The flex-shrink property specifies how much the item will shrink relative to the rest of the items of the flex container. If the size of items is larger than the container, items shrink to fit the flex container. When flex-shrink property is not included in the flex shorthand declaration, the value is set to 1 by default. If there are no flexible items,flex-shrink property won't have any effect.
The flex-shrink property is one of the CSS3 properties.
The flex-shrink factor is multiplied by the flex-basis when negative space is distributed.
| Initial Value | 1 |
| Applies to | Fex items, including in-flow pseudo-elements. |
| Inherited | No. |
| Animatable | Yes. Items are animatable. |
| Version | CSS3 |
| DOM Syntax | object.style.flexShrink = "4"; |
Syntax
flex-shrink: number | initial | inherit;Example of the flex-shrink property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.box {
width: 320px;
height: 120px;
border: 1px dotted #666666;
display: -webkit-flex; /* Safari */
display: flex;
}
.box div {
-webkit-flex-grow: 1; /* Safari 6.1+ */
-webkit-flex-shrink: 3; /* Safari 6.1+ */
-webkit-flex-basis: 100px; /* Safari 6.1+ */
flex-grow: 1;
flex-shrink: 3;
flex-basis: 100px;
}
.box div:nth-of-type(2) {
-webkit-flex-shrink: 7; /* Safari 6.1+ */
flex-shrink: 7;
}
</style>
</head>
<body>
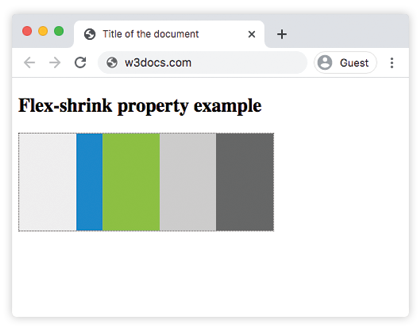
<h2>Flex-shrink property example</h2>
<div class="box">
<div style="background-color: #eeeeee;"></div>
<div style="background-color: #1c87c9;"></div>
<div style="background-color: #8ebf42;"></div>
<div style="background-color: #cccccc;"></div>
<div style="background-color: #666666;"></div>
</div>
</body>
</html>Result

Values
| Value | Description | Play it |
|---|---|---|
| number | Specifies how much the item will shrink relative to the rest of the flexible items of the same container. Default value is 1. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits this property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
|
29.0+ 21-28 -webkit- |
28.0+ |
9.0+ 6.1-8.0 -webkit- |
12.1+ |
Practice Your Knowledge
What is the function of the 'flex-shrink' property in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.