The list-style-position property specifies whether a list item's marker should be inside or outside the list-item box.
The list-style-position property is applied to list items and elements for which the display is set to "list-item". By default, this includes <li> elements. It can also be set on parent elements: <ol> or <ul>.
| Initial Value | outside |
| Applies to | List items. |
| Inherited | Yes. |
| Animatable | No. |
| Version | CSS1 |
| DOM Syntax | object.style.listStylePosition = "inside"; |
Syntax
list-style-position: inside | outside | initial | inherit;Example of the list-style-position property with the “inside” value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.inside {
list-style-position: inside;
}
li {
border: 1px solid #666;
padding: 5px;
}
</style>
</head>
<body>
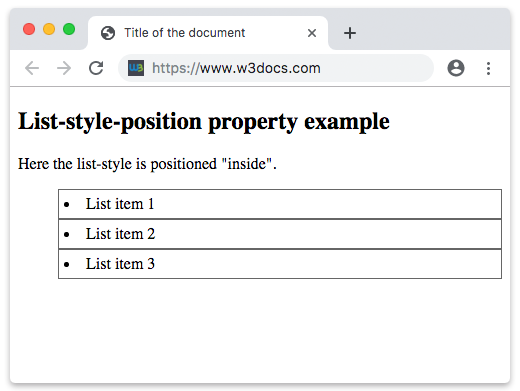
<h2>List-style-position property example</h2>
<p>Here the list-style is positioned "inside".</p>
<ul class="inside">
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
</html>Result

In the given example the list items are positioned inside the box.
Example of the list-style-position property with the “outside” value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.outside {
list-style-position: outside;
}
li {
border: 1px solid #666;
padding: 5px;
margin-bottom: 15px;
}
</style>
</head>
<body>
<h2>List-style-position property example</h2>
<p>Here the list-style is positioned "outside".</p>
<ul class="outside">
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| outside | Puts marker box out of the principal black box. It is the default value of this property. | Play it » |
| inside | Sets the marker box as a first inline box in the principal black box. | Play it » |
| initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|---|---|---|---|
| 1.0+ | 1.0+ | 1.0+ | 3.5+ |
Practice Your Knowledge
What does the 'list-style-position' property in CSS specify?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.