The grid property is a shorthand property for the following properties:
- grid-template-rows
- grid-template-columns
- grid-template-areas
- grid-auto-rows
- grid-auto-columns
- grid-auto-flow
The explicit grid properties (grid-template-rows, grid-template-areas, grid-template-columns) or implicit grid properties (grid-auto-rows, grid-auto-columns, grid-auto-flow) can be specified only in one grid declaration. Non-specified sub-properties are set to their initial value.
| Initial Value | none none none auto auto row |
| Applies to | Grid containers. |
| Inherited | No. |
| Animatable | Yes. Grid layout is animatable. |
| Version | CSS Grid Layout Module Level 1 |
| DOM Syntax | Object.style.grid = "150px / auto auto auto"; |
Syntax
grid: none | grid-template-rows / grid-template-columns | grid-template-areas | grid-template-rows / [grid-auto-flow] grid-auto-columns | [grid-auto-flow] grid-auto-rows / grid-template-columns | initial | inherit;Example of the grid property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: #ccc;
padding: 10px;
}
.grid-box {
background-color: #eee;
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 30px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h2>Grid property example</h2>
<div class="grid-container">
<div class="grid-box">1</div>
<div class="grid-box">2</div>
<div class="grid-box">3</div>
<div class="grid-box">4</div>
<div class="grid-box">5</div>
<div class="grid-box">6</div>
<div class="grid-box">7</div>
<div class="grid-box">8</div>
<div class="grid-box">9</div>
</div>
</body>
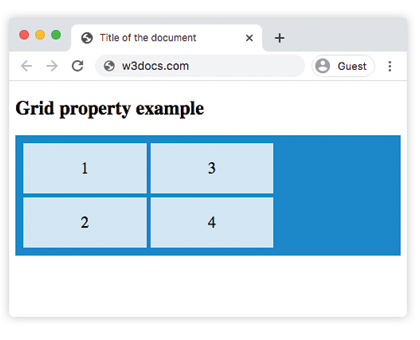
</html>Example of the grid property with the "grid-auto-flow" value:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: auto auto;
grid-gap: 5px;
background-color: #1c87c9;
padding: 10px;
grid-auto-flow: column;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 20px;
}
</style>
</head>
<body>
<h2>Grid property example</h2>
<div class="grid-container">
<div class="grid-box1">1</div>
<div class="grid-box2">2</div>
<div class="grid-box3">3</div>
<div class="grid-box4">4</div>
</div>
</body>
</html>Result

Example of the grid property with the size of rows set as "100px":
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
.grid-box1 {
grid-area: 1 / 1 / 2 / 2;
}
.grid-box2 {
grid-area: 1 / 2 / 2 / 3;
}
.grid-box3 {
grid-area: 1 / 3 / 2 / 4;
}
.grid-box4 {
grid-area: 2 / 1 / 3 / 2;
}
.grid-box5 {
grid-area: 2 / 2 / 3 / 3;
}
.grid-box6 {
grid-area: 2 / 3 / 3 / 4;
}
.grid-container {
display: grid;
grid-auto-rows: 100px;
grid-gap: 10px;
background-color: #1c87c9;
padding: 10px;
}
.grid-container > div {
background-color: #eee;
text-align: center;
padding: 20px 0;
font-size: 25px;
}
</style>
</head>
<body>
<h2>Grid property example</h2>
<div class="grid-container">
<div class="grid-box1">1</div>
<div class="grid-box2">2</div>
<div class="grid-box3">3</div>
<div class="grid-box4">4</div>
<div class="grid-box5">5</div>
<div class="grid-box6">6</div>
</div>
</body>
</html>Values
| Value | Description | Play it |
|---|---|---|
| none | The size of the columns and rows is not specified. This is the default value of this property. | |
| grid-template rows / grid-template-columns | The size of the columns and rows is specified. | Play it » |
| grid-template-areas | The grid layout is specified by using named items. | Play it » |
| grid-template rows / grid-auto-columns | The size of the rows, and the auto size of the columns are specified. | |
| grid-auto-rows / grid-template-columns | The auto size of the rows , is specified and the grid-template-columns property is set. | |
| grid-template rows / grid-auto-flow grid-auto-columns | The grid layout is specified by using named items. | |
| grid-auto flow grid-auto-rows / grid-template-columns | Specifies how to place auto-placed items, and the auto size of the rows, and sets the grid-template-columns property. | |
| initial | Makes the property use its default value. | |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| 57.0+ | 16.0+ | 52.0+ | 10.1+ | 44.0+ |
Practice Your Knowledge
What can you achieve using CSS Grid Layout according to the content on the page?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.