The border-right-width property is used to define the width of an element’s right border. The right border width, as well as all the other border sides, can also be defined with the border or border-width shorthand properties.
For setting the border-right-width you should first define the border-style property, because you need borders before setting its width. The border-right-style or border-style can be used to specify the border's style.
The specification doesn't define the exact thickness of each keyword. However, they always follow this order: thin ≤ medium ≤ thick.
The specification does not define how borders of different width and styles connect in the corners.
| Initial Value | medium |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No |
| Animatable | Yes. The width of the border is animatable. |
| Version | CSS1 |
| DOM Syntax | object.style.borderRightWidth = "5px"; |
Syntax
border-right-width: medium | thin | thick | length | initial | inherit;Example of the border-right property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
padding: 8px;
width: 50%;
border-style: dotted;
border-right-width: thick;
}
</style>
</head>
<body>
<h2>Border-right-width example</h2>
<p>As you can see the width of the right border is set to thick.</p>
</body>
</html>Example of the border-right property with all the values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
body {
background: #ccc;
font-size: 20px;
text-align: center;
}
main div {
display: flex;
align-items: center;
justify-content: center;
color: black;
padding-top: 30px;
padding-bottom: 30px;
width: 200px;
height: 100px;
margin: 15px;
font-weight: bold;
border: solid;
}
.flex-center {
display: flex;
justify-content: center;
}
/* border-right-width example classes */
.b1 {
border-right-width: medium;
}
.b2 {
border-right-width: thin;
}
.b3 {
border-right-width: thick;
}
.b4 {
border-right-width: 10px;
}
.b5 {
border-right-width: initial;
}
.b6 {
border-right-width: inherit;
}
</style>
</head>
<body>
<h1>Border-right-width value examples</h1>
<main class="flex-center">
<div class="b1">
medium
</div>
<div class="b2">
thin
</div>
<div class="b3">
thick
</div>
</main>
<main class="flex-center">
<div class="b4">
10px lenght
</div>
<div class="b5">
initial
</div>
<div class="b6">
inherit
</div>
</main>
</body>
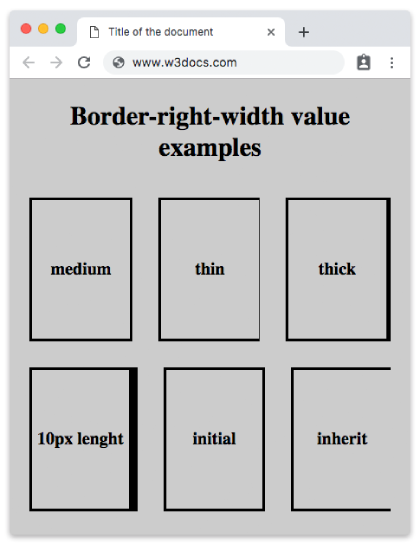
</html>Result

Values
| Value | Description | Play it |
|---|---|---|
| medium | Defines medium right border. It is the default value of this property. | Play it » |
| thin | Defines a thin right border. It is up to the user agent to determine the exact width. | Play it » |
| thick | Defines a thick right border. It is up to the user agent to determine the exact width. | Play it » |
| length | Defines the the thickness length of the right border. For example, 10px, 5em, 8pt, etc. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
What does the CSS property 'border-right-width' specify?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.