The stroke-dashoffset property is a presentation attribute which defines the location along an SVG path where the dash of a stroke will begin.
The presentation attribute will be overridden: e.g. <path stroke-dashoffset="20%" ... />. The inline style won’t be overridden: e.g. <path style="stroke-dashoffset: 20%;" ... />.
The stroke-dashoffset property can be used as a CSS property as a presentation attribute. It can be applied to any element but can have an effect only on the following elements: <altGlyph>, <circle>, <ellipse>, <path>, <line>, <polygon>, <polyline>, <rect>, <text>, <textPath>, <tref>, and <tspan>.
"Px" or "em" units are not required.
| Initial Value | 0 |
| Applies to | Shapes and text content elements. |
| Inherited | Yes. |
| Animatable | No. |
| Version | SVG 1.1 Specification |
| DOM Syntax | Object.strokeDashoffset = "5"; |
Syntax
stroke-dashoffset: length | initial | inherit;Example of the stroke-dashoffset property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
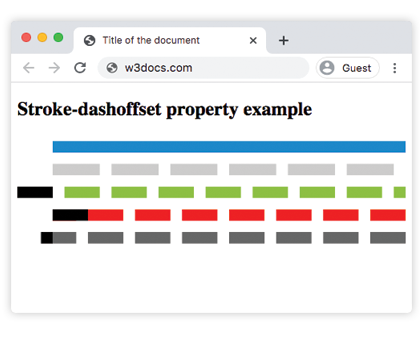
<h2>Stroke-dashoffset property example</h2>
<svg viewBox="-3 0 33 10" >
<line x1="0" y1="1" x2="30" y2="1" stroke="#1c87c9" />
<line x1="0" y1="3" x2="30" y2="3" stroke="#ccc"
stroke-dasharray="4 1" />
<line x1="0" y1="5" x2="30" y2="5" stroke="#8ebf42"
stroke-dasharray="3 1"
stroke-dashoffset="3" />
<line x1="0" y1="7" x2="30" y2="7" stroke="#FF0000"
stroke-dasharray="3 1"
stroke-dashoffset="-3" />
<line x1="0" y1="9" x2="30" y2="9" stroke="#666"
stroke-dasharray="3 1"
stroke-dashoffset="1" />
<path d="M0,5 h-3 M0,7 h3 M0,9 h-1" stroke="#000"/>
</svg>
</body>
</html>Result

Values
| Value | Description |
|---|---|
| length | Sets the length of the property. "Px" or "em" units are not required. |
| percentage | The property is specified by percentage. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
|
|
|
|
|
|
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ |
Practice Your Knowledge
What is the purpose of the stroke-dashoffset CSS property and how is it used?
Correct!
Incorrect!
Quiz Time: Test Your Skills!
Ready to challenge what you've learned? Dive into our interactive quizzes for a deeper understanding and a fun way to reinforce your knowledge.