elements. |
| Inherited | No. |
| Animatable | Discrete. |
| Version | CSS2 |
| DOM Syntax | object.style.counterIncrement = "subsection"; |
Syntax
counter-increment: none | id number | initial | inherit;Example of the counter-increment property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
/* "my-counter" to 0 */
counter-reset: my-counter;
}
h2::before {
/* "my-counter" by 1 */
counter-increment: my-counter;
content: "Section " counter(my-counter) ". ";
}
</style>
</head>
<body>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h2>JavaScript Tutorial</h2>
<h2>PHP Tutorial</h2>
</body>
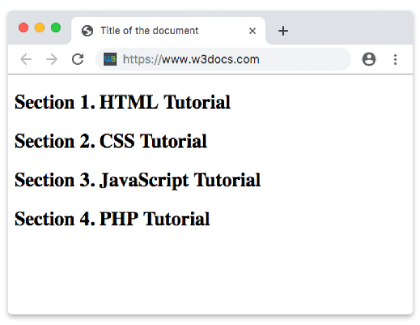
</html>Result

Example of the counter-increment property with numbered sections and subsections:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
/* Set "section" to 0 */
counter-reset: section;
}
h2 {
/* Set "subsection" to 0 */
counter-reset: subsection;
}
h2::before {
counter-increment: section;
content: "Book " counter(section) ": ";
}
h3::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h2>HTML</h2>
<h3>HTML Basics</h3>
<h3>HTML Templates</h3>
<h3>HTML References</h3>
<h3>HTML Tags</h3>
<h2>CSS</h2>
<h3>CSS Basics</h3>
<h3>CSS References</h3>
<h3>CSS Advanced</h3>
<h3>CSS Guides</h3>
<h3>CSS Selectors</h3>
<h3>CSS Properties</h3>
</body>
</html>Example of the counter-increment property with the Roman numerals:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
/* "my-counter" to 0 */
counter-reset: my-counter;
}
h2::before {
/* "my-counter" by 1 */
counter-increment: my-counter;
content: counter(my-counter, upper-roman) ". ";
}
</style>
</head>
<body>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h2>JavaScript Tutorial</h2>
<h2>PHP Tutorial</h2>
</body>
</html>Values
| Value | Description |
|---|---|
| none | Counters are not incremented. This is the default value. |
| id number | Id defines which counter to increment. Number defines how much the counter will increment. |
| initial | Sets the property to its default value. |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 2.0+ | 12.0+ | 1.0+ | 3.1+ | 9.2+ |
Practice Your Knowledge
What is the role of the 'counter-increment' property in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.