The outline-style property defines the style of an outline.
It is similar to the border property but there is a difference. The outline is outside of an element’s border and it does not take space. It is drawn around an element’s four sides by default.
The outline-style property has the following values:
- none
- hidden
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
The width and height properties of an element do not include the outline width because the outline is not considered a part of the element’s dimensions.
| Initial Value | none |
| Applies to | All elements. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS2 |
| DOM Syntax | object.style.outlineStyle = "dotted" |
Syntax
outline-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit;Example of the outline-style property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.p1 {
outline-style: solid;
}
.p2 {
outline-style: dashed;
}
.p3 {
outline-style: dotted;
}
.p4 {
outline-style: double;
}
.p5 {
outline-style: none;/*hidden*/
}
.p6 {
outline-style: groove;
outline-color: #ccc;
}
.p7 {
outline-style: ridge;
outline-color: #ccc;
}
.p8 {
outline-style: inset;
outline-color: #ccc;
}
.p9 {
outline-style: outset;
outline-color: #ccc;
}
</style>
</head>
<body>
<h2>Outline property example</h2>
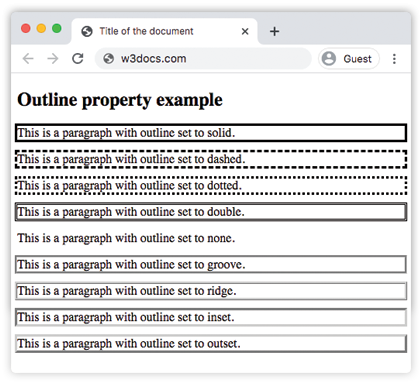
<p class="p1">This is a paragraph with outline set to solid.</p>
<p class="p2">This is a paragraph with outline set to dashed.</p>
<p class="p3">This is a paragraph with outline set to dotted.</p>
<p class="p4">This is a paragraph with outline set to double.</p>
<p class="p5">This is a paragraph with outline set to none.</p>
<p class="p6">This is a paragraph with outline set to groove.</p>
<p class="p7">This is a paragraph with outline set to ridge.</p>
<p class="p8">This is a paragraph with outline set to inset.</p>
<p class="p9">This is a paragraph with outline set to outset.</p>
</body>
</html>Result

Example of the outline-style property with all the values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p.dotted {
outline: 4px dotted gray;
}
p.dashed {
outline: 0.2em dashed rgb(142, 191, 66);
}
p.solid {
outline: 4px solid #ccc;
}
p.double {
outline: 4px double #000;
}
p.groove {
outline: 4px groove #666;
}
p.ridge {
outline: thick ridge #1c87c9;
}
p.inset {
outline: medium inset #1c87c9;
}
p.outset {
outline: 4px outset #1c87c9;
}
</style>
</head>
<body>
<h2>Outline property example</h2>
<p class="dotted">Lorem Ipsum is simply dummy text of the printing...</p>
<p class="dashed">Lorem Ipsum is simply dummy text of the printing...</p>
<p class="solid">Lorem Ipsum is simply dummy text of the printing...</p>
<p class="double">Lorem Ipsum is simply dummy text of the printing...</p>
<p class="groove">Lorem Ipsum is simply dummy text of the printing...</p>
<p class="ridge">Lorem Ipsum is simply dummy text of the printing...</p>
<p class="inset">Lorem Ipsum is simply dummy text of the printing...</p>
<p class="outset">Lorem Ipsum is simply dummy text of the printing...</p>
</body>
</html>Example of the outline-style property with the "groove" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
color: #7f7fa7;
text-align: center;
outline-width: 8px;
outline-style: groove;
padding: 10px;
}
</style>
</head>
<body>
<h1>Outline property example</h1>
<p>This is a paragraph with outline set to groove.</p>
</body>
</html>Example of the outline-style property with the "ridge" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
color: #69afad;
text-align: center;
outline-width: 8px;
outline-style: ridge;
padding: 10px;
}
</style>
</head>
<body>
<h1>Outline property example</h1>
<p>This is a paragraph with outline set to ridge.</p>
</body>
</html>Example of the outline-style property with the "inset" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
color: #69afad;
text-align: center;
outline-width: 8px;
outline-style: inset;
padding: 10px;
}
</style>
</head>
<body>
<h1>Outline property example</h1>
<p>This is a paragraph with outline set to ridge.</p>
</body>
</html>Example of the outline-style property with the "outset" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
color: #69afad;
text-align: center;
outline-width: 8px;
outline-style: outset;
padding: 10px;
}
</style>
</head>
<body>
<h1>Outline property example</h1>
<p>This is a paragraph with outline set to ridge.</p>
</body>
</html>Example of the outline-style property with the "dotted" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
color: #69afad;
text-align: center;
outline-width: 4px;
outline-style: dotted;
padding: 10px;
}
</style>
</head>
<body>
<h1>Outline property example</h1>
<p>This is a paragraph with outline set to ridge.</p>
</body>
</html>Example of the outline-style property with the "dashed" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
color: #69afad;
text-align: center;
outline-width: 4px;
outline-style: dashed;
padding: 10px;
}
</style>
</head>
<body>
<h1>Outline property example</h1>
<p>This is a paragraph with outline set to ridge.</p>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| none | Will show no outline. This is the default value of this property. | Play it » |
| hidden | Defines a hidden outline. | Play it » |
| dotted | The outline is specified as a series of dots. | Play it » |
| dashed | The outline is specified as a series of dashes. | Play it » |
| solid | The outline is specified as a solid lines. | Play it » |
| double | The outline is specified as a double solid lines. | Play it » |
| groove | Specifies a 3D grooved outline. | Play it » |
| ridge | Specifies a 3D ridged outline. | Play it » |
| inset | Specifies an embedded outline. | Play it » |
| outset | Specifies an embossed outline. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 1.0+ | 12.0+ | 1.5+ | 1.2+ | 7.0+ |
Practice Your Knowledge
Which of the following are valid values for the 'outline-style' property in CSS?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.