The CSS grid-row-start property defines the start of the item inside of the grid row, adding a span, a line or nothing to its grid location and specifies the inline-start side of the grid are of the item. This property is a part of the grid-row shorthand property.
| Initial Value | auto |
| Applies to | Grid items. |
| Inherited | No. |
| Animatable | Yes. The placement of items is animatable. |
| Version | CSS Grid Layout Module Level 1 |
| DOM Syntax | object.style.gridRowStart = "5"; |
Syntax
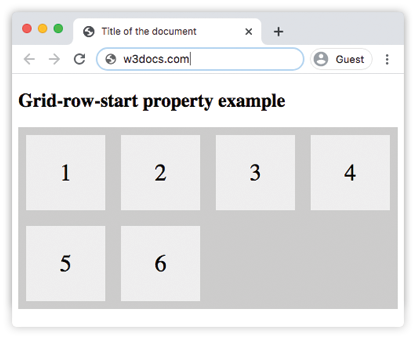
grid-row-start: auto | row-line | initial | inherit;Example of the grid-row-start property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 20px;
background-color: #ccc;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 30px 0;
font-size: 30px;
}
.box {
grid-row-start: auto;
}
</style>
</head>
<body>
<h2>Grid-row-start property example</h2>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div class="box">3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>Result

Example of the grid-row-start property, where the third box starts from the first row:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 20px;
background-color: #ccc;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 30px 0;
font-size: 30px;
}
.box {
grid-row-start: 1;
}
</style>
</head>
<body>
<h2>Grid-row-start property example</h2>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div class="box">3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>Example of the grid-row-start property, where the fourth box starts from the second row:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 20px;
background-color: #ccc;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 30px 0;
font-size: 30px;
}
.box {
grid-row-start: 2;
}
</style>
</head>
<body>
<h2>Grid-row-start property example</h2>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div class="box">4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| auto | Only one row will be spanned. This is the default value of this property. | Play it » |
| row-line | Specifies on which row the display of the item should start. | Play it » |
| initial | Makes the property use its default value. | |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 57.0+ | 16.0+ | 52.0+ | 10.1+ | 44.0+ |
Practice Your Knowledge
What does the grid-row-start property in CSS specify?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.