The border-bottom-right-radius CSS property is used to set the rounding of the bottom-right corner of the element.
The border-bottom-right-radius property is one of the CSS3 properties.
The border-bottom-right-radius property specifies the horizontal and vertical radii that defines the rounded lower-right corner for a border box. This property is specified by two values: length and percentages.
When only one value is given, it specifies both horizontal and vertical radii of the ellipse. If two values are given, the first sets the horizontal radius and the second sets the vertical radius. If no value is defined, the border is square. If using a background image or color, it will be clipped at the border. The process of clipping is defined by the value of background-clip property.
| Initial Value | 0 |
| Applies to | All elements. It also applies to ::first-letter. |
| Inherited | No. |
| Animatable | Yes. The radius of the bottom right border is animatable. |
| Version | CSS3 |
| DOM Syntax | object.style.borderBottomRightRadius = "15px"; |
Syntax
border-bottom-right-radius: length | % | initial | inherit;Example of the border-bottom-right-radius property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
height: 40px;
background: #1c87c9;
border: 4px solid #000000;
border-bottom-right-radius: 35px;
}
</style>
</head>
<body>
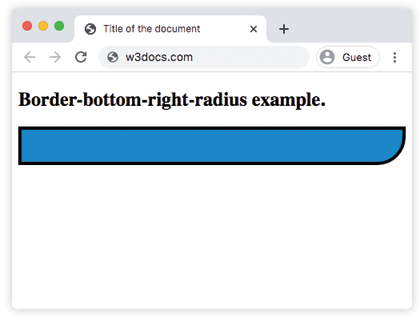
<h2>Border-bottom-right-radius example.</h2>
<div></div>
</body>
</html>Result

Example of the border-bottom-right-radius property with two values:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
height: 40px;
background: #eee;
border: 4px solid #666;
border-bottom-right-radius: 30px 15px;
}
</style>
</head>
<body>
<h2>Border-bottom-right-radius example.</h2>
<div></div>
</body>
</html>Example of the border-bottom-right-radius property with the "percentage" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
div {
height: 40px;
background: #8ebf42;
border: 4px solid #000000;
border-bottom-right-radius: 30% 50%;
}
</style>
</head>
<body>
<h2>Border-bottom-right-radius example.</h2>
<div></div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| length | Specifies shaping of the bottom-right corner by "px". | Play it » |
| % | Specifies the shaping of the bottom-right corner in percentage. | Play it » |
| initial | Sets the property to its default value. | Play it » |
| inherit | Inherits the property from its parent element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 4.0+ | 4.0+ | 5.0+ | 10.5+ |
Practice Your Knowledge
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.